Thiết kế website chuyên nghiệp như một sân chơi mà ở đó doanh nghiệp tập trung nguồn lực để làm nổi bật điểm mạnh sản phẩm, dịch vụ nhằm thu hút khách hàng. Nắm bắt được các xu hướng mới trong thiết kế website chuyên nghiệp là yếu tố vô cùng quan trọng tạo nên lợi thế cạnh tranh cho doanh nghiệp bạn.
Hãy cùng Sao Kim tìm hiểu 20 xu hướng thiết kế website chuyên nghiệp nhất năm 2021 – 2022 trong bài viết này.
1. Phân tích bối cảnh và các yếu tố ảnh hưởng đến thiết kế website chuyên nghiệp
1.1. Nền công nghiệp 4.0
Xu hướng công nghiệp 4.0 khuyến khích tự động hóa và trao đổi dữ liệu dựa trên Internet và hệ thống điện toán đám mây. Rất nhiều các thiết bị điện tử thông minh được ra đời nhằm tận dụng ưu thế này.
Nền tảng website được sử dụng trên các phương tiện điện tử thông minh, giúp tiếp cận tới người dùng công nghệ một cách thuận tiện và dễ dàng hơn. Đấy chính là lý do nhiều doanh nghiệp đầu tư xây dựng các website đa nền tảng để tiếp cận các tệp khách hàng tiềm năng.
Không những thế, các website còn luôn được đảm bảo các yếu tố như: điều hướng thân thiện, bảo mật dữ liệu, tối ưu thời gian tải trang,… đồng thời phải cập nhật kịp các xu thế mới tương thích người dùng nhằm mang lại hiệu quả tốt nhất.

1.2. Sự thay đổi thuật toán của các kênh quảng cáo lớn: Google, Facebook
Trong năm nay, Facebook đã có nhiều điều chỉnh về chạy quảng cáo trên hệ điều hành iOS, khiến nhiều quảng cáo gặp vấn đề về chết tài khoản hay giảm lượt tương tác, lượt chuyển đổi,…
Bên cạnh đó, Google có nhiều chính thắt chặt khiến giá thầu từ khóa đẩy cao, các quảng cáo cũng không còn thoải mái như trước.
Chính vì thế, doanh nghiệp có xu hướng lựa chọn các kênh khác nhau và phân chia ngân sách phù hợp. Lựa chọn website là một kênh bán hàng thông minh và chủ động từ doanh nghiệp, tiết kiệm chi phí và hạn chế được rủi ro do chính sách các bên thuê ngoài.
1.3. Google thay đổi yếu tố xếp hạng website: tập trung UX/UI và Page Experience
Mới đây, bên cạnh yếu tố UX (user experience), Google còn lấy Core Web Vital (chỉ số thiết yếu về trang web) là yếu tố thiết yếu để xếp hạng website của bạn, kể từ tháng 06/2021.
Core Web Vitals là những chỉ số được đo bởi Chrome UX Report và Google Search Console nhằm đánh giá performance của website và xếp hạng điểm SEO.
Mỗi chỉ số đại diện cho một khía cạnh về trải nghiệm người dùng, tương ứng với các yếu tố xếp hạng sau:
- Loading: Tốc độ tải trang
- Interactivity: Khả năng tương tác
- Visual stability: Tính ổn định khi hiển thị
Dựa trên 3 chỉ số tương ứng dưới đây hình thành lên Core Web Vitals, đó là:
- LCP (Largest Contentful Paint)
LCP đo lường Thời gian tải hoàn tất nội dung chính được hiển thị đầu tiên khi trang tải xong. Chỉ số LCP lý tưởng phải đạt 2,5 giây hoặc nhanh hơn.
- FID (First Input Delay)
Thời gian người dùng phản hồi tương tác đầu tiên trên website. Chỉ số FID cần tối ưu để đạt dưới 100 mili giây.
- CLS (Cumulate Layout Shift)
Điểm số thay đổi bố cục ở dạng tích lũy. Hay có thể hiểu đây là chỉ số đo khối lượng layout hình ảnh bị dịch chuyển đột ngột trên website. Chỉ số CLS tốt nhất mà mỗi website cần đạt được để có trải nghiệm tốt nhất là dưới 0,1.

2. Top 20 xu hướng thiết kế website chuyên nghiệp 2021 – 2022
1. Chatbot thông minh hơn với AI
Hộp tin nhắn tự nhảy ra khi bạn truy cập vào website, chính là một ví dụ đơn giản về chatbot. Chatbot là một tính năng phổ biến trên website những năm gần đây, và dự đoán sẽ càng được nâng cấp và phổ biến trong tương lai.
Chatbot cung cấp các thông tin hữu ích cho người dùng khi tìm kiếm trên trang web, giúp họ tiết kiệm thời gian và công sức tìm kiếm.

Với công nghệ AI ngày càng hiện đại, chatbot ngày càng thông minh giống người thật và có thể thay thế một nhân viên chăm sóc khách hàng trong tương lai.
2. Chế độ tối (dark mode)

Chế độ tối khá quen thuộc với nhiều người dùng Facebook – nhiều người lựa chọn bật chế độ tối nhằm giảm mỏi mắt khi lướt newfeed.
Xét trên khía cạnh thẩm mỹ, có thể tạo ra nhiều giao diện website đẹp, hiện đại, ấn tượng, tập trung vào các nội dung chính trên giao diện tối.
Và dựa trên thói quen của nhiều người dùng khi lướt web, mạng xã hội vào ban đêm, nhiều website thiết kế chế độ tối nhằm cung cấp cho người dùng những trải nghiệm tốt nhất, với màu nền có độ tương phản thấp, dễ nhìn trong ánh sáng yếu. Điều này khiến thời gian họ ở lại trên website lâu hơn, và gia tăng tỷ lệ ra quyết định mua hàng.
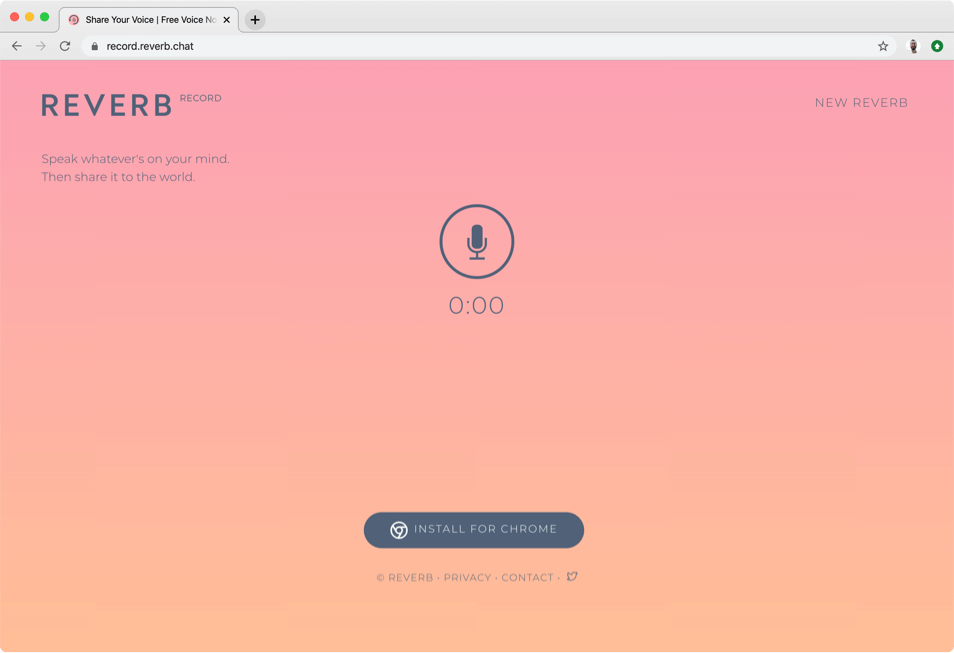
3. Giao diện kích hoạt bằng giọng nói (chat voice)

Người dùng hiện nay có xu hướng yêu thích các thao tác đơn giản, thuận tiện, dễ dàng và nhanh chóng. Nắm bắt được điều này, các chuyên gia nghiên cứu và lập trình viên đã xây dựng nên các tính năng tìm kiếm giọng nói và trợ lý ảo trên website để thuận tiện hơn cho người dùng.
Mặc dù xu hướng này còn khá mới, nhưng được dự báo sẽ mở rộng và phát triển mạnh trong tương lai.
4. Xu hướng tối giản hoặc tối đa

Chủ nghĩa tối giản hay tối đa đều mang lại những hiệu ứng riêng, nhưng với xu hướng năm nay, chúng sẽ cùng chia sẻ đất diễn.
Nhắc tới xu hướng tối giản, người ta thường nghĩ ngay đến câu nói nổi tiếng: “Less is more”. Giao diện website theo chủ nghĩa tối giản tập trung vào các thành phần quan trọng, các điểm mấu chốt, hạn chế các chi tiết thừa càng tốt. Điều này khiến người dùng cảm thấy có một không gian thoáng và rộng rãi để ra quyết định.
Ngược với chủ nghĩa tối giản là chủ nghĩa tối đa. Phong cách này hướng đến sự trẻ trung, thoải mái và các trật tự ngẫu nhiên, tạo ấn tượng mạnh nơi người trải nghiệm.
5. Bố cục bất đối xứng
Sự đối xứng tạo cho chúng ta cảm giác bình ổn và chắc chắn, ví dụ khuôn mặt người có 2 nửa đối xứng, hình dạng quả táo, con bướm, bông tuyết,… đều là các vật đối xứng nhau. Trong thiết kế website cũng vậy, giao diện thiết kế với một trật tự hài hòa và đối xứng mang lại sự dễ chịu cho người nhìn.
Tuy nhiên, bố cục bất đối xứng mang lại những trải nghiệm hoàn toàn khác biệt: đó là ấn tượng về sự đổi mới, táo bạo, năng động. Nếu bạn muốn tạo những cảm giác trên, một trang web không theo quy luật xác định, với những sự phối hợp ngẫu nhiên của màu sắc và các khối thay đổi một cách tinh tế, chắc chắn sẽ để lại ấn tượng đặc biệt với người dùng.
6. Animation (hoạt họa)

Hoạt họa làm phong phú trải nghiệm của người dùng, hơn là chỉ các trải nghiệm cuộn và tìm kiếm thông tin thường thấy.
Một video đẹp có thể thu hút, gây chú ý đến người xem. Con người thường bị thu hút bởi những chuyển động, đây là cơ chế di truyền từ tổ tiên ngày xưa để phòng vệ các nguy hiểm. Vì thế, nếu bạn khéo léo điều hướng người dùng bằng những phần tử chuyển động với màu sắc bắt mắt phù hợp, hiệu quả sẽ được cải thiện rõ rệt.
7. UI motion

UI – viết tắt của User Interface. UI motion, hiểu nôm na là trải nghiệm người dùng động, trái ngược với giao diện tĩnh như trước đây.
Các chuyển động trong tương tác như xoay, chìm, nổi, biến to/nhỏ,… sẽ kích thích đến giác quan và trí não người dùng hơn. Bạn có thể khiến người dùng chú ý đến các mục quan trọng bằng các hiệu ứng chuyển động.
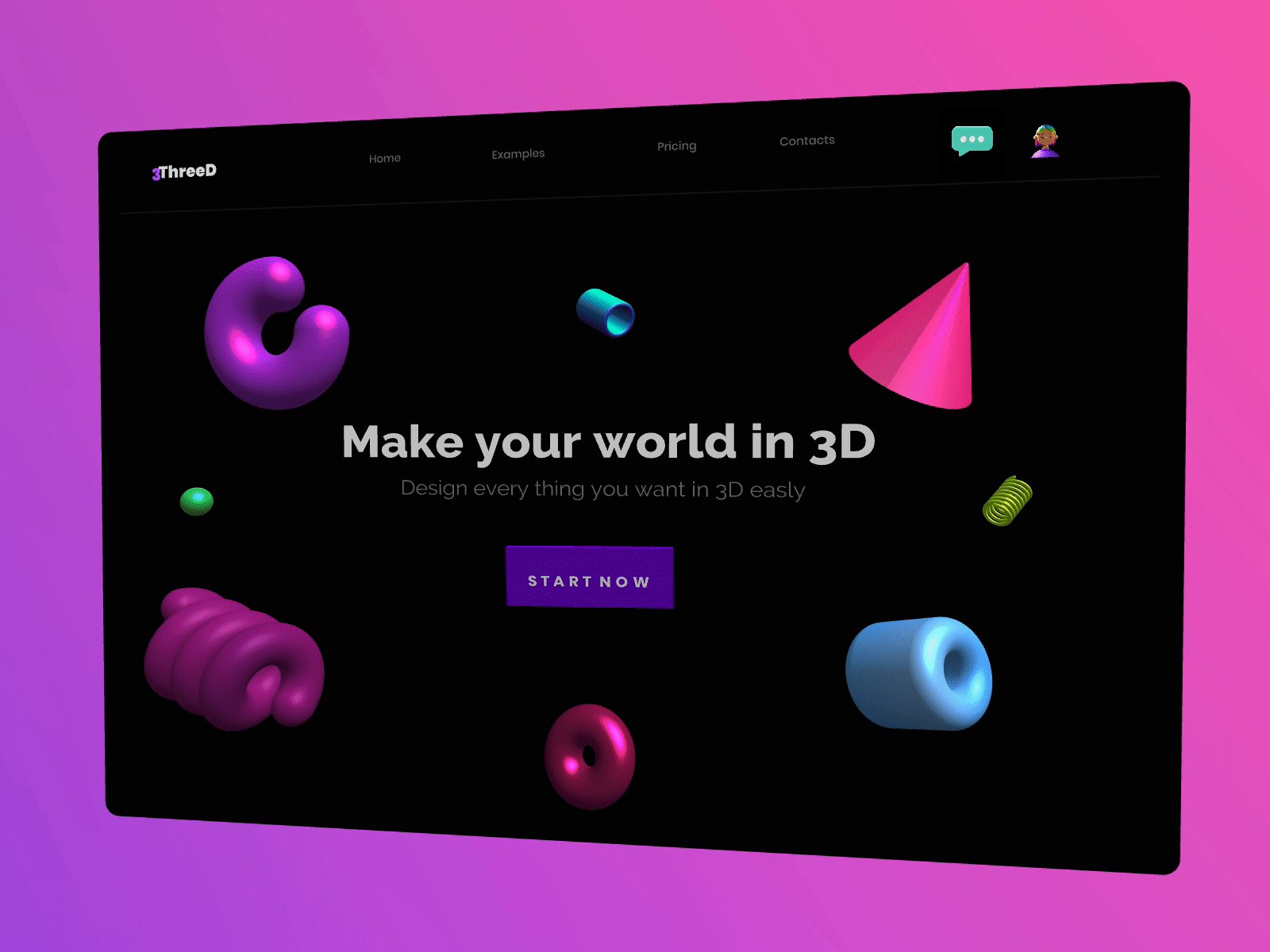
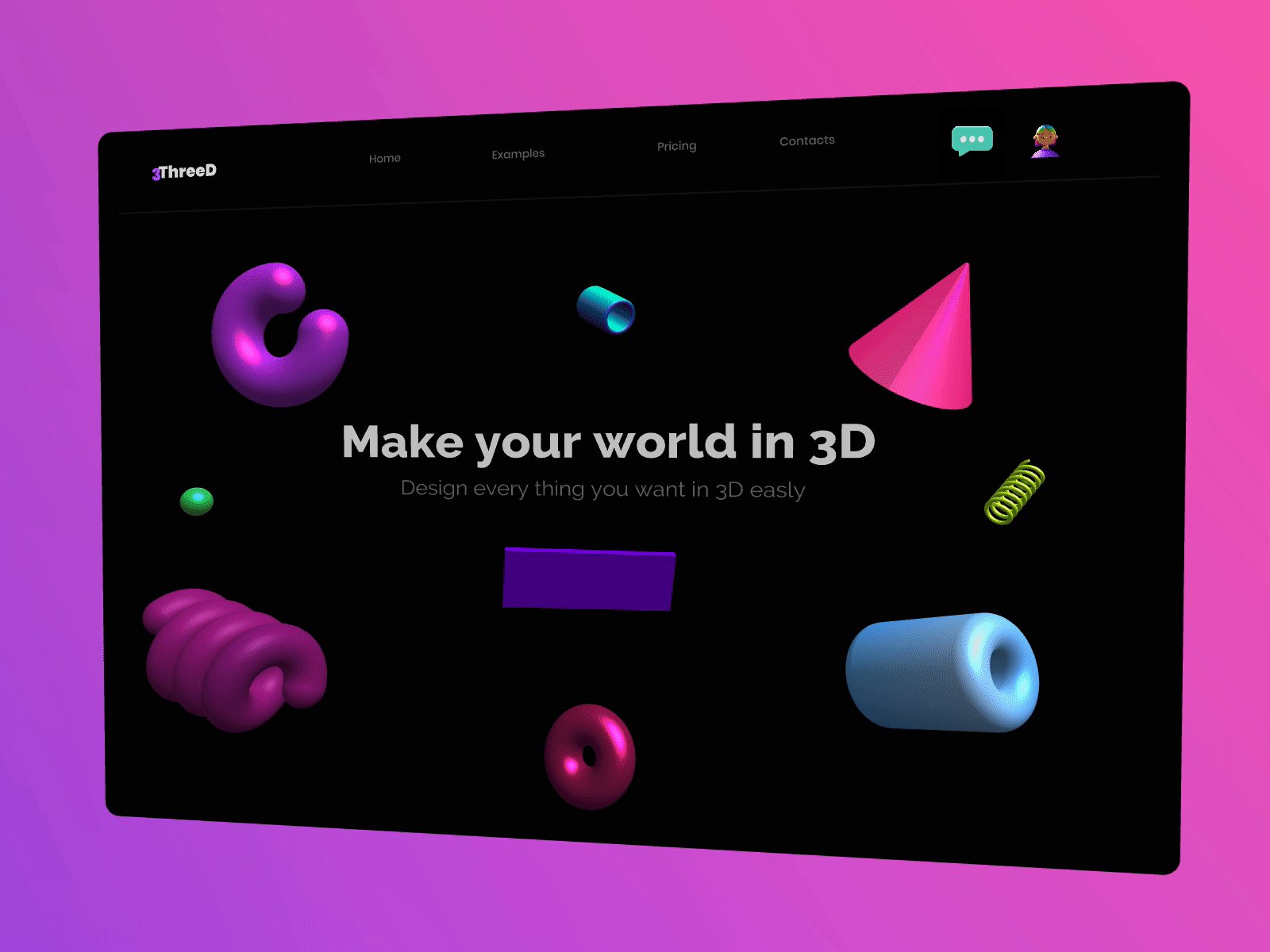
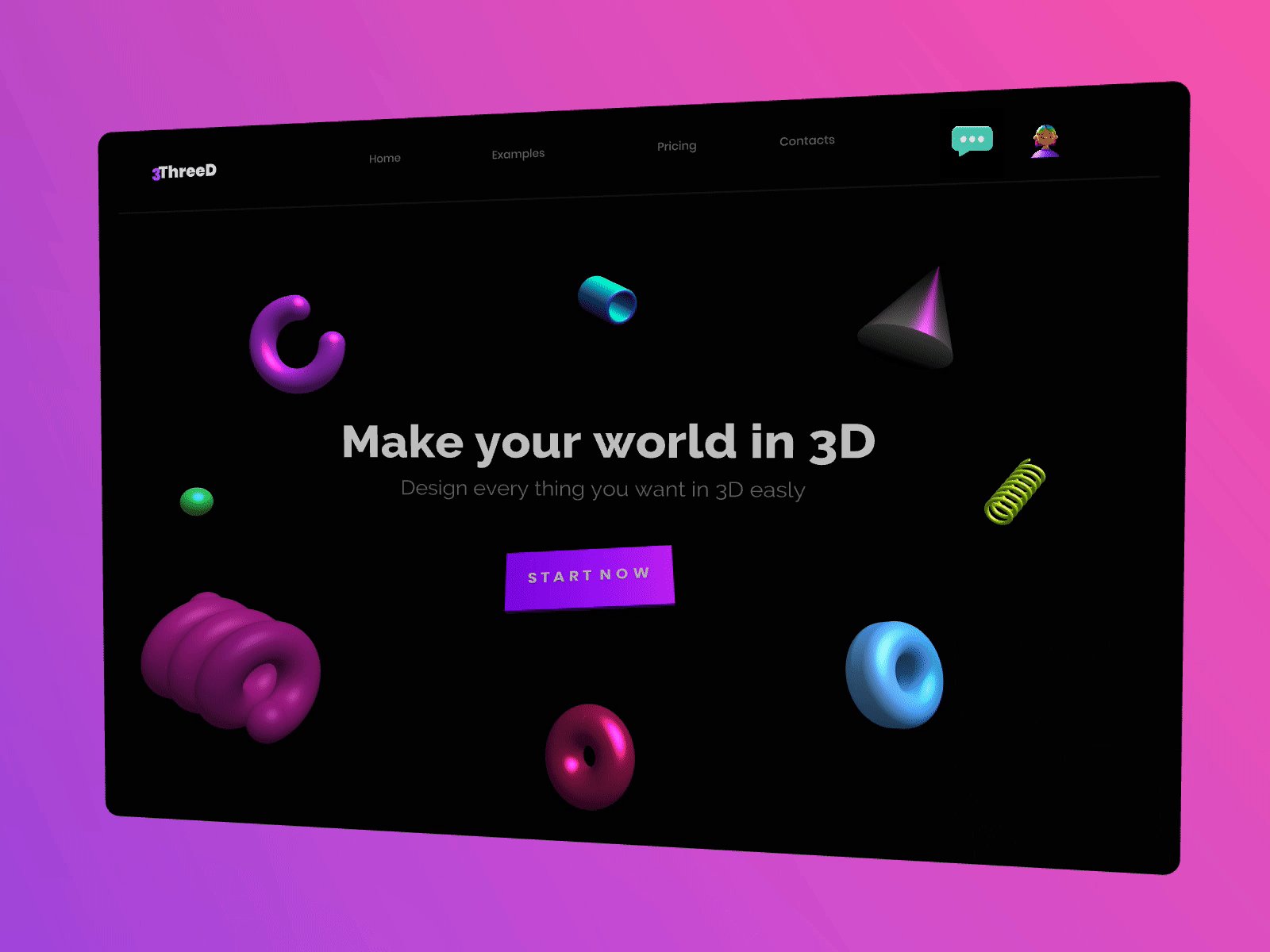
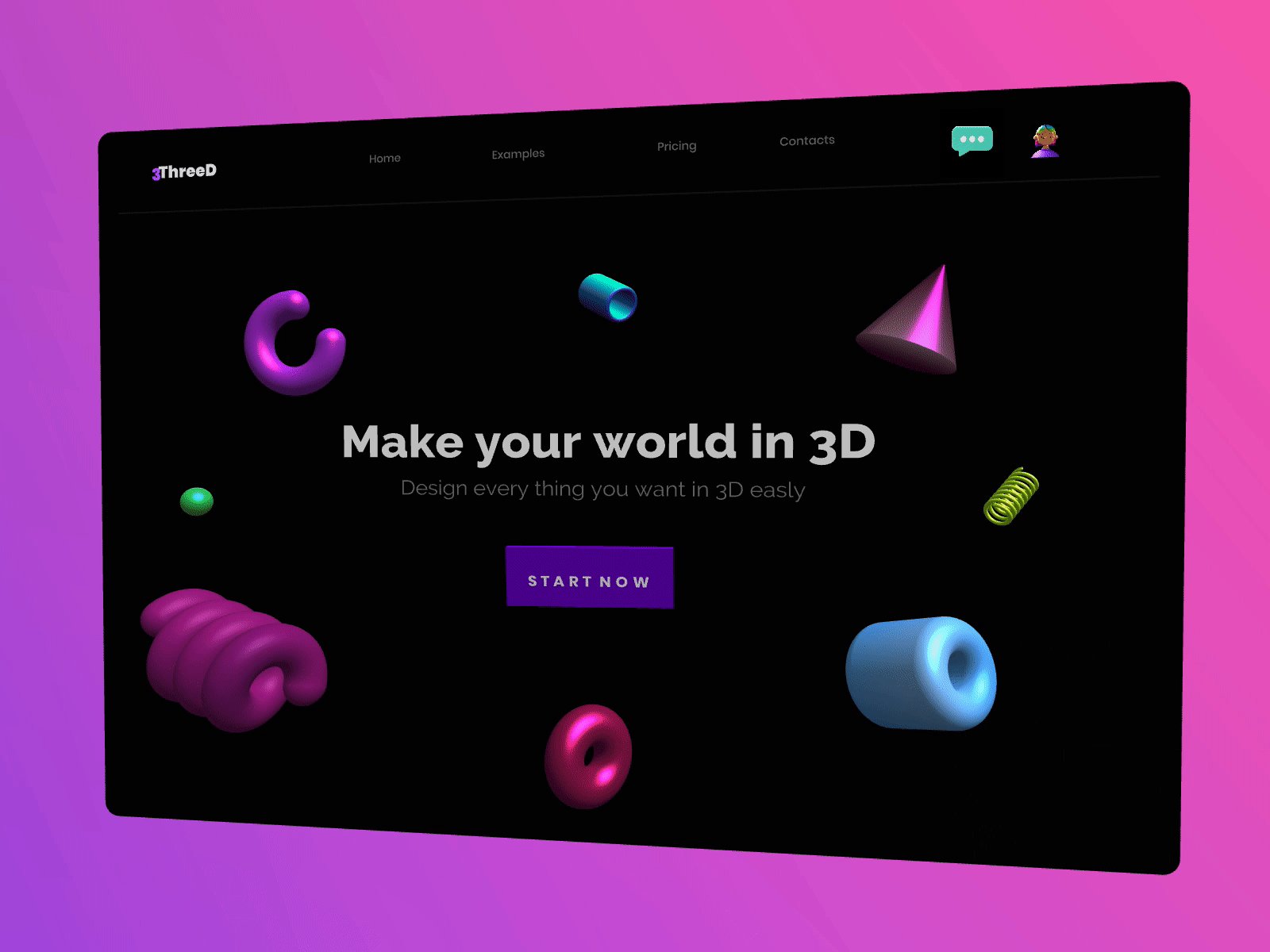
8. Yếu tố 3D

Trái với những hình ảnh 2D thông thường, các thiết kế 3D với hiệu ứng ánh sáng và chiều sâu giúp trải nghiệm người dùng tốt hơn và chân thật hơn.
Một website thiết kế 3D sẽ khiến doanh nghiệp của bạn nổi bật hơn so với các đối thủ cùng ngành. Mặc dù nó đòi hỏi sự đầu tư công sức và thời gian, nhưng hiệu quả thu được hoàn toàn xứng đáng.
Những mẫu thiết kế 3D trong tương lai hứa hẹn xóa nhòa ranh giới giữa không gian kỹ thuật số và không gian thực tế.
9. Màu gradients

So với các màu đơn sắc truyền thống, màu gradients, gồm các dải màu được kết hợp một cách khéo léo và hài hòa tạo cho chúng ta cảm giác sáng tạo và năng động hơn.
Các dải màu gradients tạo cho chúng ta sự tươi mới và tràn đầy cảm hứng khi lướt web. Các chuyên gia dự đoán màu gradients là xu hướng thiết kế web thịnh hành nhất năm 2021.
10. Cinemagraphs

Cinemagraphs – các ảnh tĩnh chỉ chứa duy nhất một phần tử động, ví dụ như bức ảnh thành phố về đêm có ánh đèn nhấp nháy, hay con suối có dòng nước đang chảy.
Nhiều người nhầm lẫn Cinemagraphs với ảnh gifts, tuy nhiên chúng hoàn toàn khác nhau. Nếu ảnh gif tập hợp nhiều frame hình ảnh khác nhau, thì cinemagraphs là ảnh tĩnh chứa phần tử chuyển động. Vì vậy, nó có thể xuất ra gif hoặc dưới dạng video.
Bạn có thể tận dụng hiệu ứng này cho hình ảnh sản phẩm, dịch vụ để thu hút hơn tới nhóm đối tượng khách hàng.
11. Vector
Việc thêm vào các vector đồ họa cho trang web của bạn sẽ khiến giao diện của bạn trở nên sinh động, bắt mắt và dễ nhìn hơn. Mặc dù việc thêm vào các vector có thể ảnh hưởng đến tốc độ tải trang, tuy nhiên bạn có thể cân nhắc đến hiệu quả mà chúng mang lại.
Với xu hướng công nghệ hóa và các khách hàng trẻ tuổi ngày càng nhiều, xu hướng thiết kế sử dụng các vector đồ họa quả thực là một ý tưởng độc đáo và thú vị.
12. Thiết kế trừu tượng

Trái với các hình ảnh rõ ràng, các thiết kế trừu tượng gợi cho người xem nhiều sự tò mò và các liên tưởng độc đáo thú vị.
Các thiết kế trừu tượng và hình dạng tùy ý sẽ là xu hướng được sử dụng nhiều trong thiết kế website năm nay. Chúng được dùng làm nền để thêm mảng màu, tạo sự cân bằng, khung nội dung hoặc làm nổi bật văn bản.
Các thiết kế trừu tượng với các mảng màu giúp củng cố bản sắc thương hiệu độc đáo của bạn.
13. Ứng dụng công nghệ thực tế ảo (Virtual Reality – VR)
VR được đánh giá là một công cụ mạnh mẽ cung cấp các thông tin trực quan và hữu ích đến người dùng, tạo cảm giác chân thật nhất đến họ và thúc đẩy quyết định mua hàng từ họ.
Nếu các giao diện bình thường cho phép người dùng xem xét các sản phẩm một cách đơn thuần, thì với VR, người dùng có thể xem xét nó trong các không gian khác nhau.
Với ví dụ ở bức ảnh dưới, thay vì chỉ xem xét bộ bàn ghế một cách đơn thuần, bằng VR, người dùng có thể đặt nó trong một không gian phòng khách ảo để trải nghiệm xem bộ bàn ghế có phù hợp hay không.
Điều này giúp các khách hàng có cái nhìn trực quan và dễ dàng ra quyết định hơn khi mua sắm trực tuyến.
14. Điều hướng di động thân thiện với ngón tay cái
Ngón tay cái là ngón tay được chúng ta sử dụng nhiều nhất khi sử dụng trên thiết bị di động. Hiểu được thói quen đó, các website chú trọng tối ưu để tạo ra sự thân thiện với người dùng khi họ lướt web bằng ngón tay cái.
Đó là lý do tại sao thiết kế website cần tối ưu thanh điều hướng, menu, thậm chí là các nút CTA nằm trong không gian mà ngón cái của người dùng có thể chạm tới dễ dàng, giúp cải thiện UX cho trang web và tăng trải nghiệm thoải mái của khách hàng trên trang.
15. Hiệu ứng cuộn
Hành động cuộn trang để xem thông tin liên quan đến sự chuyển đổi và tương tác của người dùng. Hiệu ứng cuộn thường thấy: phóng to, thu nhỏ hình ảnh, cuộn ngang, thực hiện chuyển đổi từ phần tử này qua phần tử khác,…
Các website với hiệu ứng cuộn rõ ràng, hiệu quả và phù hợp, nhấn mạnh vào các phần tử quan trọng sẽ giúp tỷ lệ chuyển đổi mua hàng cao hơn.
16. Kích thước media lớn
Rõ ràng, các media với kích thước lớn tạo sự bắt mắt và thu hút hơn hẳn đối với người dùng. Tuy nhiên chúng liên quan đến tốc độ tải trang, và khiến nhiều nhà lập trình web gặp khó khăn.
Rất may, nhiều nhà phát triển hiện nay đã cho ra nhiều công cụ có thể convert các video, hình ảnh ra nhiều phiên bản với kích thước, chất lượng khác nhau, tốc độ tải lên nhanh hơn tương thích với gói internet mà khách hàng sử dụng.
Gần đây các nhà phát triển ngày càng tập trung sự yêu thích vào framework mới, nhẹ hơn, mạnh mẽ hơn và hỗ trợ tốt hơn.
17. Internet vạn vật
Internet vạn vật (Internet of Things/ IoT), cụ thể hơn là mạng lưới vạn vật kết nối Internet khá thịnh hành hiện nay. Đây là một liên mạng trong đó các phương tiện vận tải, thiết bị được sử dụng công nghệ để kết nối với Internet, giúp các thiết bị này có thể thu thập và truyền tải dữ liệu. Ví dụ một hệ thống vận tải hàng hóa gồm hệ thống các xe tải, điện thoại, máy vi tính đều được kết nối với một máy chủ chung và truyền phát dữ liệu, cập nhật thông tin.
Nhìn chung xu hướng thiết kế web trong năm 2020, nhiều trang web sẽ sử dụng IoT. Chúng sẽ cho phép bạn thực hiện các tương tác với các thiết bị thông minh trong mạng lưới, giúp bạn kết nối và tạo giao diện thân thiện với người dùng.
18. Nội dung được cá nhân hóa
Đây không phải là xu hướng mới, nhưng nó đang ngày càng được chú trọng. Ngày nay, nhu cầu của người dùng ngày càng đa dạng, việc cung cấp các nội dung cá nhân hóa giúp họ dễ dàng lựa chọn hơn các sản phẩm phù hợp.
Một trong những yếu tố được dự báo sẽ trở thành xu hướng thiết kế website được ưa chuộng trong năm 2021 đó là cá nhân hóa nội dung theo vị trí địa lý và lịch sử duyệt web của người dùng.
19. Tương tác liền mạch
Một trong những xu hướng thiết kế website ảnh hưởng đến các xu hướng SEO 2021 – 2022 chính là là tương tác liền mạch. Khi các doanh nghiệp, đơn vị triển khai giao dịch và chatbot, người dùng có thể tương tác với trang mà không cần phải chờ tải lại trang.
Bạn có thể thêm vào website của mình các tương tác vi mô để cải thiện giao tiếp với người dùng tốt hơn.
20. Phong cách màu rực rỡ, phát sáng (neon)
Dạo gần cuối năm 2019, ta thường xuyên bắt gặp các cặp màu đối lập nhau xuất hiện trên những trang web lớn, được sử dụng một cách tinh tế để làm cho các thiết kế web ra khỏi màn hình và đến tay người dùng.
Việc thiết kế web bằng các tone màu rực rỡ đang trở nên táo bạo và mới mẻ hơn khi kết hợp với các màu neon phát sáng trên nền đen và màu sắc bão hòa cao kết hợp với các màu tối hơn. Điều này sẽ tạo cảm giác sản phẩm trở nên nổi bật, lung linh hơn và thu hút khách hàng đến trang web của bạn.
Vào năm 2021 – 2022, các phối màu hấp dẫn sẽ đóng một vai trò quan trọng trong thiết kế web đẹp. Với xu hướng thiết kế web như cực kỳ tối giản và chế độ tối đang tăng lên, màu sắc rực rỡ và phát sáng giúp trang web trở nên thật nổi bật và khác biệt.
Trên đây là tổng quan về 20 xu hướng thiết kế website thịnh hành nhất trong năm 2021 – 2022 mà Sao Kim muốn gửi đến bạn. Trong tương lai, mọi sự thay đổi và cập nhật mới trong thiết kế web đều sẽ liên quan đến mục đích tối ưu hóa trải nghiệm người dùng trên trang.
Sao Kim tự hào là một đơn vị agency uy tín, chuyên nghiệp với kinh nghiệm trên 12 năm làm việc với các đối tác và nhãn hàng khác nhau. Nếu bạn đang muốn tìm kiếm một giao diện website thỏa mãn các tiêu chí về thẩm mỹ và tối ưu hóa trải nghiệm người dùng, hãy liên hệ ngay tới số hotline của Sao Kim tại đây: 0964.699.499 để được tư vấn bởi đội ngũ làm việc tận tình và chu đáo nhất.
Follow các bài viết chất lượng của Sao Kim tại:
Blog Sao Kim, Cẩm Nang Sao Kim
Facebook: Sao Kim Branding
Case study Behance: Sao Kim Branding
#SaoKim #SaoKimBranding #ThietKeWebsite #Website






