Bước 1: Mở Customizer của theme
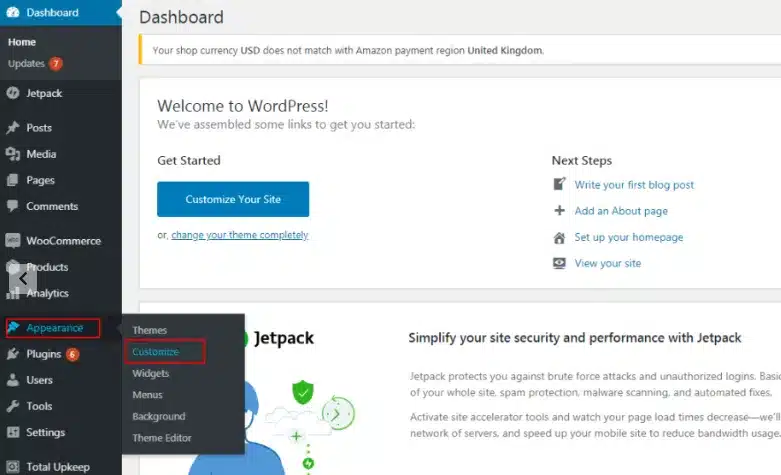
Trong giao diện admin Dashboard, bạn chọn Menu Appearance (Giao diện) > Customize (Tùy biến).

Tiếp đó, màn hình sẽ xuất hiện một tab mới goi là giao diện Customizer của theme WordPress. Nó cho phép bạn vừa chỉnh sửa vừa xem thực tiếp sự thay đổi trên trang web của bạn.
Bước 2: Tìm vị trí để thao tác thêm/sửa logo mới
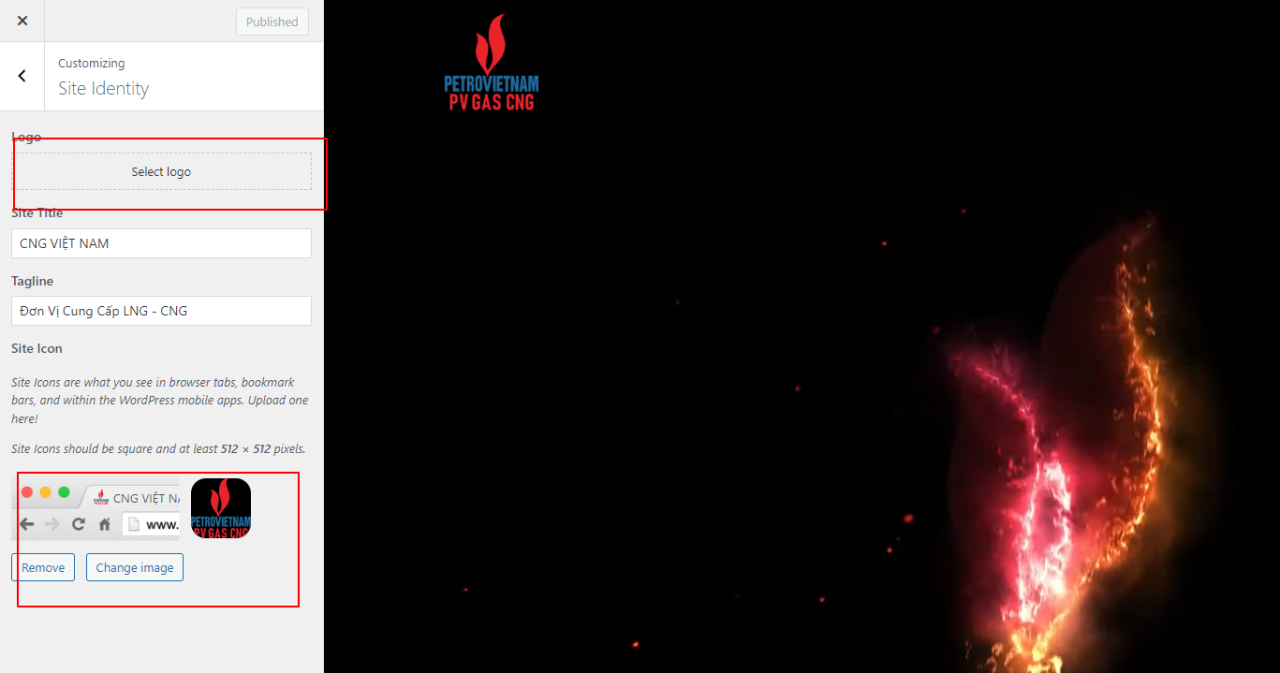
Trong giao diện Live Preview của Customizer, bạn ấn chọn mục Header ở sidebar. Tại đây, bạn click chuột vào mục có tên Logo hoặc Header Logo hoặc một mục có tên tương tự theo từng theme hiển thị.

Thay đổi Logo bằng Elementor
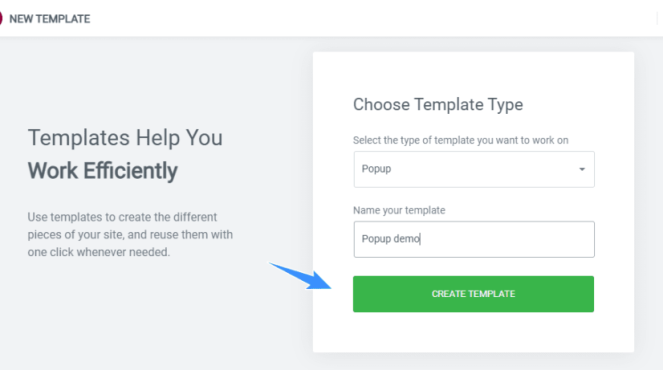
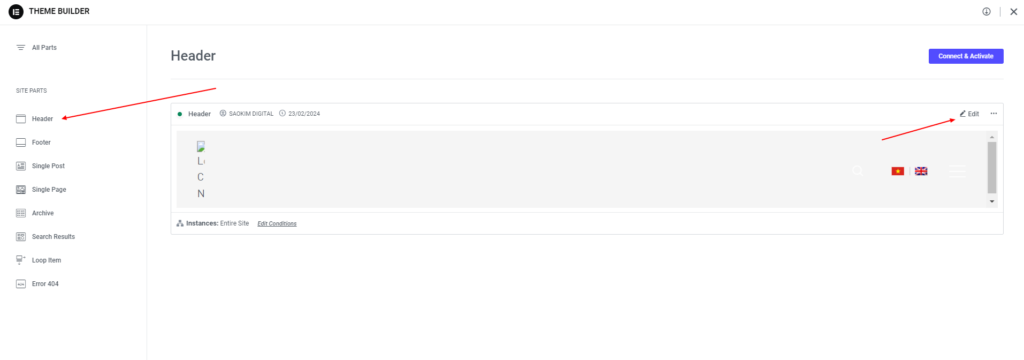
Đầu tiên để tạo header bạn truy cập template > theme builder.

Tiếp theo chọn vào biểu tượng dấu + để tiến hành xây dựng chỉnh sửa Header

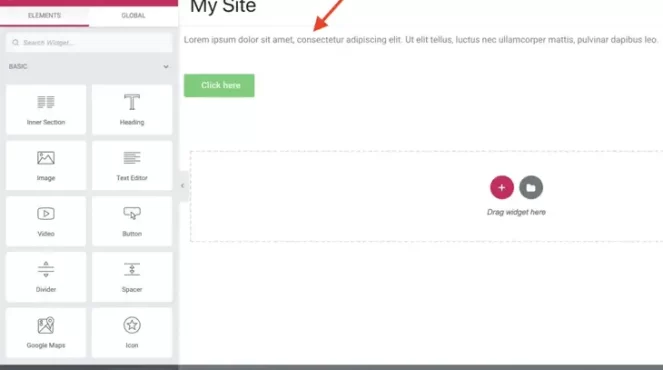
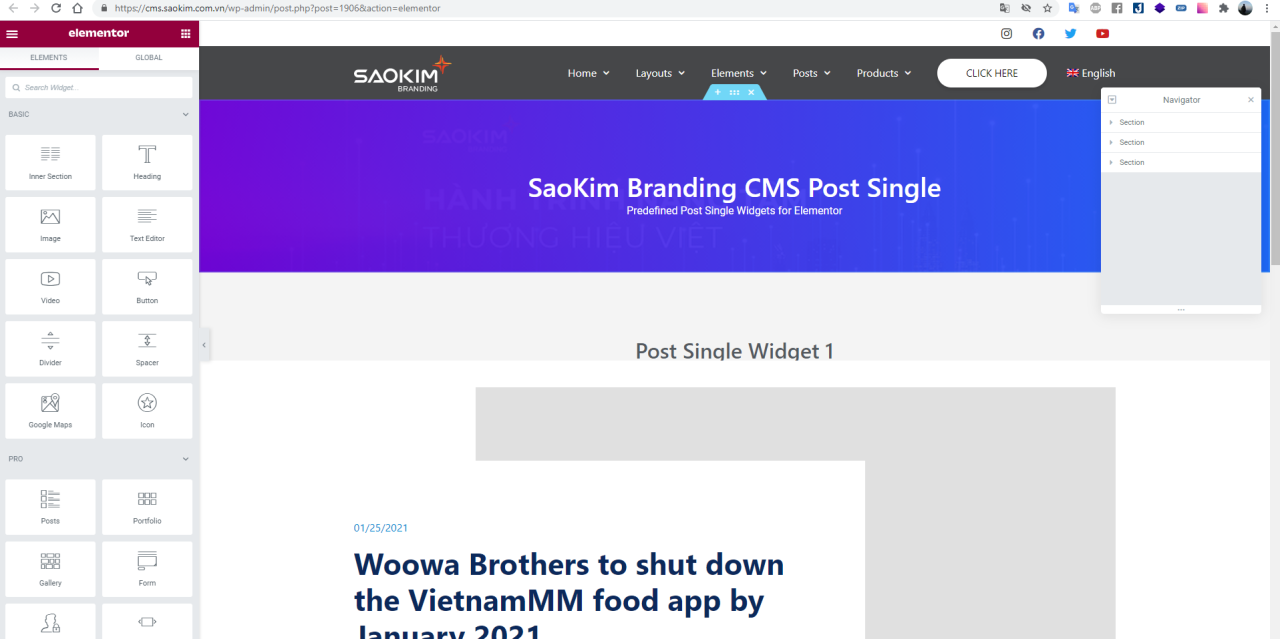
Sau khi chọn công cụ chỉnh sửa sẽ hiển thị ra giao diện như sau:

Click chuột vào Change Image (nếu muốn thay logo) hoặc Select Image (nếu muốn đăng ảnh mới). Một cửa sổ mới sẽ hiện ra, bạn lựa chọn hình ảnh từ máy tính hoặc từ file có sẵn trong kho thư viện của website đều được. Sau đó ấn chọn Choose Image để hoàn thành.
Ấn nút UPDATE ở góc dưới bên trái màn hình để cập nhật nội dung mình vừa thay đổi
Sau khi cập nhật thành công, bạn có thể tới cửa sổ Preview để kiểm tra xem logo của bạn đã hiển thị đúng như mong muốn chưa. Nếu chưa ưng ý thì bạn thực hiện lại “bước trước”. Còn nếu hình ảnh đã phù hợp với ý muốn, bạn chọn Publish để đăng và lưu giao diện hiển thị trên website.