Một nghiên cứu chỉ ra rằng, gần 80% người dùng internet đã tìm kiếm thông tin trên các thiết kế website sức khỏe trực tuyến.
Điều đó cho thấy sức khỏe luôn là yếu tố quan tâm hàng đầu của phần lớn mọi người, nhất là trong thời kỳ có những diễn biến xấu về dịch bệnh và những lo ngại về sức khỏe tinh thần.
Vì thế, các thiết kế website sức khỏe cần phải đạt yêu cầu cao hơn nữa: khả năng tải trang nhanh, thiết kế thông minh, cung cấp nhiều thông tin hữu ích và có giá trị cho người đọc.
Hãy cùng Sao Kim tìm hiểu 8 ví dụ về thiết kế website sức khỏe tuyệt vời trong bài viết này.

1. Những thách thức của thiết kế website sức khỏe
Trước khi đi vào tìm hiểu chi tiết các ví dụ về thiết kế website sức khỏe, hãy cùng Sao Kim điểm qua những thách thức thường gặp ở các dạng website này là gì.
- Thương hiệu và logo có xu hướng giống nhau nên khó có thể nổi bật.
- Các nội dung đăng trên website sức khỏe thường được quản lý chặt chẽ, vì vậy các nhà marketing thường chọn những nội dung an toàn và đa số “một màu” như nhau, thiếu đi sức hút.
- Khả năng truy cập trang web là rất quan trọng, nhưng nhiều website bỏ quên mất yếu tố thiết kế đẹp và dễ tiếp cận tới nhiều người
- Các trang web chăm sóc sức khỏe có xu hướng cung cấp lượng nội dung lớn hơn bình thường.
Tuy nhiên, bất chấp những thách thức này, các trang web chăm sóc sức khỏe vẫn có thể thực hiện theo các phương pháp hay nhất để thiết kế trang web một cách hiệu quả nhất. Hãy cùng Sao Kim tìm hiểu 8 ví dụ thiết kế website sức khỏe tuyệt vời bên dưới.
2. 8 ví dụ thiết kế website sức khỏe tuyệt vời bạn có thể áp dụng ngay cho doanh nghiệp của mình
2.1. Thiết kế gọn gàng và điều hướng đơn giản, dễ dàng

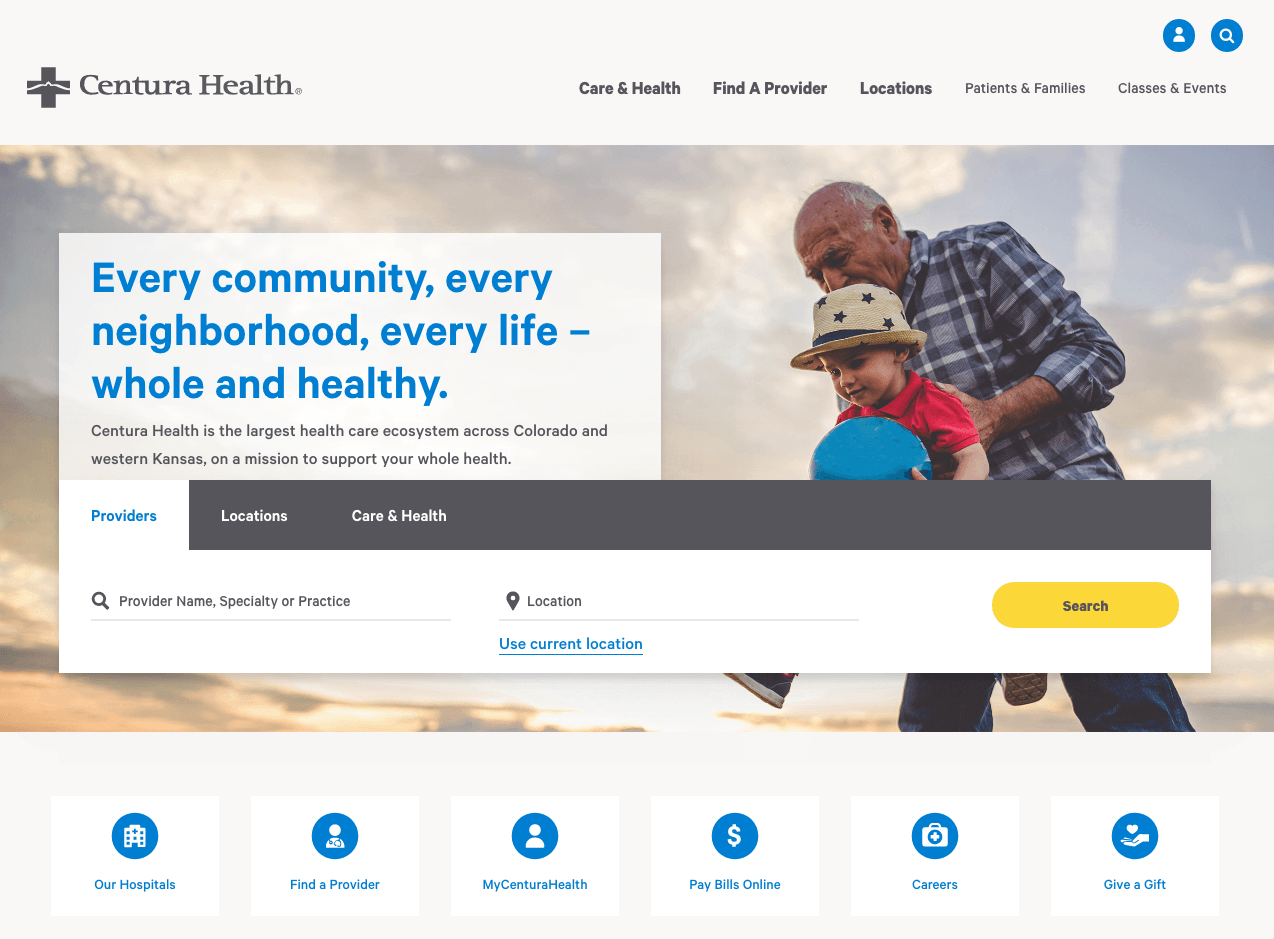
Mặc dù không phải là thiết kế web hiện đại nhất nhưng Centura Health có kiến trúc thông tin rõ ràng, đơn giản. Menu điều hướng chỉ có 5 liên kết chính và 2 biểu tượng phụ, điều này giúp người dùng dễ dàng tập trung vào những nội dung họ muốn tìm kiếm.
Điều này khác hẳn với những trang web khác, khi có những website có tới 20 mục cạnh tranh lẫn nhau để thu hút sự chú ý của người dùng. Điều này làm khách hàng của bạn phân tâm, và tỷ lệ thoát trang là rất cao.
Ngoài ra, với chức năng tìm kiếm ở giữa trang giúp nâng cao trải nghiệm người dùng. Sử dụng phông chữ lớn, độ tương phản cao cũng là một lợi thế của trang web này, giúp người đọc dễ tiếp nhận hơn, nhất là đối với những ai có thị lực không tốt.
Link website: Centura Health
2.2. Tính năng tìm kiếm mạnh mẽ

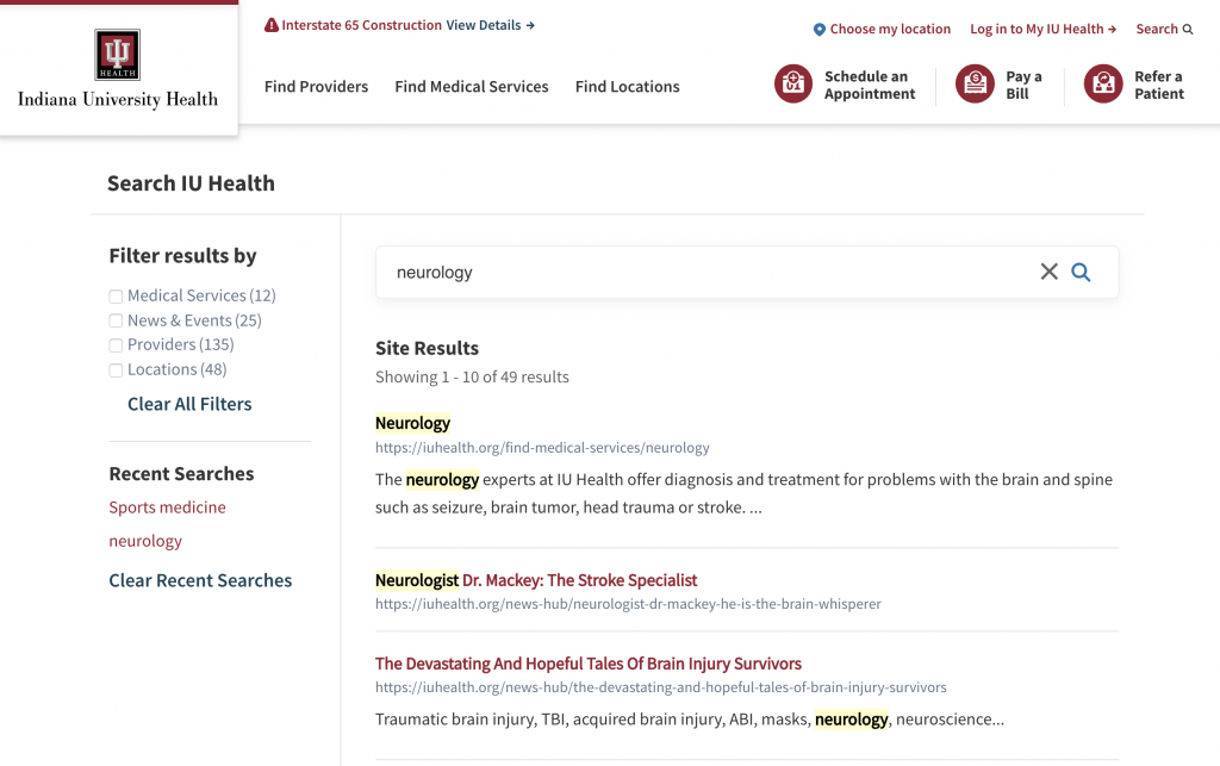
Đại học Y Indiana thực hiện rất tốt trong việc cung cấp cho người dùng tính năng tìm kiếm từ khóa mạnh mẽ. Tìm kiếm được lọc theo các tiêu chí như dịch vụ y tế, tin tức và sự kiện, nhà cung cấp và địa điểm,…
Ngoài ra, trang web có danh sách các tìm kiếm gần đây ở lề trái cho phép người dùng dễ dàng theo dõi lịch sử tìm kiếm của họ.
Link tham khảo: Indiana University Health
2.3. Khả năng truy cập trang web dễ dàng

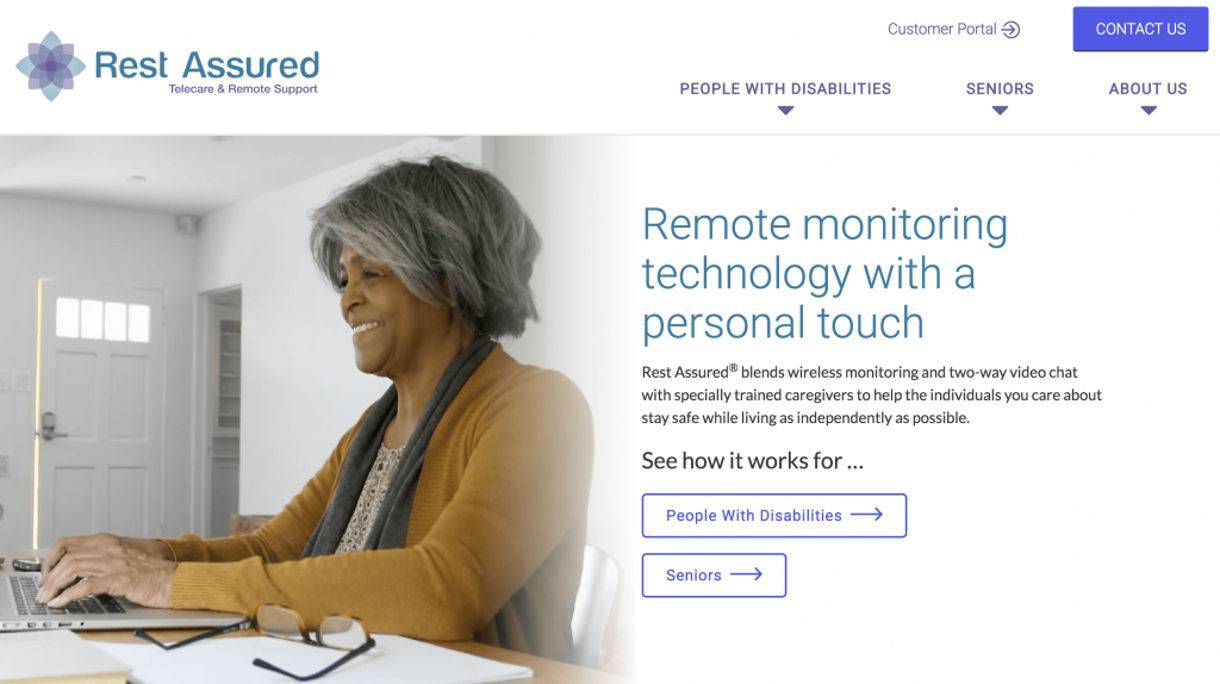
Được thiết kế và xây dựng theo tiêu chuẩn Nguyên tắc trợ năng nội dung web – WCAG 2.0 AA (Web Content Accessibility Guidelines), những website như thế này rộng mở về khả năng tiếp cận cho đa dạng người dùng lướt web.
-> Đổi thành: Website Rest Assured được thiết kế và xây dựng theo tiêu chuẩn WCAG 2.0 AA (Web Content Accessibility Guidelines), những website như thế này hỗ trợ đa dạng người dùng.
Bằng cách sử dụng các yếu tố thiết kế dễ tiếp cận như phông chữ lớn, độ tương phản cao và điều hướng bàn phím dễ sử dụng, trang web này được thiết kế cho khả năng truy cập tuyệt vời.
Trang web này cũng sử dụng các văn bản thay thế trên tất cả các hình ảnh, mà trình đọc màn hình và phần mềm chuyển văn bản thành giọng nói khác sử dụng để đọc và giải thích chính xác nội dung cho những người bị khiếm thị.
Link tham khảo: Rest Assured
2.4. Hình ảnh chất lượng cao

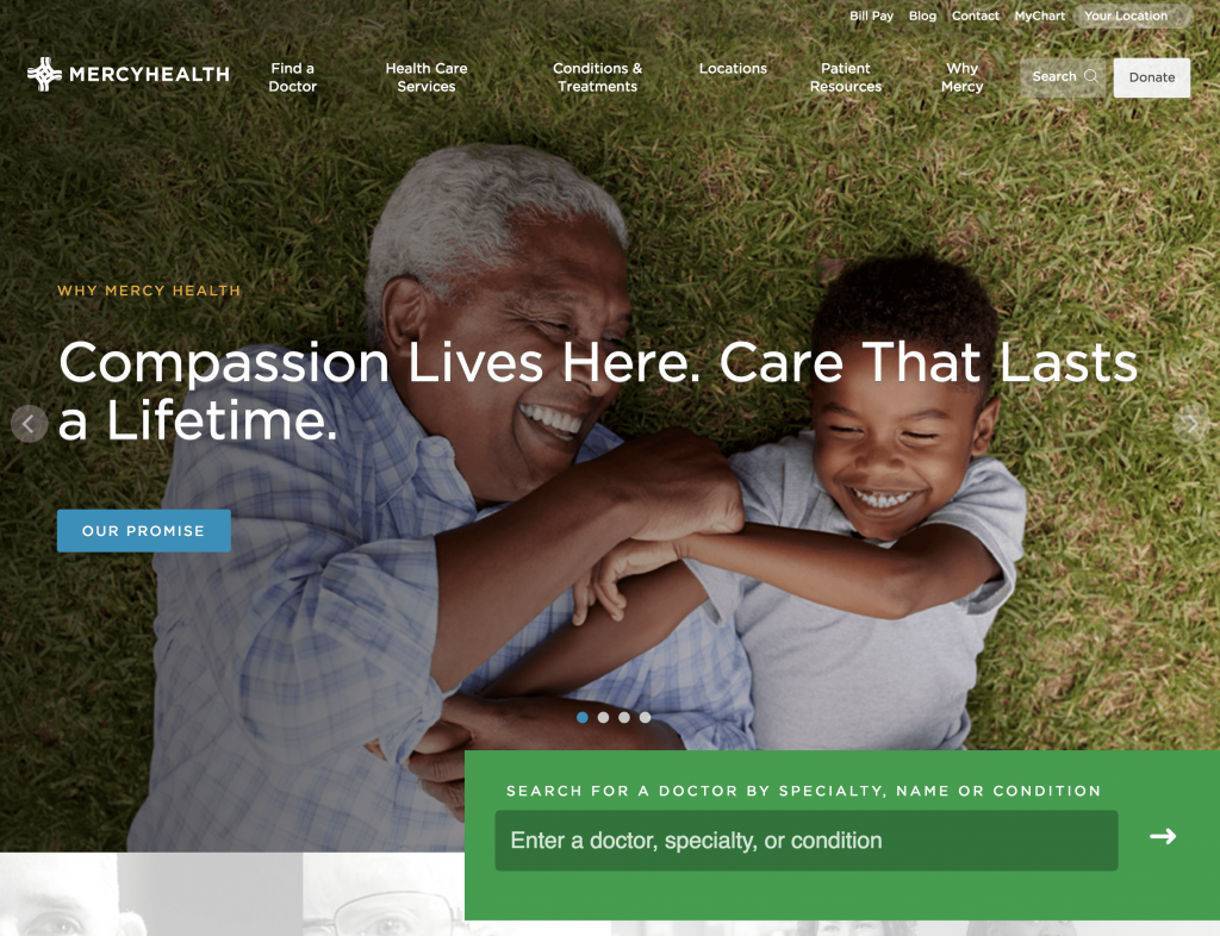
Mercy Health sử dụng hình ảnh và màu sắc động để thu hút người xem. Từ băng chuyền bên dưới tiêu đề đến các hình ảnh khác trên toàn bộ trang web, việc sử dụng nhất quán các bức ảnh nhiều màu sắc, phong phú sẽ giúp thúc đẩy cảm giác phấn khích và lạc quan từ người xem.
Ngoài ra, việc sử dụng màu xanh lục đậm và rực rỡ cho hộp tìm kiếm là một lựa chọn tốt để thúc đẩy cảm giác khỏe mạnh, bình an và hạnh phúc.
Link tham khảo: Mercy Health’s
2.5. Các video thu hút

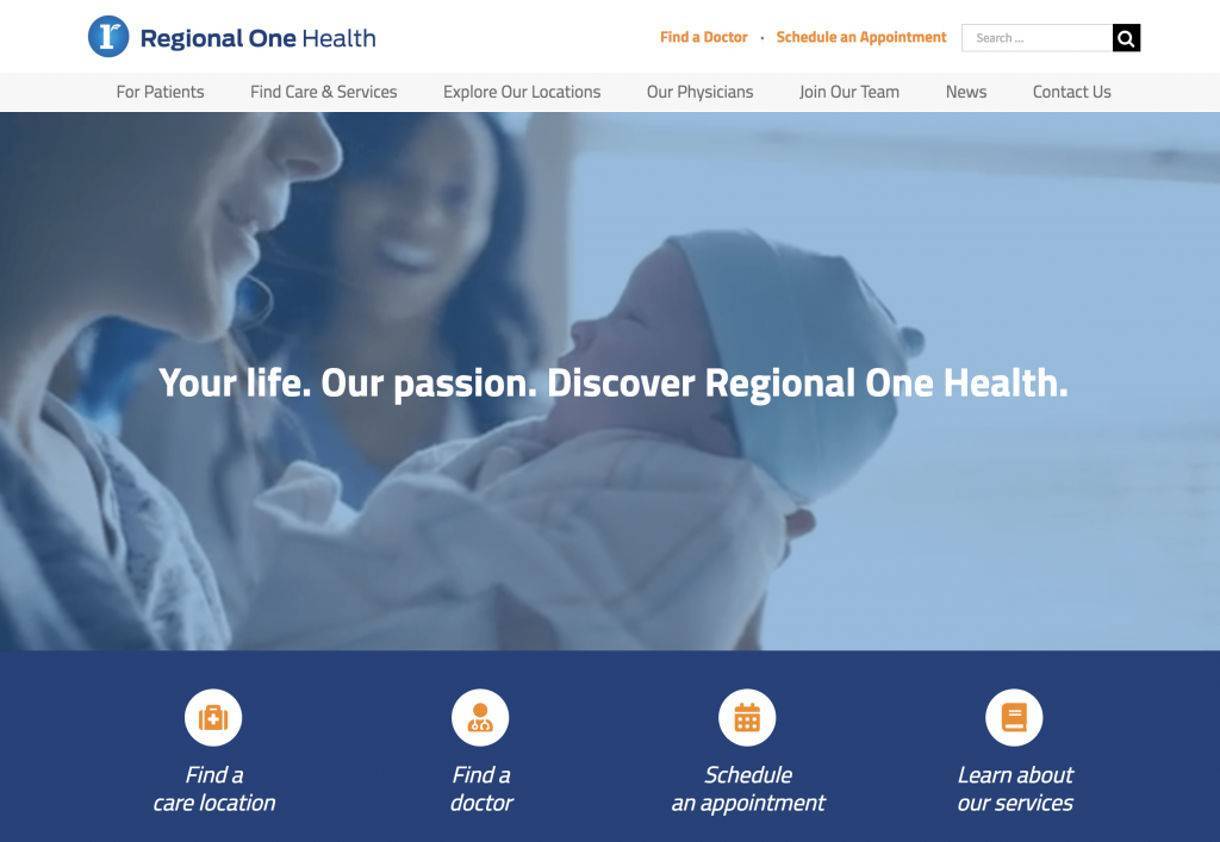
Một số trang web tỏ ra khá hiệu quả khi đưa những video giới thiệu lên đầu trang. Những khung cảnh về chuyến tham quan cơ sở, phỏng vấn bệnh nhân, nhà cung cấp, nhà điều trị khiến nhiều bệnh nhân tương lai cảm thấy tin tưởng hơn.
-> Đổi thành: Một số trang web đưa video giới thiệu lên đầu trang mang lại hiệu quả rất tốt. Những đoạn video chân thực về cơ sở vật chất, phỏng vấn bệnh nhân, nhà cung cấp, y bác sĩ khiến khách hàng cảm thấy tin tưởng hơn.
Các video hấp dẫn làm cuốn hút người xem và tạo nên những hiệu ứng cảm xúc mạnh mẽ nơi họ.
Link tham khảo: Regional One Health
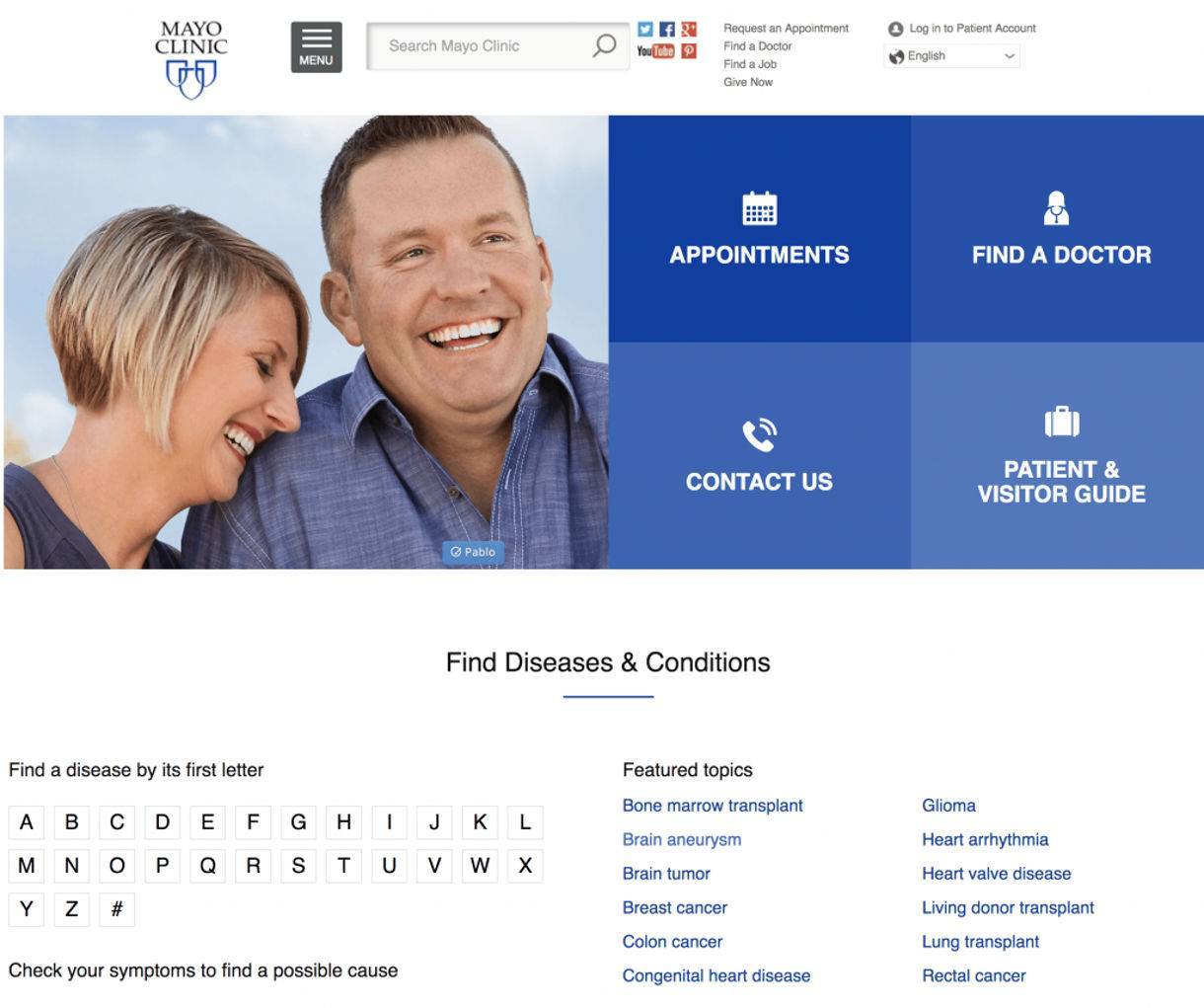
2.6. Cung cấp thông tin y tế

Đây là một ví dụ điển hình cho kiểu thiết kế website cung cấp các thông tin y tế một cách toàn diện. Trang web này cho phép người dùng tra cứu bệnh tật và tình trạng bệnh bằng bằng các chữ cái đầu trên giao diện của trang.
Ngoài ra, trang web này cũng để sẵn một số chủ đề phổ biến, như rối loạn nhịp tim, cấy ghép nội tạng,… nơi mà các bác sĩ chuyên môn của họ cung cấp các thông tin chính xác. -> các bác sĩ của họ cung cấp các thông tin hữu ích, chính xác dựa trên chuyên môn y tế.
Link website: Mayo Clinic
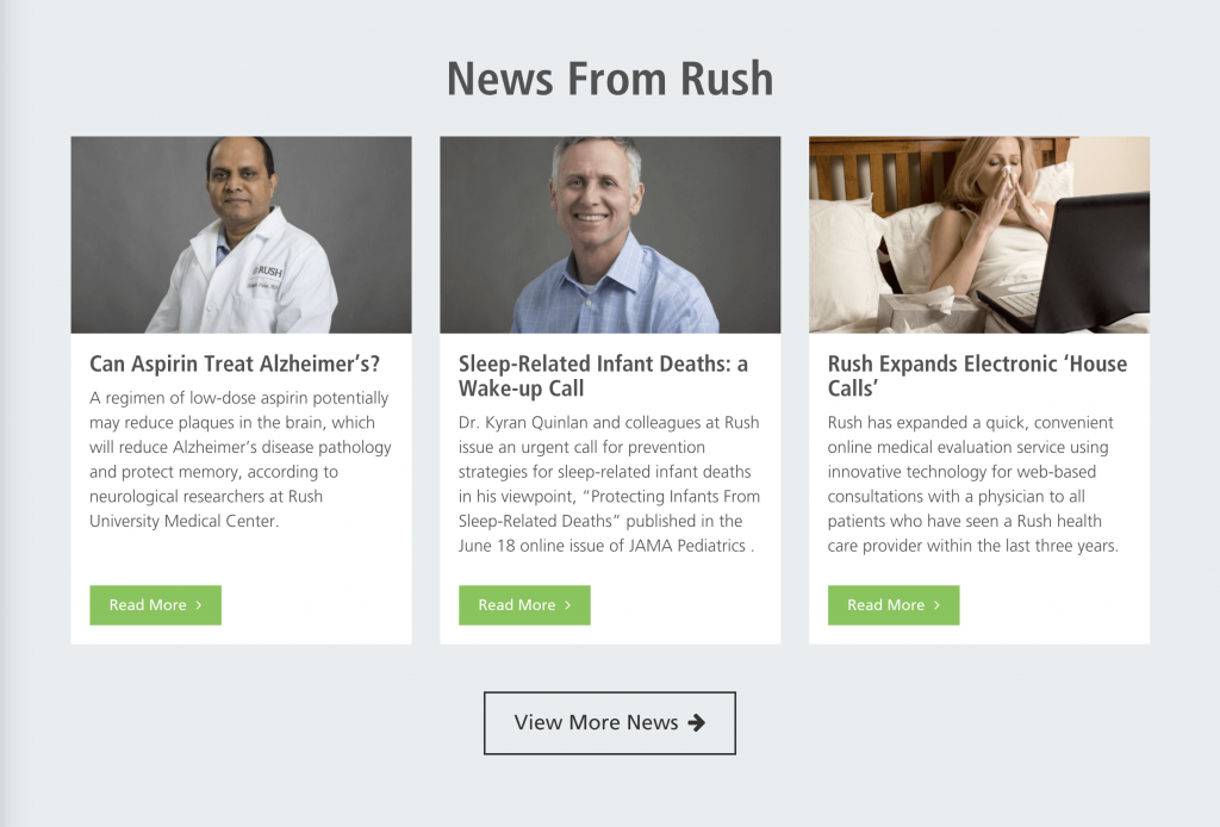
2.7. Nội dung sức khỏe thu hút

Những trang web kiểu này làm rất tốt trong việc cung cấp đến người đọc những nội dung hấp dẫn liên quan đến sức khỏe.
Với một thiết kế dễ điều hướng, trang web sử dụng các bài báo chất lượng (-> bài viết chất lượng) về các chủ đề khác nhau, từ tình trạng sức khỏe, tin tức, các bài báo của tổ chức, đến các sự kiện và lớp học hướng đến sức khỏe cũng như các bài đăng nổi bật trên mạng xã hội của họ.
Link website: Rush University Medical Center
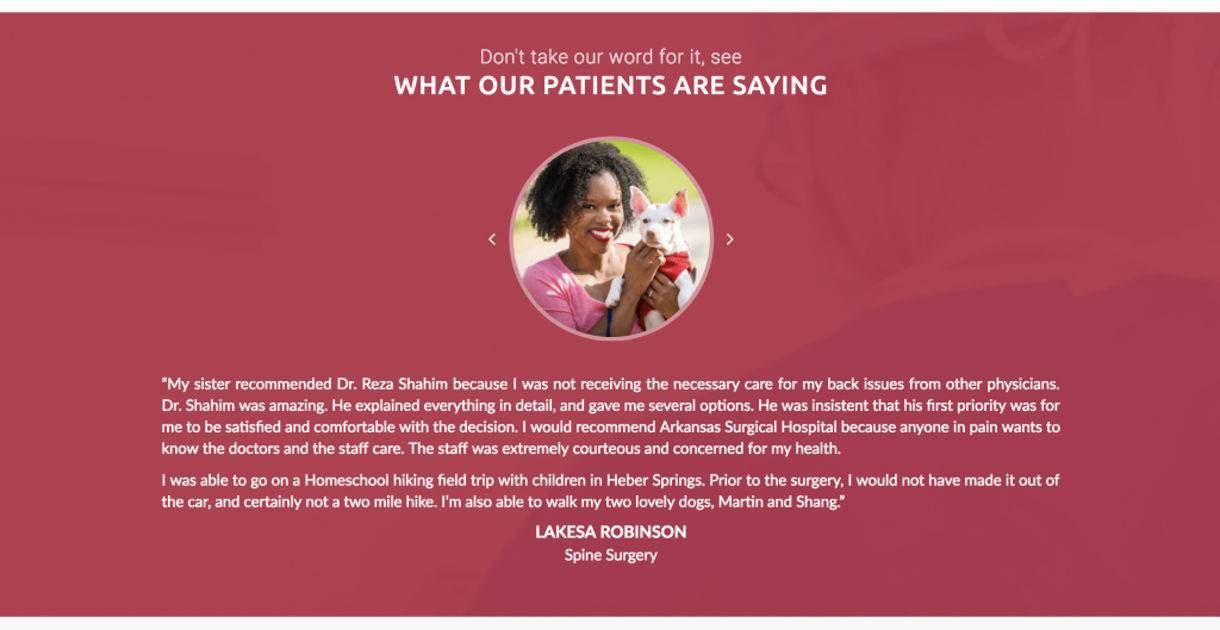
2.8. Đánh giá tích cực và chứng thực của bệnh nhân

Như cách mà chúng ta xem đánh giá trước khi đặt mua một món hàng qua mạng, những người sử dụng dịch vụ tiềm năng họ cũng cực kỳ quan tâm đến đánh giá của những người trước đó.
Bằng cách đưa vào những đánh giá, những lời khẳng định tích cực, các website đã tạo được lòng tin (-> sẽ có được sự tin tưởng) khách hàng và giúp họ cảm thấy an tâm, thoải mái hơn khi sử dụng dịch vụ.
Link website tham khảo: Arkansas Surgical Hospital
Tổng kết lại, nếu bạn muốn xây dựng được một thiết kế website lĩnh vực chăm sóc sức khỏe tối ưu và toàn diện nhất, hãy lưu ý đến các vấn đề như:
- Các tính năng hữu ích của trang web
- Chức năng tìm kiếm và điều hướng trang web đơn giản
- Nội dung hấp dẫn và nhiều thông tin
- Có thể truy cập kỹ thuật số và tuân thủ ADA (American with Disabilities Act) – Đạo luật Người khuyết tật Hoa Kỳ
- Các yếu tố thiết kế rõ ràng dễ nhìn
Trên đây là 8 ví dụ về thiết kế website sức khỏe tuyệt vời nhất Sao Kim gửi đến bạn. Hy vọng bạn sẽ có được những ý tưởng để xây dựng một website phù hợp cho doanh nghiệp của mình.
Sao Kim tự hào là một đơn vị agency uy tín, chuyên nghiệp với kinh nghiệm trên 12 năm làm việc với các đối tác và nhãn hàng khác nhau. Nếu bạn đang muốn tìm kiếm một giao diện website thỏa mãn các tiêu chí về thẩm mỹ và tối ưu hóa trải nghiệm người dùng, hãy liên hệ ngay tới số hotline của Sao Kim tại đây: 0964.699.499 để được tư vấn bởi đội ngũ làm việc tận tình và chu đáo nhất.
Follow các bài viết chất lượng của Sao Kim tại:
Blog Sao Kim, Cẩm Nang Sao Kim
Facebook: Sao Kim Branding
Case study Behance: Sao Kim Branding
#SaoKim #SaoKimBranding #ThietKeWebsite #Website #WebsiteSucKhoe






