Trước thời điểm ra mắt website chính thức, bạn cần kiểm tra website chi tiết để đảm bảo không bỏ sót thứ gì.

Thông thường, sau nỗ lực nhiều tuần, nhiều tháng, cuối cùng bạn đã thiết kế website xong. Bạn rất muốn xuất bản website ngay.
Nhưng Sao Kim khuyên bạn đừng vội vàng.
Hãy bình tĩnh ngồi lại và duyệt lại các checklist kiểm tra website với 4 phần sau đây.
- Kiểm tra thiết kế
- Kiểm tra chức năng
- Kiểm tra nội dung
- Kiểm tra website chuẩn SEO (Kỹ thuật)
Để một lần nữa chắc chắn, website đã hoàn toàn sẵn sàng đón những vị khách đầu tiên.
1. Kiểm tra thiết kế website
Các lỗi phát sinh trong quá trình thiết kế rất dễ dàng bị bỏ qua hoặc quá nhỏ có thể phát hiện ra. Đó là lý do tại sao Sao Kim tạo danh sách kiểm tra thiết kế webiste dưới đây sẽ giúp bạn quay lại và kiểm tra bất kỳ lỗi thiết kế nào.
Để bắt đầu, hãy nhớ kiểm tra:
1.1. Các yếu tố thiết kế trực quan
1.1.1. Khoảng cách các phần tử
Khoảng cách có nhất quán, an toàn trên toàn bộ trang web không.
Tức là, trong cùng một khối, các phần tử có cách đều nhau không (hay chỗ cách 10px, chỗ cách 12px, chỗ dính sát nhau)?
1.1.2. Màu sắc website
Bảng màu của website có đang hài hòa không? Có phần màu sắc nào đang đối chọi gay gắt không?
Màu sắc có được lấy chính xác mã màu từ bộ màu thương hiệu hay chỉ gần đúng?

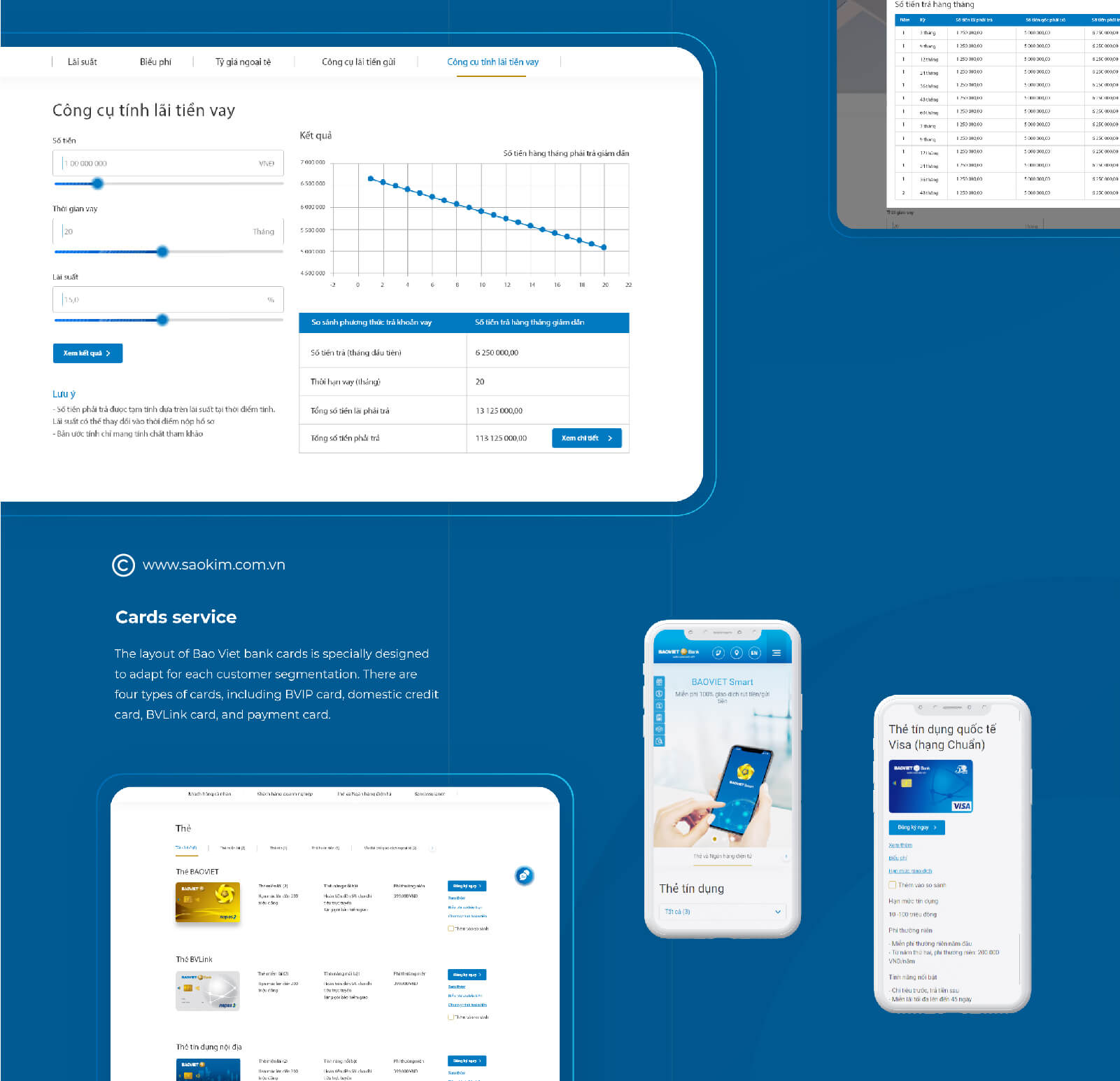
Dự án website Bảo Việt Bank do Sao Kim thiết kế được sử dụng bảng màu thương hiệu
Và liệu các CTA (Call-to-Action) có được sử dụng màu nổi bật, dễ nhận biết và hài hòa với tổng thể.

CTA trên dự án thiết kế website Maihabook được thiết kế dễ dàng nhận biết, tạo cảm giác uy tín
Người dùng có dễ nhận biết đâu là liên kết có thể click và đâu là văn bản thường không?
1.1.3. Đổ bóng
Nếu website của bạn sử dụng đổ bóng, thì nguồn sáng có nhất quán cho tất cả các phần tử không (hay là lúc đổ bóng bên trái, lúc đổ bóng bên phải)?
Bạn có sử dụng các giá trị giống nhau trong đổ bóng không?
1.1.4. Kiểu chữ
Phông chữ của website có hợp lý và nhất quán không? Các loại phông sủ dụng trong website có đang đánh nhau không?
Kích thước tiêu đề của bạn có nhất quán từ trang này sang trang khác không? Bạn đã sử dụng chữ in nghiêng và in đậm thích hợp chưa?
Tất cả các văn bản liên kết có điều gì bất thường không?
Có phải tất cả văn bản đều dễ đọc và thoải mái khi đọc lâu không?
1.1.5. Hình ảnh
Có bất kỳ hình ảnh nào trông bị mờ, bị răng cưa hoặc có màu quá sắc sặc sỡ không phù hợp khi hiển thị trên các thiết bị digital không?
Có bất kỳ hình ảnh nào bị hỏng hoặc dung lượng quá lớn không?
Tất cả các hình ảnh (trừ các ảnh trang trí) đều đã có thẻ Alt chưa?
1.1.6. Logo thương hiệu
Logo là hình ảnh đầu tiên đập vào mắt người dùng khi ghé thăm trang web.
Đó có phải là phiên bản Logo mới nhất của công ty bạn không?
Logo có đủ sắc nét không?
Favicon đã hiển thị tốt chưa?

Sau khi bạn đã thực hiện kiểm tra các yếu tố thiết kế trực quan, tiếp theo bạn sẽ cần xem xét trên các trình duyệt phổ biến.
1.2. Kiểm tra hiển thị trên các trình duyệt phổ biến

Các trình duyệt khác nhau như Chrome, Safari, Firefox, Cốc Cốc có thể hiển thị trang web của bạn theo những cách khác nhau, vì thế bạn phải kiểm tra trang web của bạn trong các trình duyệt khác nhau.
Dĩ nhiên, hiện tại tỷ lệ sử dụng Chrome và Safari chiếm tỷ lệ cao nhất, bạn chỉ cần kiểm tra kỹ càng trong 2 trình duyệt này là đã an tâm rồi. (Nguồn: statcounter)
Trong quá trình này (thử nghiệm trên nhiều thiết bị), bạn cần đảm bảo rằng bố cục, kiểu chữ, menu và các yếu tố thiết kế khác của bạn đang hiển thị đúng cách.
Nhìn chung, phần lớn khi đã hiển thị tốt trên Chrome thì sẽ hiển thị tốt trên các trình duyệt khác.
Nhưng cũng có một số yếu tố có xu hướng thay đổi trên các trình duyệt khác, thế nên, bạn cần kiểm tra lại:
- Phông chữ
- Màu sắc / gradients
- Hình ảnh
- Logo
1.3. Kiểm tra trên nhiều thiết bị
Mặc dù, trong quá trình phát triển website, đội ngũ dev và tester đã phối hợp với nhau để kiểm tra mọi thứ, nhưng chính bạn kiểm tra lại vòng nữa càng an tâm hơn.
Sự phát triển của công nghệ hiện tại rất nhanh, chưa bao giờ có nhiều thiết bị có khả năng lướt web như bây giờ. Điều này kéo theo một loạt các kích thước màn hình khác nhau.
Và vì khách hàng của bạn có thể đến từ bất kỳ đâu, sử dụng bất kỳ thiết bị nào nên bạn cần đảm bảo website hiển thị tốt trên tất cả các màn hình, thiết bị phổ biến.
Hầu như các lỗi hiển thị xuất hiện ở các thiết bị di động (nơi không gian hiển thị hạn chế).
Nếu website được thiết kế đúng, trang web của bạn sẽ hoạt động tốt trên bất kỳ kích thước màn hình nào, nhưng hãy nhớ kiểm tra kỹ.
Cẩn thận không bao giờ là thừa cả.

Dự án Website Bảo Việt Bank được kiểm tra kỹ lưỡng trên nhiều thiết bị, nhiều kích thước màn hình
Ngoài khả năng hiển thị, khả năng điều hướng trên thiết bị di động rất quan trọng.
Đảm bảo kiểm tra khả năng điều hướng của trang web trên màn hình cảm ứng vẫn tốt dù có chuyển từ thiết bị này sang thiết bị khác.
Nhất là việc chuyển đổi hệ điều hành (Android sang iOS)
Note: Trong thiết kế website, ngoài việc giả lập thiết bị để kiểm tra website, Sao Kim thường sử dụng các thiết bị thực để kiểm tra (việc này mặc dù khá tốn kém nhưng hiệu quả cao)
1.4. Tối ưu hóa hình ảnh
Hình ảnh và các yếu tố đồ họa rất quan trọng trong trang web, vì vậy bạn sẽ muốn đảm bảo rằng chúng hiển thị chính xác, đặc biệt là trên tất cả các thiết bị có độ phân giải cực cao (như màn hình Retina của Apple).
Quy tắc chung là tải lên hình ảnh của bạn với kích thước gấp đôi kích thước mà nó sẽ hiển thị trên trang web của bạn.
Nén hình ảnh trước khi tải lên và sử dụng các kỹ thuật Lazy loading mà Google khuyến nghị.
Lưu ý: Không áp dụng Lazy loading cho ảnh lớn trên màn hình đầu tiên (thường là ảnh slide, banner) để đảm bảo tiêu chuẩn LCP < 2.5s
Trong một số trường hợp, bạn có thể tải lên hai hình ảnh:
- Một hình ảnh có kích thước thực tế dành cho các thiết bị có độ phân giải thấp
- Một hình ảnh khác có kích thước gấp đôi cho các thiết bị có độ phân giải cao.
Tại sao?
Bởi vì hình ảnh càng nặng, tải trang càng chậm và trải nghiệm người dùng của càng tồi tệ (tải trang chậm giảm hiệu quả SEO – sẽ đề cập ở phần 4.6 sau).
Và phần lớn vấn đề tải trang chậm là do ảnh trong trang quá nhiều và nặng.
2. Kiểm tra chức năng website
Thiết kế và lập trình chức năng đi đôi với nhau, nhưng Sao Kim muốn tách riêng ra để đảm bảo bạn có thể kiểm tra từng phần, không bỏ sót thứ gì.
Và kiểm tra cả 2 phần này để đảm bảo website được thiết kế đúng như bản vẽ và hoạt động đúng như dự định.
2.1. Kiểm tra khả năng tích hợp
Điều này cực kỳ quan trọng và có thể là một kiểm tra nhanh hoặc cần rất nhiều thời gian, kỹ thuật, tùy thuộc vào số lượng chức năng tích hợp bạn đã yêu cầu.
Thông thường, Sao Kim sẽ tạo một danh sách các tích hợp khi từ ban đầu làm hợp đồng thiết kế website để trước khi bàn giao sẽ tiến hành quy trình nghiệm thu, kiểm tra.
Một số chức năng tích hợp phổ biến để kiểm tra có thể là:
- Các biểu mẫu thu thập thông tin (kiểm tra xem biểu mẫu có hoạt động hay không và thông tin đã gửi đến đúng nơi)
- Nếu chọn tính năng tích hợp Automation Marketing thì liệu nó đã hoạt động trơn tru chưa?
- Tính năng RSS feeds
- Tính năng giỏ hàng, thanh toán (nếu có)
- Tính năng đăng nhập, đăng ký (nếu có)
- Có tích hợp CRM không? Nếu có thì hoạt động ổn chứ
- Hệ thống quản trị website (đăng bài, cấu hình thông tin…)
Tất cả các tính năng đều cần được thử nghiệm bằng cách mô phỏng hành vi thực tế của khách hàng, quản trị viên.
2.2. Kiểm tra các liên kết
Trang web của bạn có hàng trăm liên kết, và thông thường trước khi kiểm tra toàn diện, bao giờ cũng có một hoặc hai liên kết bị hỏng.
Nó là thực tế, quan trọng là bạn phải tìm và sửa chúng trước khi người dùng tìm đến đó.
Một số liên kết quan trọng nhất cần kiểm tra là:
- Các liên kết điều hướng trên Menu chính
- Liên kết ở cuối trang
- Liên kết mạng xã hội (Facebook, Twitter, v.v.)
- Logo (thường là liên kết đến trang chủ)
- …
Thay vì kiểm tra thủ công từng liên kết, Sao Kim khuyên bạn nên thử dùng công cụ kiểm tra liên kết Link Checker của W3C hoặc Screaming Frog (cái thứ 2 thì nhiều tính năng hơn)
2.3. Kiểm tra nội dung trang web
Nội dung là thứ quan trọng nhất nên bạn phải có một quy trình kiểm tra nội dung nghiêm túc.
Đó cũng là lý do vì sao Sao Kim tách phần này ra riêng ngay sau các yếu tố kỹ thuật.
Thông thường, phần kiểm nội dung liên quan đến việc đảm bảo rằng tất cả nội dung đã được cập nhật hoàn thiện và được phê duyệt.
Nếu bạn folow quy trình thiết kế website của Sao Kim, chắc bạn đã thiết kế với nội dụng thực (có thể là nội dung cuối cùng) nên bây giờ hãy xem xét kiểm tra lỗi chính tả, ngữ pháp.
Hoặc bắt đầu thay thế tất cả nội dung thành nội dung cuối cùng mà người dùng sẽ đọc.
Mục tiêu chính ở đây là đảm bảo rằng nội dung trang web của bạn không chứa những từ đặt chỗ hay ý nghĩa không đúng như mong muốn.
> Xem ngay: Hướng dẫn viết bài chuẩn SEO và tối ưu website dựa trên 200+ Checklist SEO On Page.
- Kiểm tra webiste chuẩn SEO (Kỹ thuật)
Kiểm tra xem một website liệu đã chuẩn SEO bao gồm rất nhiều yếu tố từ:
- Các yếu tố SEO cơ bản
- Kiểm tra Nghiên cứu Từ khoá
- Kiểm tra SEO On-Page
- Kiểm tra SEO (Về mặt Kỹ thuật)
- Kiểm tra nội dung
- Kiểm tra xây dựng liên kết
Tuy nhiên, tại thời điểm trước khi ra mắt website thì bạn chưa thực hiện công tác SEO, do đó bạn chỉ kiểm tra được một phần SEO On-Page và tính chuẩn SEO (về mặt kỹ thuật) của website.
Đầu tiên, bạn cần:
4.1. Kiểm tra mã tracking
Để website bạn hoạt động và thực hiện Marketing hiệu quả bạn cần gắn rất nhiều loại mã tracking vào website.
Các mã này do bên thứ 3 cung cấp như Google, Facebook… để theo dõi hành vi, thu thập dữ liệu khách hàng từ đó hỗ trợ bạn phân tích hiệu quả của trang web.
Note: Nhiều mã tracking được gắn vào website cũng là một phần nguyên nhân làm trang tải chậm. Tuy nhiên, không gắn thì lại không được.
Bạn sẽ cần website có các box để bạn gắn các mã tracking và nó hoạt động tốt:
- Gắn mã trong thẻ <head></head> (thường để gắn các mã quan trọng)
- Gắn mã ngay sau thẻ mở <body>
- Gắn mã ngay trước thẻ đóng </body> (thường để gắn các mã không quan trọng, có thể load sau)
Các tính năng này cần được thiết kế để quản trị viên website có thể tự gắn được (không cần đến lập trình viên)
Sau đó bạn cần cài đặt các mã tracking của:
- Google Tag Manager
- Google Search console
- Google Analytics
- Facebook Pixel
- …
Các mã của Google đều có thể gắn thông qua Google Tag Manager, Sao Kim khuyến khích bạn cài Search console và Analytics thông qua đó để tăng tốc độ tải trang.
Ngoài ra, có thể có nhiều loại mã khác bạn cần phải gắn để hỗ trợ Marketing:
- Crazyegg/ Hotjar: Theo dõi hành vi khách hàng theo bản đồ nhiệt, video
- Các mã liên quan đến CRM, Automation MKT
- …
Sau đó, bạn cần đảm bảo các mã này đã được tải khi tải trang web.
Cách đơn giản bạn thực hiện kiểm tra như sau:
- Bước #1: Mở trang web
- Bước #2: Nhấn F12
- Bước #3: Trong tab Elements, tìm đến các vị trí thẻ <head>, ngay sau thẻ mở <body> và ngay trước thẻ đóng </body> xem các mã của bạn đã được tải chưa.
- Bước #4: Kiểm tra với các trang khác, danh mục, bài viết…
- Bước #5: Kiểm tra với trang quản trị của các công cụ xem dữ liệu đã được thu thập chưa.
Video hướng dẫn kiểm tra mã theo dõi website (thủ công)
Cài đặt thêm Extension Tag Assistant Legacy (by Google) trên trình duyệt để nhận diện các mã theo dõi của Google.
Lưu ý: Có một số mã tracking cần phải truy cập vào trang quản trị để xem dữ liệu thực tế có được ghi nhận hay không.
4.2. Kiểm tra khả năng thu thập thông tin
Nếu website bị Lỗi thu thập thông tin (Crawl Errors) có nghĩa là Google gặp sự cố khi cố gắng thu thập thông tin trang web, bài viết của bạn.
Và nếu Google không thể xem trang của bạn, trang của bạn sẽ không được xếp hạng trên SERP (trang kết quả tìm kiếm)
Để kiểm tra khả năng thu thập thông tin, bạn cần mở Google Search Console:
- Bước #1: Mở Google Search Console
- Bước #2: Trong tab Index (Chỉ mục) -> Coverage (Phạm vi lập chỉ mục) bạn xem có trang nào đang báo error (lỗi) hay warning (cảnh báo) không.
Nếu Google gặp sự cố thu thập dữ liệu, bạn cần kiểm tra ngay file robots.txt để xem liệu có đang chặn thu thập dữ liệu không?
Thông thường, các website đang trong quá trình phát triển sẽ được chặn index.
Và các website mới cũng có thể chưa có dữ liệu vì Google chưa vào thu thập, mặc dù bạn đã tạo file robots.txt đúng.
Nếu bạn chưa thấy thông tin gì, có thể là trường hợp trên. Bạn chỉ cần xác nhận lại với nhân viên kỹ thuật (nếu cẩn thận).
Nhưng nếu bạn thấy báo lỗi đỏ khắp nơi thì bạn cần báo với nhân viên kỹ thuật kiểm tra lại.
Hoặc nếu bạn am hiểu kỹ thuật, bạn hoàn toàn có thể tự thực hiện được.
Ví dụ file robots.txt đang chặn thu thập tất cả các dữ liệu:
User-agent: *
Disallow: /
Và đây là file robots.txt cho phép thu thập tất cả các dữ liệu:
User-agent: *
Disallow:
Tuy nhiên, thông thường chúng ta sẽ không cho thu thập dữ liệu của trang quản trị website. Vậy nên, đối với các website được xây dựng dựa trên WordPress chúng ta có file robots.txt như sau:
User-agent: *
Disallow: /wp-admin/
Allow: /
Sitemap: https://www.saokim.com.vn/sitemap_index.xml
Trong đó Sitemap: https://www.saokim.com.vn/sitemap_index.xml là dòng thông báo cho Googlebot biết sitemap của website nằm ở đây.
Sitemap là đường dẫn, bản đồ giúp Google nhanh chóng thu thập thông tin trên website của bạn dễ hơn.
Tham khảo:
- Cách tạo file robots.txt chuẩn của Google
- Và cả hướng dẫn tạo và gửi Sitemap chuẩn cho website
4.3. Tìm hiểu cách Google xem trang web
Như đã nói ở trên, mặc dù bạn cài đặt đúng, trang web của bạn đã chạy. Nhưng có thể Google chưa thu thập dữ liệu nào.
Người dùng có thể nhìn thấy không có nghĩa là Google đã thu thập dữ liệu và xếp hạng.
Do đó bạn cần kiểm tra vấn đề này.
Bạn có thể thực hiện như sau:
- Bước #1: Vào Google Search Console
- Bước #2: Vào tab Inspect (Kiểm tra URL)
- Bước #3: Dán link trang web (hoặc link bài viết nào đó bạn muốn kiểm tra) và nhấn Enter
- Bước #4: Nếu liên kết chưa được thu thập bạn cần nhấn Request Indexing (Yêu cầu lập chỉ mục)
Đây cũng là cách để thúc đẩy việc SEO từ khóa tốt hơn, đảm bảo mọi nội dung bạn xuất bản đều được Google thu thập và công nhận nhanh chóng.
4.4. Kiểm tra khả năng thân thiện với thiết bị di động.
Như mục 1.3 đã nói ở trên. Bạn cần kiểm tra website có đáp ứng trên nhiều thiết bị (hay còn gọi là khả năng thân thiện với thiết bị di động).
Bởi vì Google đã nói rằng họ ưu tiên sử dụng phiên bản di động để lập chỉ mục (Mobile First-index)
Bạn có thể kiểm tra từng trang ở trên Google Search console như thế này:
Hoặc dán link trang web của bạn vào Google’s Mobile-Friendly Test và chạy thử nghiệm:
Bạn sẽ nhận được thông báo rõ ràng ngay lập tức.
Dĩ nhiên, để “Chuẩn đến từng pixel” thì bạn phải thực hiện bằng nhiều phương pháp khác nhau trên nhiều công cụ, trình duyệt khác nhau.
4.5. Kiểm tra HTTPS
Google đã công bố rằng, HTTPS là một tín hiệu xếp hạng trên Blog Google Tìm kiếm (chính chủ).
Do đó, website của bạn nên cài đặt và chuyển hướng sang https, ví dụ:
- Từ http://www.saokim.com.vn
- Chuyển hướng sang https://www.saokim.com.vn
Để làm được việc này bạn cần mua chứng chỉ bảo mật SSL hoặc có thể sử dụng bản chứng chỉ bảo mật miễn phí cũng được.
Jonh Muler, chuyên gia của Google đã xác nhận rằng chứng chỉ miễn phí như Let’s Encrypt cũng hoạt động tốt.
https://twitter.com/JohnMu/status/1090196646200307712?s=20
Ngoài ra, bạn cần đảm bảo rằng chỉ cho phép Google lập chỉ mục một trang duy nhất, ví dụ các phiên bản:
- http://saokim.com.vn
- http://www.saokim.com.vn
- https://saokim.com.vn
- https://www.saokim.com.vn
Cần được redirect 301 về 1 URL chính duy nhất (là 1 trong 2 phiên bản dưới đây).
- https://saokim.com.vn
- hoặc https://www.saokim.com.vn
Note: Có www hay không có www là do bạn, không ảnh hưởng đến SEO.
4.6. Kiểm tra tốc độ tải trang
Tốc độ tải webiste của bạn có nhanh không?
Nếu không, đừng nghĩ đến việc có thứ hạng tốt.
Đấy là lý do bạn nên vào trang PageSpeed Insight để kiểm tra ngay.
Đây là công cụ được chính Google mua lại từ Lighthouse và cung cấp miễn phí để chúng ta kiểm tra tốc độ tải trang.
Trong đây, bạn cần kiểm tra xem các chỉ số Core Web Vitals – Đây là các tín hiệu về trải nghiệm trên trang.
Các chỉ số này bao gồm 3 chỉ số chính:
- LCP: Thời gian hiển thị nội dung lớn nhất. Hãy cố gắng giới hạn LCP < 2.5 giây (hoặc < 4 giây nếu bạn chấp nhận để tải các hình ảnh quan trọng)
- FID: Thời gian phản hồi lần tương tác đầu tiên. Cố gắng giới hạn FID < 100mili giây.
- CLS: Điểm số tổng hợp về mức thay đổi bố cục. Chỉ số này đo độ ổn định của hình ảnh. Hãy cố gắng giới hạn CSL < 0.1
Chỉ số bạn cần quan tâm nhất ở đây là LCP, vì thế hãy cố gắng tối ưu trang web để đạt điểm số tốt nhất.
Note: Cố gắng giảm dung lượng ảnh và giảm việc tải các mã theo dõi của bên thứ 3 để website tải nhanh hơn.
> Có thể bạn chưa biết: Bên cạnh tốc độ, thiết kế luồng người dùng tốt là một giải pháp gia tăng trải nghiệm người dùng hiệu quả.
4.7. Cấu trúc URL thân thiện
Cấu trúc URL thân thiện với SEO giúp các công cụ tìm kiếm dễ dàng thu thập dữ liệu các trang của bạn và hiểu nội dung của chúng.
URL trang của bạn phải đơn giản và mang tính mô tả.
Đây là một số ví dụ URL thân thiện với SEO:
https://www.saokim.com.vn/cam-nang/
https://www.saokim.com.vn/dich-vu/thiet-ke-website
Cấu trúc Website hỗ trợ SEO tốt không nên quá 2 cấp độ, ví dụ URL này là tốt:
https://www.saokim.com.vn/dich-vu/thiet-ke-website
URL này là không tốt:
https://www.saokim.com.vn/dich-vu/thiet-ke/thiet-ke-website
Và các URL không nên chứa các tham số, ví dụ:
https://www.domain.com/category.php?id=2
Sử dụng dấu gạch ngang để phân tách, không bao giờ được sử dụng gạch dưới như thế này:
https://www.domain.com/services_for_sme
Ngoài ra, các URL càng ngắn gọn càng có xu hướng nhận được xếp hạng cao hơn.
4.8. Dữ liệu có cấu trúc
Khi dữ liệu trên thế giới sinh ra ngày càng nhiều, hàng tỷ byte được pubic trên internet mỗi năm dữ liệu google phải sử dụng các mô hình đánh dữ liệu để đánh giá nhanh hơn, hiểu nhanh.
Lúc này, dữ liệu có cấu trúc (Structure Data) trở nên có giá trị.
Dữ liệu có cấu trúc giúp kết quả hiện thị trên công cụ tìm kiếm của bạn nổi bật hơn, chiếm nhiều không gian hơn, gây sự chú ý với người dùng nhiều hơn.
Nếu bạn chưa sử dụng dữ liệu có cấu trúc, bạn cần phải sử dụng ngay.
Phần này bạn có thể xử lý sau nhưng trước khi ra mắt website, bạn cũng nên kiểm tra khả năng tích hợp, hỗ trợ cấu hình các loại cấu trúc dữ liệu này.
Trên Schema.org, họ cung cấp rất nhiều định dạng để cấu trúc dữ liệu về FAQ, con người, địa điểm, tổ chức, doanh nghiệp địa phương, bài đánh giá, v.v.
Nếu website dụng nền tảng WordPress thì bạn có thể cài Plugin Schema App Structured Data.
Sau đó, khi viết bất kỳ bài viết nào, Plugin này sẽ có một box tùy chọn ở bên dưới bài viết để bạn thêm dữ liệu cho các loại cấu trúc dữ liệu.
Hoặc bạn có thể sử dụng trình trợ giúp của Google là Structure Data Markup Helper để tạo các cấu trúc dữ liệu.
Các bước sử dụng của trình trợ giúp này khá đơn giản:
- Bước #1: Chọn loại trang là dán link trang bạn muốn đánh dấu các loại cấu trúc dữ liệu
- Bước #2: Sử dụng chuột chọn (quét) các phần tử và gắn thẻ phù hợp
- Bước #3: Bấm Create HTML > Chọn JSON-LD
- Bước #4: Copy đoạn mã và dán vào trong thẻ <head></head>
Như vậy là xong.
Tuy nhiên, đối với những bạn không am hiểu về kỹ thuật, Sao Kim khuyên bạn nên liên hệ ngay với đơn vị thiết kế web của bạn được hỗ trợ.
Bởi vì, chỉ cần thiếu một ký tự thôi, đoạn code cũng sẽ sai và dẫn tới các lỗi khác tệ hại hơn.
Vậy nên, hãy cẩn thận khi tự mình cấu hình các loại cấu trúc dữ liệu.
> Tìm hiểu cách cấu hình các loại cấu trúc dữ liệu khác theo hướng dẫn của Google tại đây.
2.9. Kiểm tra cấu trúc ngữ nghĩa
Các trình thu thập thông tin web (như Google Bots) đọc qua trang web của bạn để hiểu nội dung của bạn.
Và nó đọc mã nguồn (code) đã được render ra chứ không phải đọc như con người.
Trước thời điểm phiên bản HTML5 ra đời, các trang web sử dụng các thẻ <div>, <span>, <p>… để chia tách các phần của trang, chứa nội dung.
Do thẻ <div> cũng có thể chứa đoạn văn bản, thẻ <p> cũng có thể chứa đoạn văn bản…. tương tự có nhiều các thẻ HTML khác cũng như vậy.
Và các lập trình viên khác nhau có thể sử dụng các thẻ HTML khác nhau để tạo ra kết quả tương tự.
Thế nên, Google (các công cụ tìm kiếm) buộc phải sử dụng nhiều tài nguyên hơn để tiến hành phân tích nội dung bên trong để hiểu nó.
Nhưng khi chuẩn HTML5 ra đời và được áp dụng trên toàn thế giới, cả thẻ ngữ nghĩa như:
- <main>: Chứa nội dung chính, quan trọng của trang
- <header>: Chứa nội dung đầu trang (Thường bao gồm cả Logo, menu điều hướng)
- <footer>: Chứa nội dung chân trang
- <nav>: Chứa các menu điều hướng (thường là menu đầu trang)
- <article>: Mô tả đây là một bài viết
- …
Đã giúp đánh dấu ý nghĩa các loại nội dung khác nhau giúp Google tốn ít tài nguyên hơn để phân tích dữ liệu, hiểu nhanh nội dung đang muốn mô tả điều gì.
Từ đó, trang web được tiến hành lập chỉ mục nhanh hơn, có định hướng hơn, kéo theo cơ hội nhận thứ hạng tốt hơn.
Ngoài ra, nên nhớ sử dụng các thẻ heading để phân chia các tiêu đề, luận điểm quan trọng theo thứ tự từ H1-H6.
Thẻ <p> để chứa các đoạn văn bản.
Thẻ ul, ol để chứa các loại danh sách không thứ tự/ có thứ tự….
Và còn nhiều thẻ HTML ngữ nghĩa khác bạn có thể tìm hiểu trên W3School.
Câu hỏi thường gặp
Thiết kế website chuẩn SEO là gì?
Là việc thiết kế website hỗ trợ tốt cho việc thực hiện SEO (tối ưu hóa cho công cụ tìm kiếm) bao gồm cấu trúc, tốc độ load, hỗ trợ các mã kiểm tra, … theo khuyến nghị của Google và hơn 200+ Checklist SEO Onpage
Trang tải chậm có ổn không?
Thực tế, có rất nhiều website tải chậm (không quá chậm) vẫn được xếp hạng tốt bởi vì nội dung bên trong giá trị cao. Do đó, cân nhắc giữa việc tối ưu tốc độ và cung cấp giá trị
Kiểm tra web khác gì Kiểm thử web?
Về bản chất công việc là giống nhau. Tuy nhiên kiểm thử website là công việc kiểm tra liệu website sau khi lập trình xong đã giống như bản thiết kế đã chốt, các tính năng trong bản mô tả đã hoạt động đúng, code đã được tối ưu…. các công việc này thiên về việc đảm bảo về mặt kỹ thuật nhiều hơn.
Kiểm tra web là công việc mang tính tổng quát và nhắm đến mục tiêu chung, marketing hơn là vấn đề kỹ thuật.
Thiết kế web khác gì Lập trình web?
Theo đúng thuật ngữ, Thiết kế web là việc tạo ra bản thiết kế của website (thường là dạng ảnh minh họa). Còn lập trình web là việc viết code để website thực sự hoạt động.
Tuy nhiên, “Thiết kế” trong tiếng Việt có ý nghĩa tổng quát hơn nên gọi cả quá trình này là “Thiết kế website” cũng không sai. Thực tế thì mọi người đều hiểu như vậy.
Checklist kiểm tra website sắp ra mắt khác gì SEO Checklist?
Checklist kiểm tra website bao gồm phần lớn SEO checklist (không phải tất cả). Nó là các checklist kiểm tra các vấn đề có thể thiết lập trước (không phải checklist kiểm tra trong quá trình phát triển sau này của website)
Tổng kết
Công việc kiểm tra website là một việc cần thiết để đảm bảo mọi thứ đã sẵn sàng, góp phần thúc đẩy mạnh mẽ thương hiệu và hoạt động bán hàng của bạn.
Hi vọng danh sách kiểm tra website ở đây có ích với bạn.
Và sẽ dễ dàng hơn rất nhiều nếu website được phát triển theo đúng quy trình, và tiến hành kiểm thử chặt chẽ trước khi chuyển sang giai đoạn nghiệm thu.
Bí quyết ở đây là, thuê một nhà thiết kế web chuyên nghiệp như Sao Kim để tiết kiệm thời gian và đảm bảo dự án thành công.
> Nếu bạn muốn thiết kế website chuẩn SEO, hỗ trợ phát triển kinh doanh hiệu quả. Liên hệ ngay với Sao Kim qua hotline 0964.699.499 để được tư vấn cụ thể hơn.
#KiemTraWebsite #WebsiteChecklist
#SaoKim #SaoKimDigital #SaoKimBranding






