Dưới đây là các bước để ẩn một block hoặc widget trong Elementor?
- Chỉnh sửa trang bằng Elementor trên đó bạn có block hoặc widget mà bạn muốn ẩn.
- Trong bảng thiết lập bên trái , điều hướng đến tab Advanced.
- Mở nhóm thiết lập Responsive.
- Ở đây bạn có thể ẩn section được chọn hoặc Tiện ích trên Desktop, Tablet và Mobile.
- Lưu các thay đổi của bạn.
Hãy cùng xem xét kỹ từng bước này bây giờ.
Làm thế nào để ẩn một Section trong Elementor?
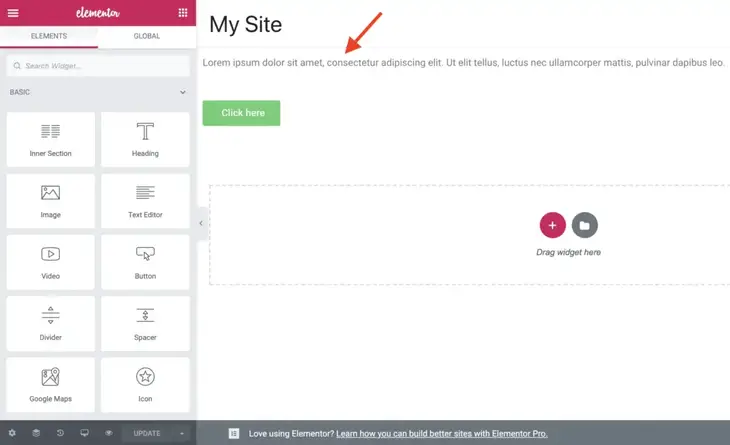
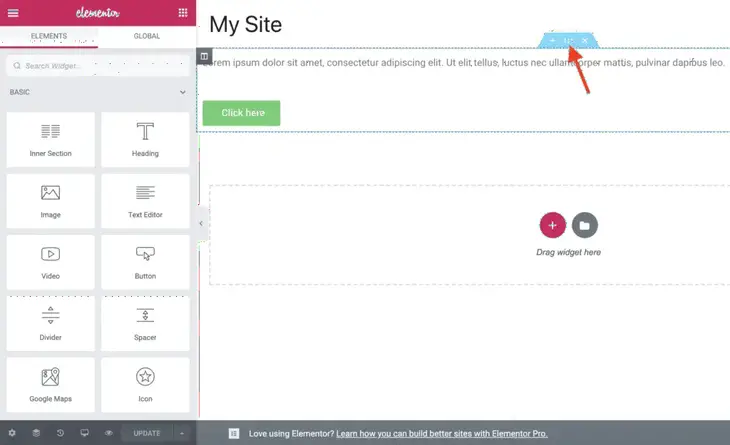
Đầu tiên, chỉnh sửa trang bằng Elementor mà trên đó bạn có Phần mà bạn muốn ẩn.
Trong hình dưới đây, bạn có thể thấy rằng tôi có một Section mà tôi muốn ẩn. Nó bao gồm một tiện ích Trình soạn thảo văn bản và một tiện ích Nút.


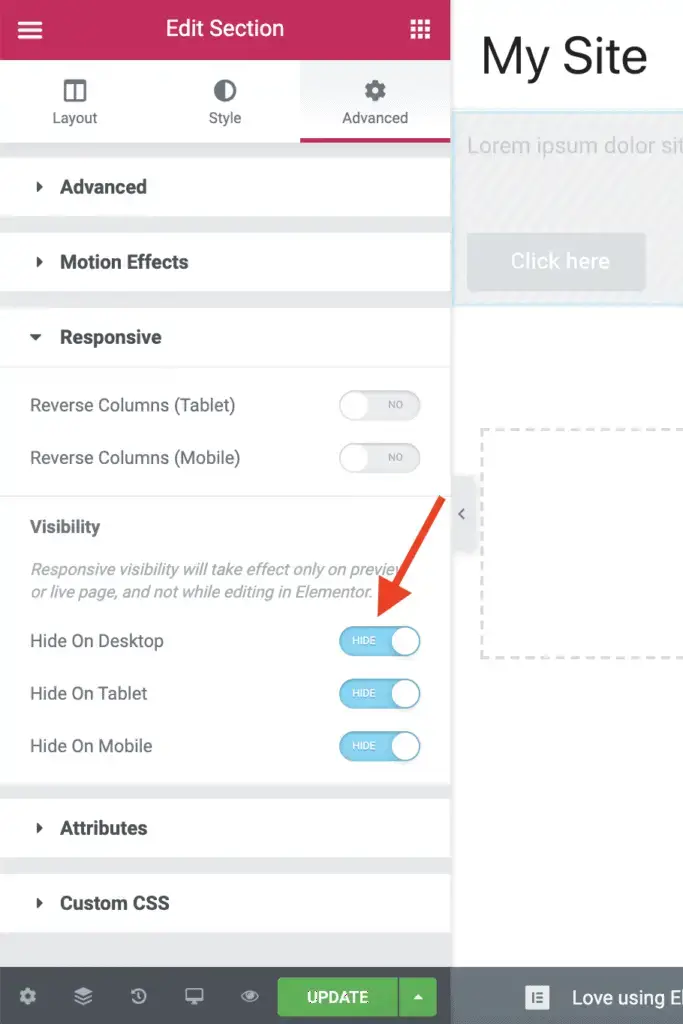
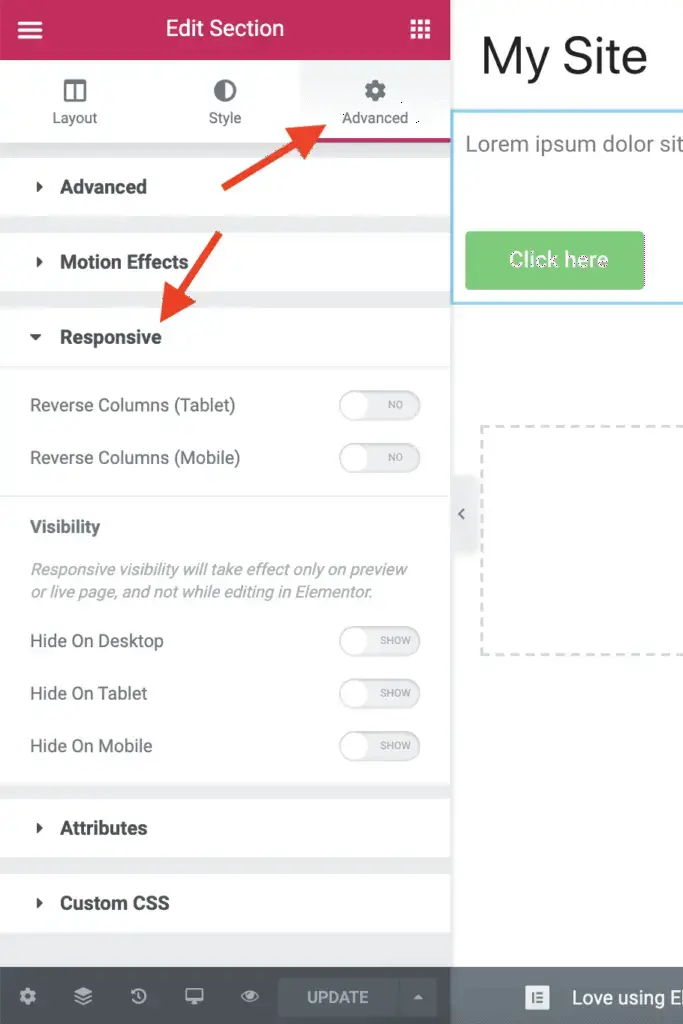
Bây giờ , ở cột bên trái cài đặt, chọn đến mục Advanced tab và mở phần responsive

 Here, you can hide the Section on Desktop, Tablet, and Mobile by toggling the switches for each of them.
Here, you can hide the Section on Desktop, Tablet, and Mobile by toggling the switches for each of them.
Tại đây, bạn có thể ẩn section ở máy tính , tablet và điện thoại bằng cách chuyển các công tắc tương ứng.