Xác định bố cục trang web phù hợp là một trong những bước đầu tiên và rất quan trọng trong việc thiết kế website. Bố cục trang web đóng vai trò là nền tảng cho thiết kế của bạn, nó có thể ảnh hưởng rất nhiều đến cảm nhận trực quan, trải nghiệm sử dụng và tỷ lệ chuyển đổi.
Hôm nay, Sao Kim sẽ chia sẻ với bạn 10 Bố cục trang web hiệu quả đã và đang được áp dụng phổ biến.

1. Bố cục trang web (Website layout) là gì?
Bố cục trang web (Website layou hay Layout website) là sự sắp xếp của tất cả các phần tử trực quan trên trang web và các mối quan hệ giữa chúng.
Thông qua việc định vị có chủ đích các phần tử của trang, bố cục trang web có thể cải thiện khả năng truyền tải thông điệp của trang web cũng như khả năng sử dụng của nó.
Bố cục trang web là một thành phần quan trọng của thiết kế web. Nó xác định trình tự các phần tử trang web được trình bày cho những người truy cập, phần tử nào thu hút sự chú ý nhiều nhất và sự cân bằng tổng thể trong thiết kế.
Nói một cách dễ hiểu, thiết kế bố cục trang web tốt có thể thu hút sự chú ý của người dùng và dẫn dắt họ đi có chủ đích.
Nó có thể giúp chủ sở hữu webstie điều hướng người dùng đến những thứ quan trọng nhất trước, và sau đó tiếp tục đến các phần tiếp theo trong kịch bản dựng sẵn.
2. Chọn bố cục trang web như thế nào?
Khi bắt đầu thiết kế website, quyết định lựa chọn bố cục trang web như thế nào cần chú ý 2 điểm chính:
2.1. Phù hợp với nội dung trang web
Bố cục trang web phải hỗ trợ đẩy mạnh thông điệp, tham gia vào kể câu chuyện mà bạn muốn truyền tải.
Một số bố cục trang web được sử dụng tốt nhất để giới thiệu sản phẩm/ dịch vụ, trong khi những bố cục khác giúp truyền tải thông tin thực tế, nhanh chóng phù hợp với các trang tin tức, blog.
Do đó, bố cục trang web bạn chọn phải phù hợp với loại nội dung của bạn.
2.2. Sử dụng các bố cục phổ biến
Mặc dù bạn có thể thử nghiệm sáng tạo những thứ mới mẻ, nhưng các bố cục trang web phổ biến, nổi tiếng là những bố cục đã được thử và kiểm tra tính hiệu quả thường là lựa chọn tốt nhất.
Những bố cục phổ biến này làm cho website của bạn thân thiện với người dùng, vì chúng được xây dựng dựa trên những kỳ vọng hoặc trải nghiệm trước đây của họ về các trang web khác.
Bố cục quen thuộc sẽ dẫn đến giao diện trực quan, dễ sử dụng hơn.
Dưới đây, Sao Kim Digital xin giới thiệu 10 bố cục trang web phổ biến và hiệu quả nhất kèm theo giải thích tại sao nó hiệu quả và nó phù hợp với loại nội dung nào nhất.
3. 10 Cách Bố cục trang web hiệu quả nhất
- Bố cục Z-pattern
- Bố cục F-pattern
- Bố cục hình ảnh toàn màn hình
- Bố cục chia đôi màn hình
- Bố cục không đối xứng
- Bố cục một cột
- Bố cục dựa trên hộp
- Bố cục thẻ
- Bố cục tạp chí
- Bố cục dải ngang
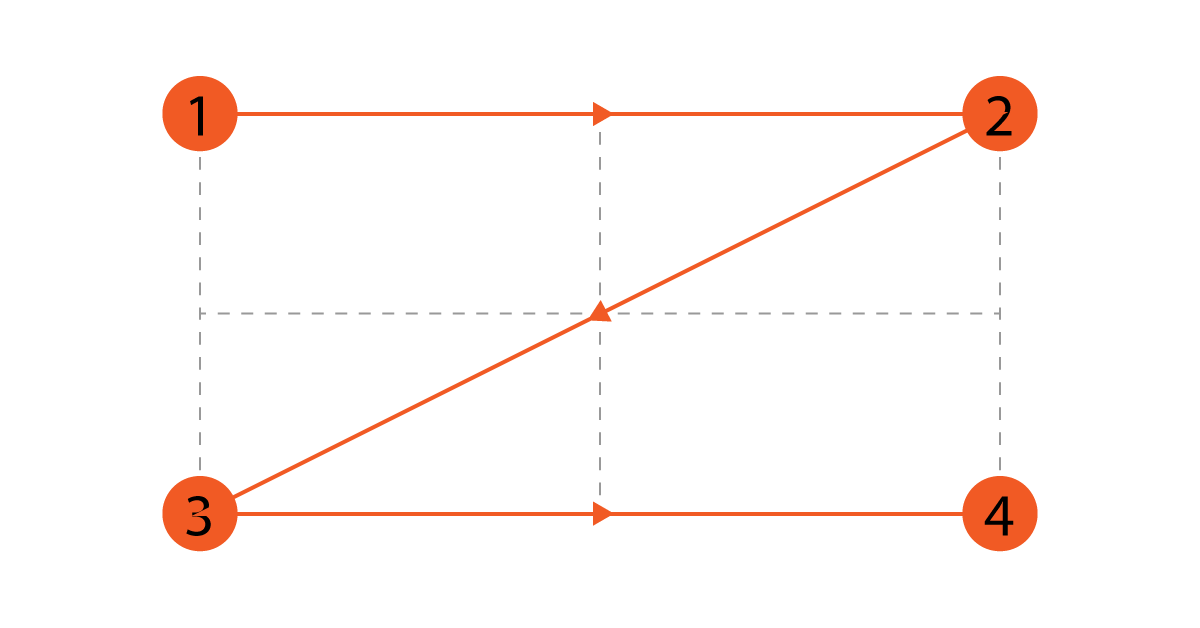
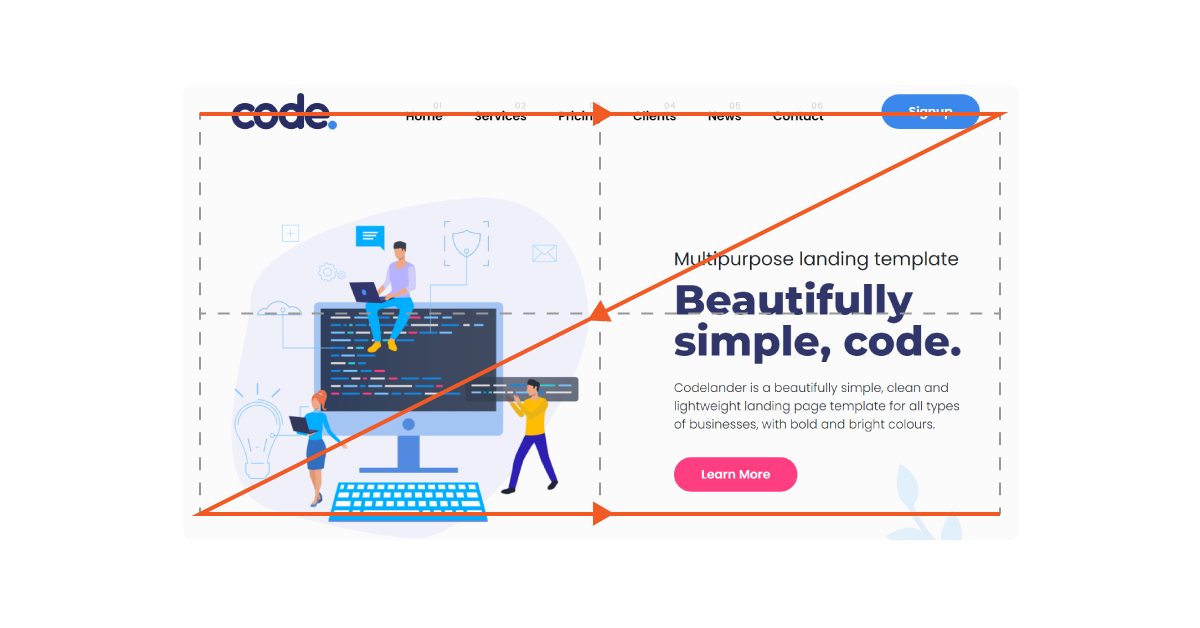
Bố cục #1: Z
Khi bắt gặp một trang web mới, mắt chúng ta ngay lập tức quét qua trang web đó để nắm được ý chính của mọi thứ.
Quá trình quét nhanh này, được gọi là đọc lướt, thường được thực hiện theo hình dạng của chữ Z hoặc ở dạng zig-zag.
Mắt chúng ta di chuyển từ góc trên cùng bên trái sang góc trên cùng bên phải, sau đó xuống dưới cùng bên trái, và cuối cùng lại sang bên phải.
Đây là là thói quen đọc sách, viết bài của chúng ta đã được dạy từ nhỏ.
Dẫn đến, khi lướt web chúng ta lại sử dụng thói quen này để đọc/ quét nội dung trang web.
Tận dụng thói quen đọc này, các nhà thiết kế web đã triển khai tất cả nội dung quan trọng trên hình chữ Z. Thế nên, chúng ta có bố cục trang web hình chữ Z.

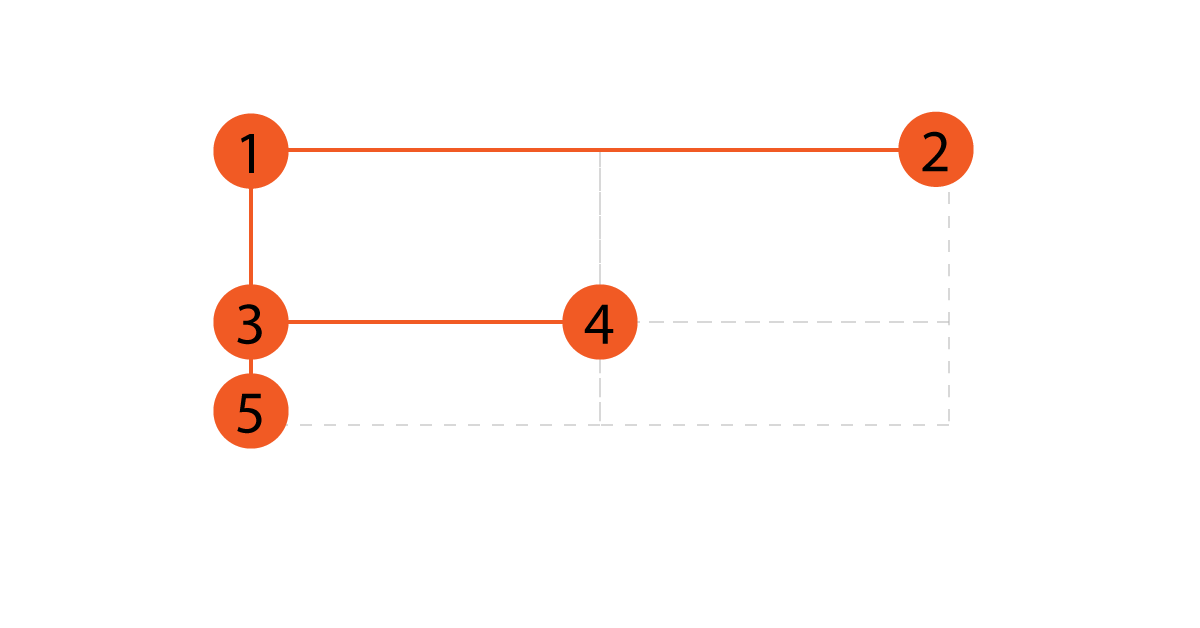
Layout Website: Bố cục trang web chữ Z
Cách bố cục này thường đặt Logo công ty ở góc trên bên trái, để tạo ấn tượng đầu tiên.
Bên cạnh đó, ở góc ngoài cùng bên phải, bạn có thể đặt menu điều hướng cùng với lời kêu gọi hành động (Call-to-Action) nổi bật.
Phần đường chéo của hình chữ Z, kéo dài khắp trang từ trên xuống dưới, là nơi thông tin thu hút sự chú ý nhất.
Bạn có thể đặt các hình ảnh hấp dẫn và văn bản giới thiệu nội dung ngắn gọn của trang web.

Phần đáy của mô hình chữ Z phải là đỉnh cao của mọi thứ dẫn đến nó. Bây giờ là lúc đặt nút kêu gọi hành động (CTA) quan trọng nhất của bạn, kêu gọi người dùng hãy làm gì đó.
Bố cục trang web chữ Z lý tưởng cho: Các trang có tính trực quan cao và chứa ít text như các trang Landing Page nhắm một mục tiêu chuyển đổi cụ thể.
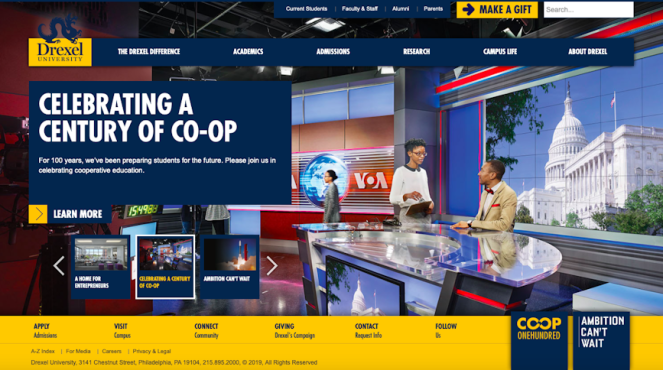
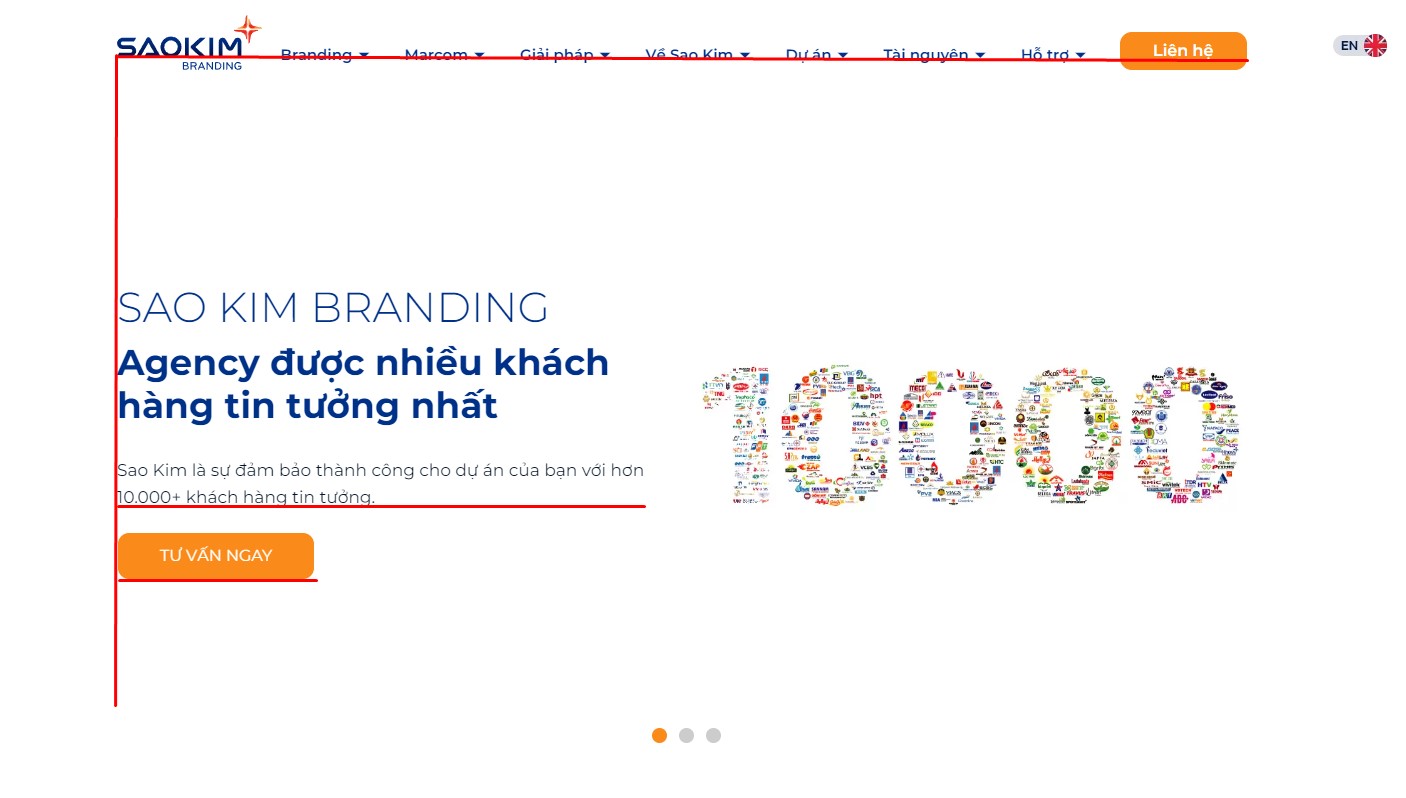
Bố cục #2: F
Giống như bố cục Z-pattern, bố cục trang web chữ F này cũng dựa trên một hành vi quét trang phổ biến. Trong các trang web có nhiều nội dung dạng văn bản hơn, chúng ta có xu hướng đọc lướt hoặc đọc thông tin theo hình chữ F.

Điều này có nghĩa là phần nằm ngang trên cùng của trang thu hút sự chú ý của chúng ta và từ đó, mắt chúng di chuyển theo chiều dọc xuống dưới, với tiêu điểm là phần bên trái.

Khi sử dụng bố cục trang chữ F, hãy đảm bảo đầu tư tài nguyên vào phần trên cùng của trang, vì khu vực này người dùng thường nán lại lâu hơn.
TIP: Phần trên cùng của hình chữ F thường bao gồm tiêu đề, phụ đề và hình ảnh nổi bật.
Phần tiếp theo bên dưới nên viết mô tả tiêu đề chi tiết hơn và giới thiệu phần còn lại của trang.
Đường thẳng đứng của mẫu chữ F ở phía bên trái của trang nhằm giúp làm cho văn bản được bố cục hấp dẫn hơn.
TIP: Bạn cũng có thể sử dụng hình ảnh, icon hoặc với các dịnh dạng như danh sách, đánh số
Bố cục trang web chữ F lý tưởng cho: Các trang web có các nội dung văn bản quan trọng hơn thành phần khác. Bố cục trang web chữ F có thể áp dụng cho cả trang chủ và các trang bài đăng blog riêng lẻ.
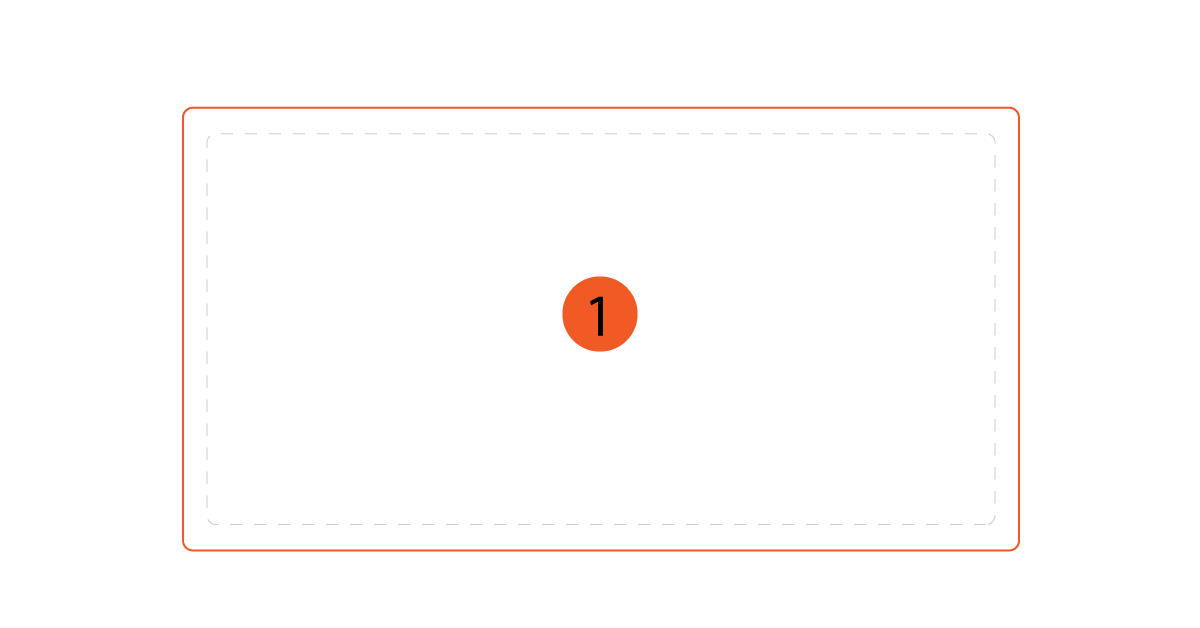
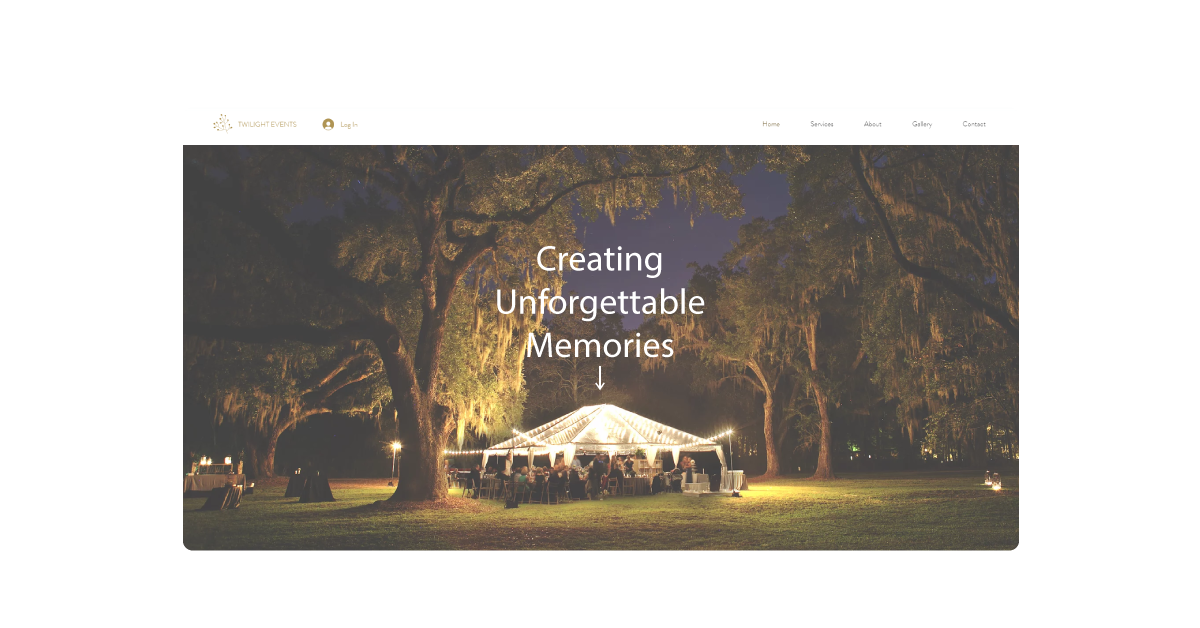
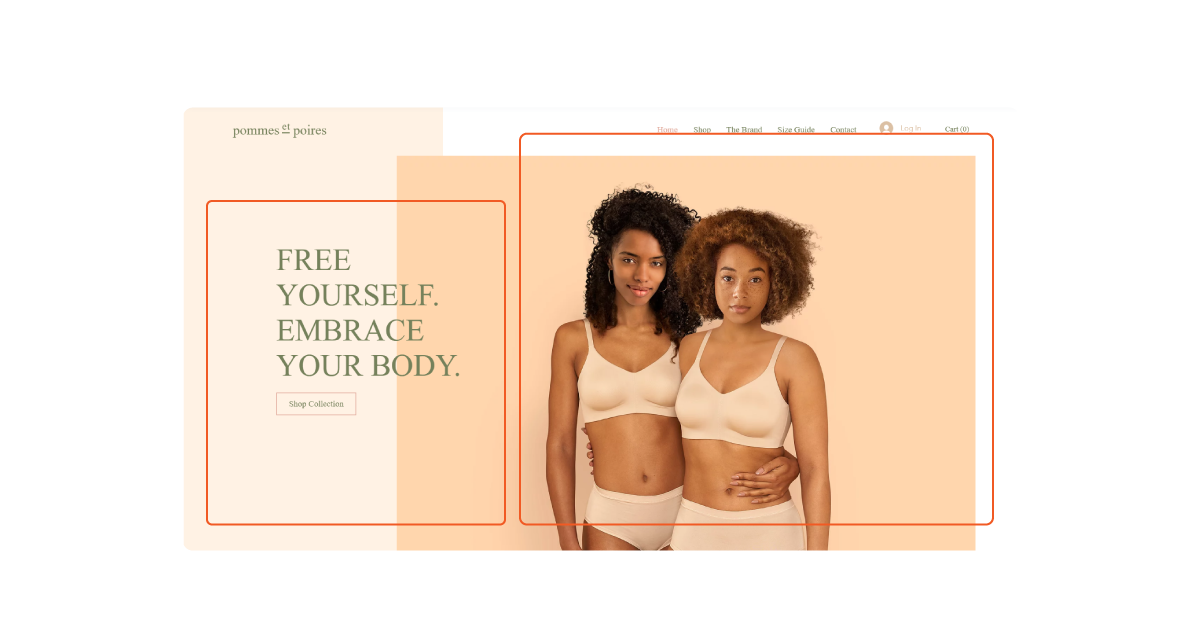
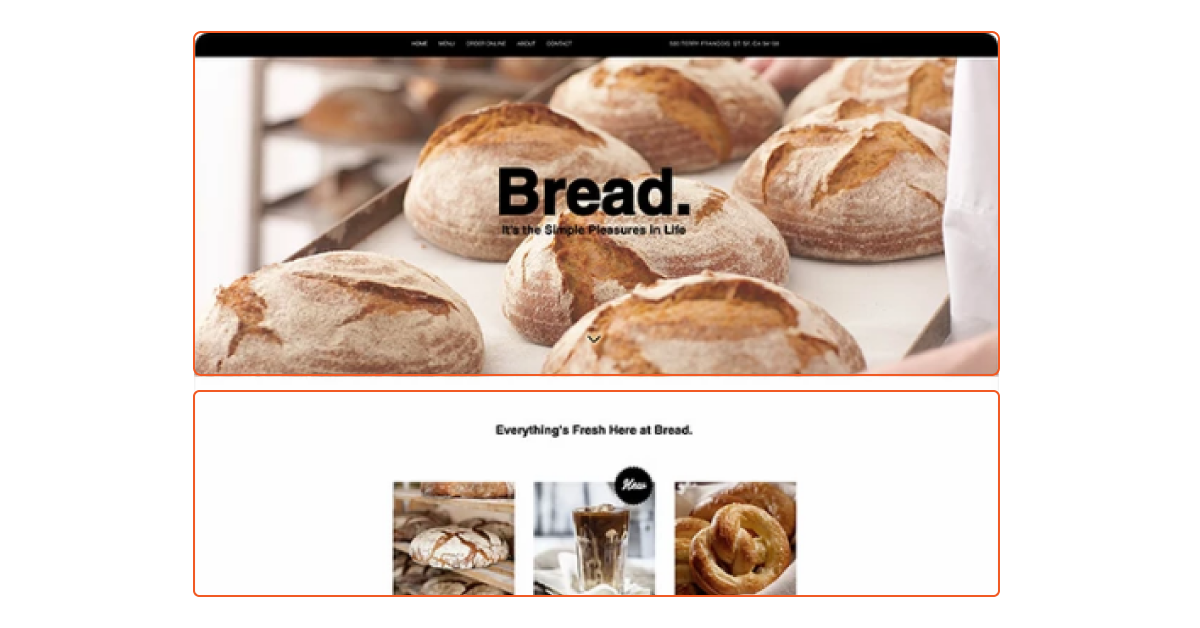
Bố cục #3: Hình ảnh lớn
Bố cục trang web này bao gồm một đoạn văn bản ngắn ở đầu hình ảnh nổi bật lớn hoặc toàn màn hình.


Một hình ảnh trực quan duy nhất được đặt ở vị trí chính giữa có thể tạo ra một thiết kế bắt mắt. Nó giúp truyền đạt thông điệp một cách hiệu quả và tức thì.
Các định dạng media lớn có thể truyền tải nhiều thứ về việc thương hiệu của bạn là ai, làm gì – chỉ trong vài giây.

Bản thân media này có thể là bất cứ thứ gì từ một hình ảnh, hình minh họa hay video. Dù bằng cách nào, nó phải có chất lượng cao và phù hợp với dịch vụ, sản phẩm hoặc cảm nhận tổng thể về thương hiệu của bạn.
Trong kiểu bố cục trang web này, hình ảnh lớn đi kèm với một dòng văn bản ngắn để giải thích thêm nội dung mà bạn muốn truyền tải.
Vì thế, hãy tạo một tiêu đề mạnh mẽ hoặc một slogan hấp dẫn để giới thiệu dịch vụ bạn cung cấp khiến người dùng hào hứng muốn tìm hiểu thêm.
Một lưu ý nữa, bố cục này phải ấn tượng trên cả phiên bản PC và Mobile.
Bố cục trang web với hình ảnh lớn lý tưởng cho: Các doanh nghiệp muốn làm nổi bật một sản phẩm hoặc thị trường ngách cụ thể. Ví dụ: Trang web nhà hàng giới thiệu món ăn nổi bật, hoặc trang web đám cưới hiển thị ảnh cặp đôi hạnh phúc trong ngày cưới.
Bố cục #4: Chia đôi màn hình
Bố cục trang web chia đôi màn hình (còn gọi là bố cục 2 cột) là một xu hướng thiết kế web rất phổ biến.


Bằng cách chia nhỏ màn hình xuống giữa theo chiều dọc, nó tạo ra một sự cân bằng đối xứng hoàn hảo.
Đây là một nguyên tắc quan trọng của thiết kế.
Sự phân chia gọn gàng này thành hai phần cho phép mỗi phần thể hiện một ý tưởng hoàn toàn khác hoặc kết hợp văn bản và hình ảnh bổ sung cho nhau.

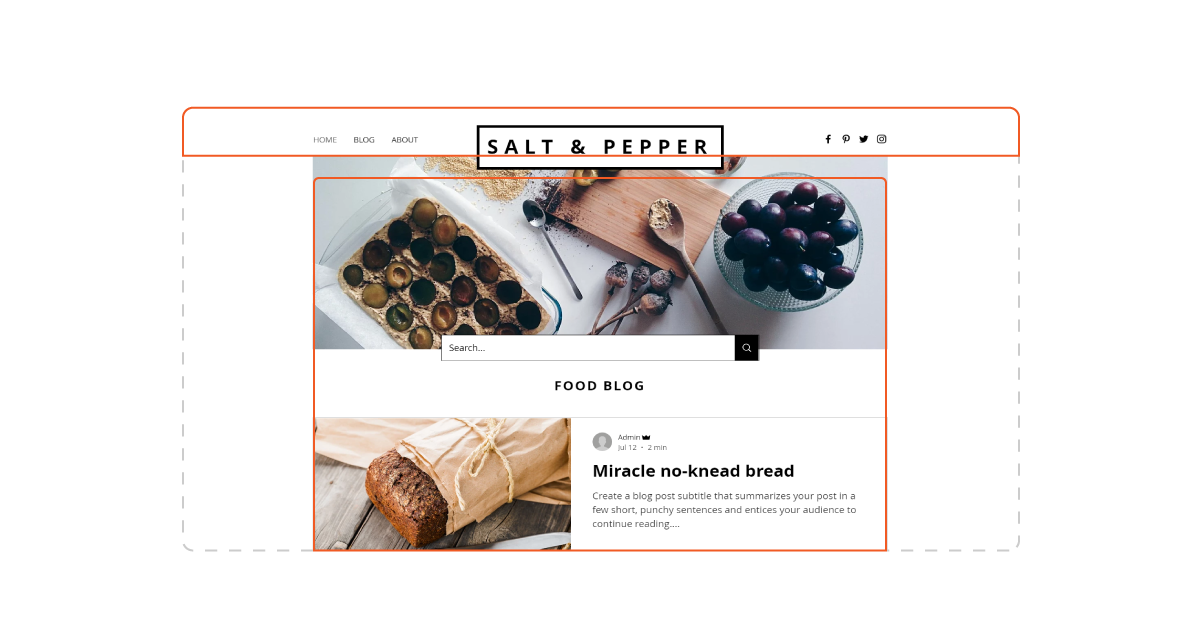
Mẫu bố cục trang web được hiển thị ở đây thể hiện trải nghiệm ăn uống với hình ảnh bắt mắt ở bên trái, văn bản và icon minh họa ở bên phải.
Cách bố trí cho phép cả hai bên bổ sung đầy đủ cho nhau, thay vì cạnh tranh nhau.
Thiết kế tương tự này cũng có thể hoạt động tốt trong trường hợp khách truy cập trang web được yêu cầu chọn giữa hai tùy chọn đối lập, chẳng hạn như danh mục ‘Đồ Nam’ và ‘Đồ Nữ’ trong trang web bán hàng.
Để tận dụng tối đa sự hiệu quả của bố cục chia đôi màn hình, hãy cân nhắc kết hợp một số chuyển động bằng cách làm cho mỗi nửa màn hình hoạt động hơi khác một chút.
Ví dụ: Bạn có thể sử dụng hiệu ứng cuộn Prallax ở một bên, bên khác thì không. Một cách khác là nhân bản bố cục này xuống bên dưới, nhưng hoán đổi nội dung ở hai bên.
Bố cục trang web chia đôi màn hình lý tưởng cho: Các trang web (hoặc các phần của trang web) cung cấp hai loại nội dung khác nhau đáng kể hoặc muốn kết hợp bổ trợ giữa văn bản và hình ảnh minh họa.
> Xem ngay 5 Cách tăng trải nghiệm khách hàng trên website để phối hợp hoàn hảo với các bố cục trang web tạo nên hiệu quả tổng thể.
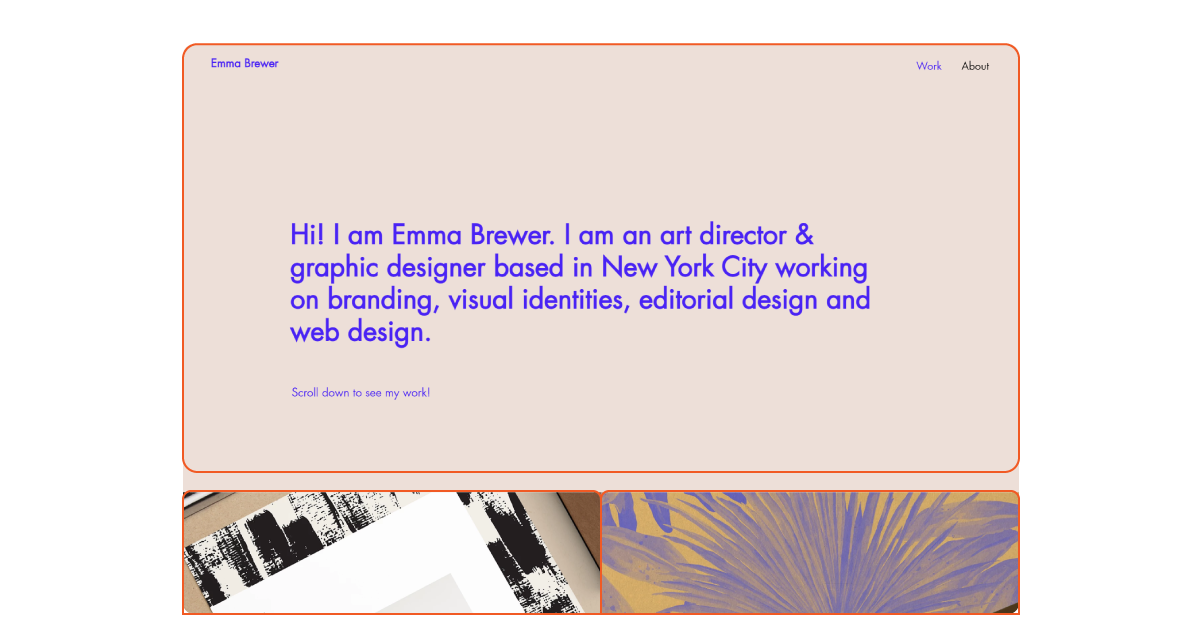
Bố cục #5: Bất đối xứng
Tương tự như bố cục chia đôi màn hình, bố cục trang web bất đối xứng cũng chia màn hình, chỉ có điều lần này hai bên cố tình được thiết kế bất đối xứng.
Thay đổi này tạo ra sự kích thích về thị giác và làm cho trang web có cảm giác năng động hơn.


Đây là một thiết kế táo bạo, đóng vai trò như một công cụ mạnh mẽ để Tạo – và Duy trì mức độ tương tác của người dùng.
Thông qua sự phân bổ không đồng đều về tỷ lệ, màu sắc và chiều rộng trên trang, khách truy cập website có thể tập trung vào các yếu tố cụ thể hơn các yếu tố khác.
Để đạt được điều này, hãy cân nhắc thiết kế một số thành phần nhất định lớn hơn để đóng vai trò là tiêu điểm.

Phần nổi bật này có thể là bất cứ thứ gì từ ảnh chụp minh họa sản phẩm đến form mà bạn muốn người dùng điền thông tin vào.
Sau đó, làm cho nó nổi bật bằng cách sử dụng màu sắc có độ tương phản cao, mở rộng và thêm các loại điểm nhấn thị giác khác.
Bố cục trang web bất đối xứng lý tưởng cho: Các trang web hướng tới giao diện hiện đại và năng động, đồng thời quan tâm đến việc thúc đẩy sự tương tác của người dùng.
Bố cục #6: 1 Cột
Bố cục trang web kiểu 1 cột này bao gồm tất cả nội dung của nó trong 1 cột dọc. Đây là một thiết kế đơn giản, dễ hiểu.

Khả năng điều hướng ở đây rất dễ hiểu – khách truy cập ngay lập tức biết để cuộn xuống trang để biết thêm thông tin.
Tuy nhiên, có một mẹo điều hướng trang web quan trọng cần ghi nhớ cho bố cục này. Đảm bảo thêm nút “Back top” hoặc menu cố định trên đầu để giúp người dùng dễ dàng di chuyển hơn.

Khi sử dụng bố cục 1 cột cho các trang web có nhiều văn bản, hãy nhớ chia nhỏ văn bản thường xuyên với hình ảnh, tiêu đề hoặc tiêu đề phụ.
Đây cũng chính là mẹo để viết bài giúp tăng khả năng đọc hơn.
Bố cục trang web 1 cột lý tưởng cho: Các trang web (hoặc các phần) có nội dung dài hoặc các trang web hiển thị nội dung theo thứ tự theo thời gian. Đây có thể là bất cứ thứ gì từ bài viết blog đến mạng xã hội (như Facebook).
Bố cục 1 cột cũng thường được sử dụng để đảm bảo nội dung trình bày tốt trên PC, khi chuyển sang laptop vẫn mang trải nghiệm tốt.
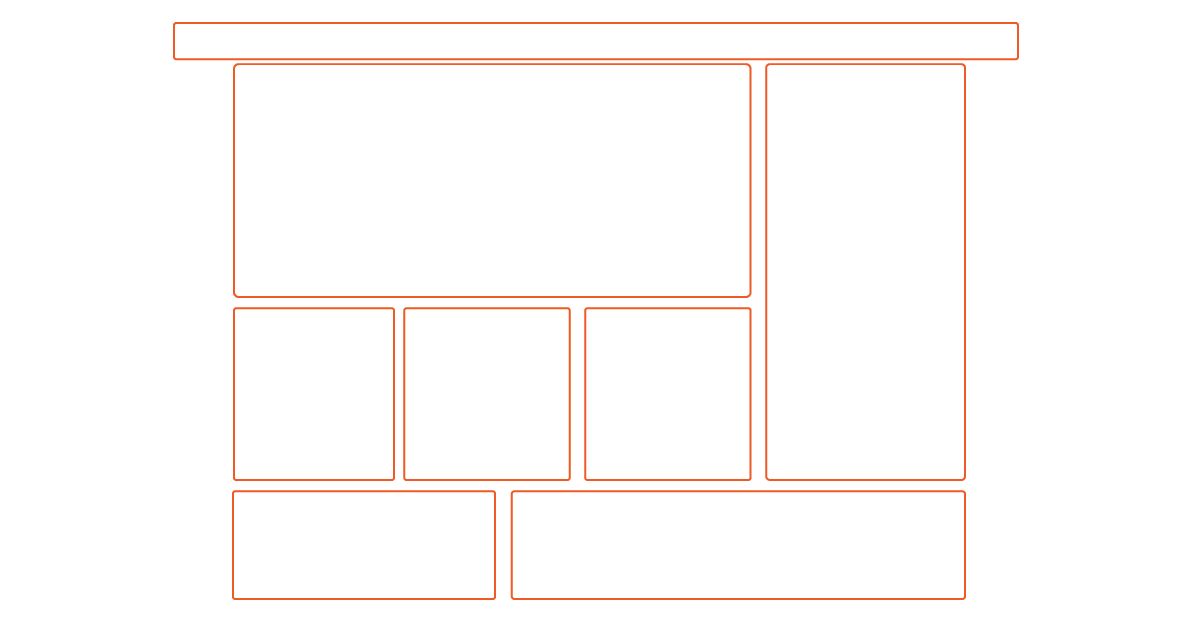
Bố cục #7: Hình hộp
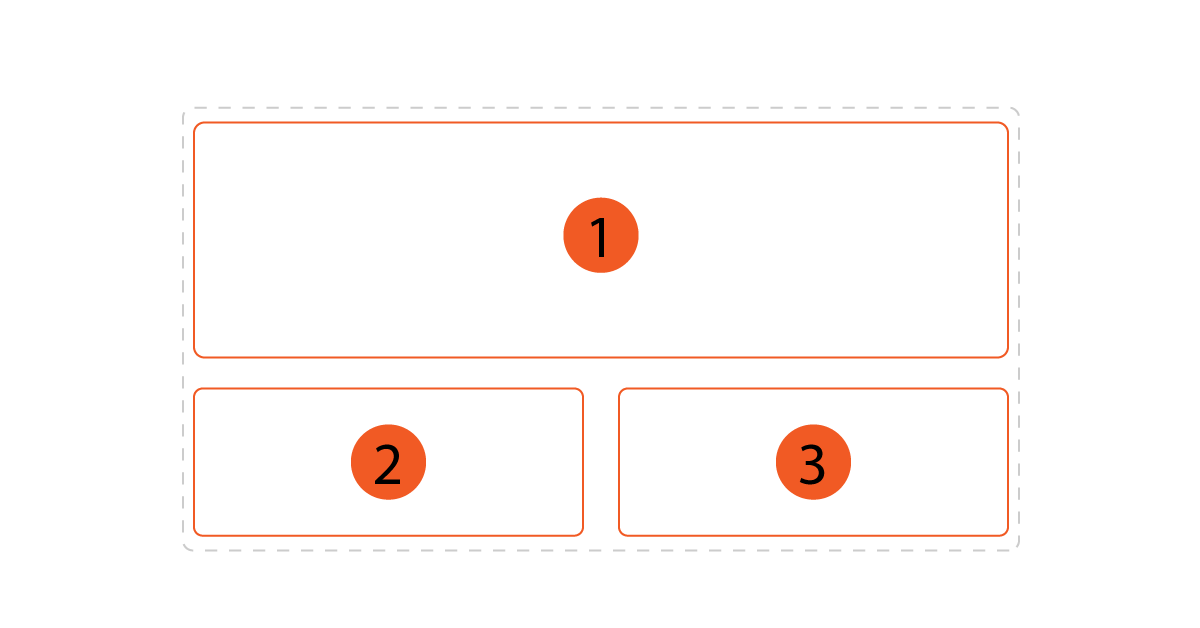
Bố cục trang web dựa trên các hình hộp kết hợp nhiều phần nội dung thành một thiết kế hình học. Với mỗi phần nội dung được ràng buộc gọn gàng trong một hộp và tạo nên một tổng thể thống nhất.


Mỗi hình hộp có thể dẫn đến một chuyên mục, một trang khác nhau để người dùng có thể tìm chi tiết về chủ đề họ quan tâm.
Một phương pháp thiết kế phổ biến thường được áp dụng là thiết kế một hộp nổi bật lớn để làm tiêu điểm và gắn kết các hộp bên dưới.
Hộp nổi bật có thể bao gồm tiêu đề của trang và giải thích ngắn gọn về nội dung của nó.

Một mẹo khác là sắp xếp hình ảnh trong mỗi hộp để chúng kết hợp tốt với nhau, tạo ra một bản sắc thương hiệu gắn kết.
Bố cục trang web dựa trên hình hộp lý tưởng cho: Cấu trúc trang web phức tạp với nhiều trang.
Bố cục #8: Thẻ
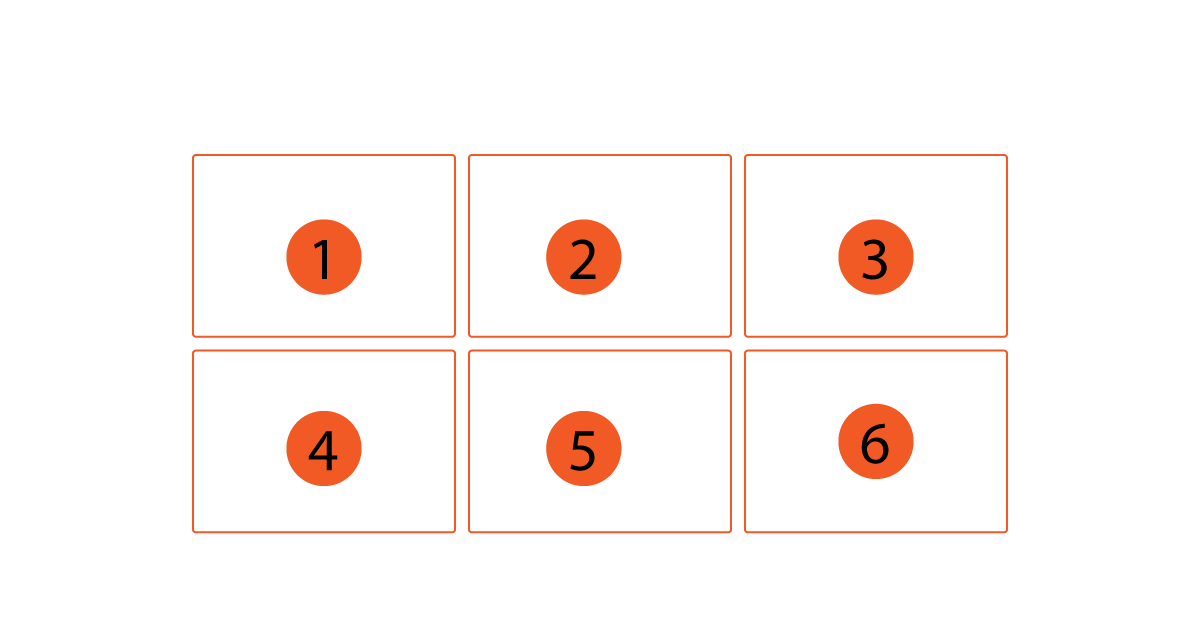
Giống như bố cục dựa trên hình hộp, bố cục dạng thẻ sử dụng các hộp hoặc các hộp chứa hình chữ nhật khác để hiển thị nội dung đa dạng.


Bố cục trang web này không phân cấp, có nghĩa là không có mục nào nổi bật hơn các mục khác và tất cả thông tin đều được xử lý như nhau.
Tất cả các thẻ có các tính năng giống hệt nhau (về kích thước, phông chữ, v.v.)

Giải pháp thiết kế này giúp dễ dàng dàn trang cho các thiết bị di động (Mobile, Tablet). Nó cũng cho phép duyệt web trực quan và dễ tiếp cận mặc dù lượng thông tin lớn, cải thiện trải nghiệm người dùng.
Bố cục trang web dạng thẻ lý tưởng cho: Các trang web giàu nội dung. Bố cục trang web này hoàn hảo cho một blog hoặc một trang web bán hàng có nhiều sản phẩm, dịch vụ.
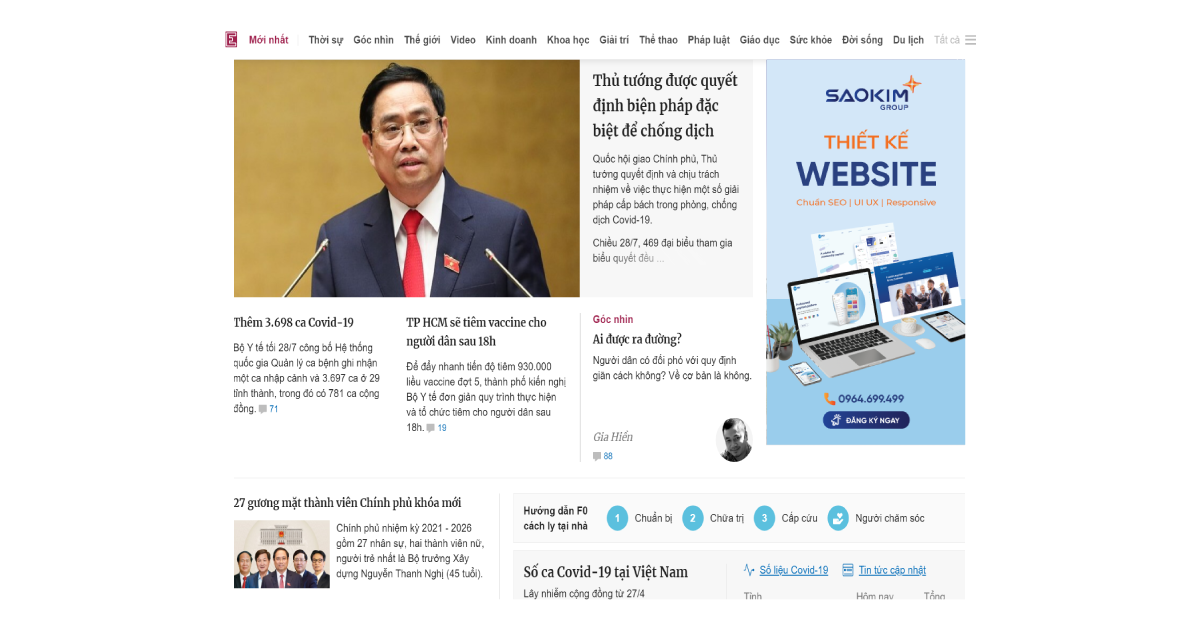
Bố cục #9: Báo chí
Lấy cảm hứng từ báo in, bố cục trang web báo chí điện tử dựa trên lưới nhiều cột để tạo ra hệ thống phân cấp trực quan phức tạp.

Bằng cách triển khai các vùng chứa có thể được sửa đổi riêng lẻ, bố cục tạp chí cho phép bạn ưu tiên các tiêu đề chính hơn các bài báo nhỏ hơn.
Nói chung, kiểu này thường rất phức tạp, áp dụng nhiều cách bố cụ để cố gắng đưa nhiều thông tin nhất trong khi vẫn giữ chân được người đọc.
Điển hình cho ví dụ này là các trang báo như: Vnexpress…

Lưu ý rằng bố cục tạp chí cũng có thể áp dụng kiểu đọc lướt hình chữ F để ứng phó với sự tập trung giảm dần của người đọc.
Kết hợp F-pattern với một lưới phức tạp hơn cho phép chia nhỏ lượng lớn thông tin thành các lần đọc dễ hiểu, trong khi vẫn giữ được trật tự và thiết kế gọn gàng, sạch sẽ.
Bố cục trang web kiểu tạp chí lý tưởng cho: Các trang web chứa nhiều nội dung như chuyên mục tin tức, trang web báo chí.
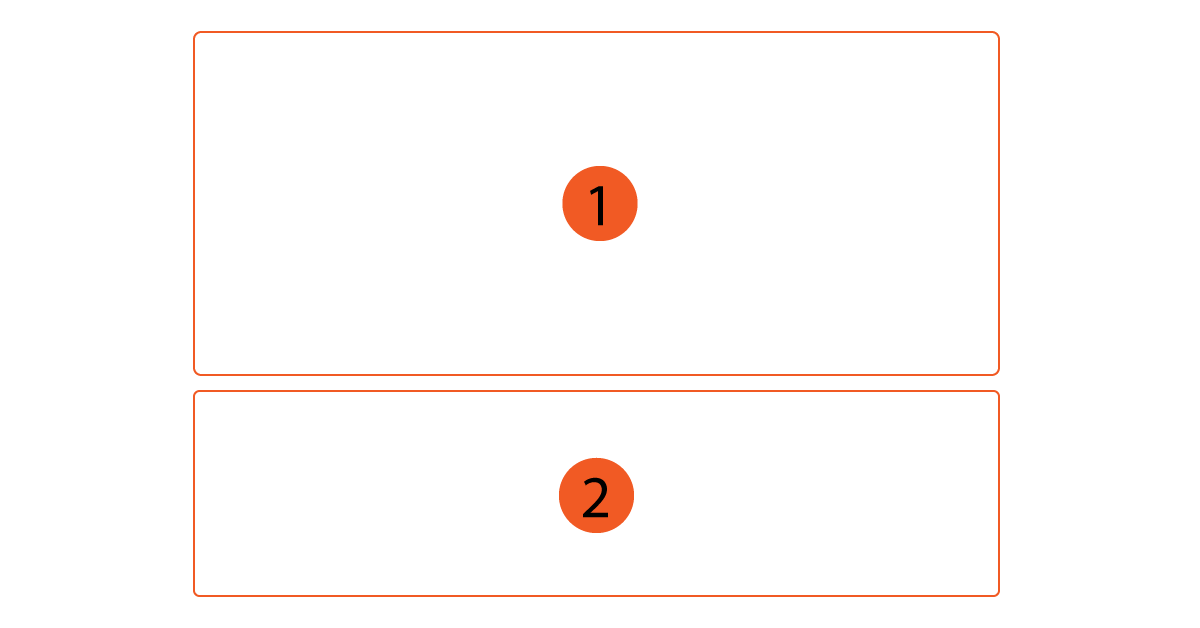
Bố cục #10: Dải ngang
Cách bố cục trang web này chia trang web thành các dải ngang. Các dải ngang này có thể dài tối đa màn hình (hoặc gần tối đa).

Bố cục đa dạng này giúp xây dựng kỳ vọng của người dùng, giúp đưa họ đi qua hết ngạc nhiên này đến ngạc nhiên khác khi cuộn xuống.

Để làm cho mỗi dải khác với dải trước đó, hãy thử:
- Sử dụng màu khác nhau (trong bảng màu của website) trong các dải liền kề
- Sử dụng hình ảnh ở dải này và văn bản ở dải kia
- Ngoài ra, kết hợp các hiệu ứng cuộn, bạn sẽ có thể truyền cho bố cục này cảm giác chuyển động và chiều sâu.
Bố cục trang web dải ngang lý tưởng cho: Các trang web cuộn dài. Bố cục này đặc biệt có lợi khi nói đến thiết kế một trang giúp chia rõ ràng các phần từ trên xuống dưới.
4. Áp dụng bố cục trang web phổ biến vào thiết kế web như thế nào?
Như bạn thấy, chúng ta có 10 cách bố cục trang web và chúng phù hợp với các loại nội dung và mục tiêu khác nhau.
Nếu bạn đã tìm hiểu về thiết kế webstie thì đã suy nghĩ đúng.
Chúng ta có thể áp dụng từng cách bố cục khác nhau cho từng phần nội dung khác nhau để mang lại thiết kế web hiệu quả nhất.
Ví dụ:
- Bố cục chữ F hoặc Z phù hợp cho thiết kế phần đầu giới thiệu về sản phẩm dịch vụ.
- Bố cục chia đôi màn hình hoặc bất đối xứng phù hợp cho các loại nội dung mô tả dịch vụ, giới thiệu thông tin.
- Bố cục hình hộp phù hợp cho thiết kế các dịch vụ chính, phụ
- Bố cục thẻ phù hợp thiết kế cho gian hàng TMĐT
- Bố cục tạp chí phù hợp cho thiết kế chuyên mục Blog
- Bố cục dải ngang hoặc 1 cột cũng thường được sử dụng để gộp các phần của website lại với nhau.
- …
Tuy loại mục đích hướng tới mà chúng ta lựa chọn các cách bố cục khác nhau để đạt hiệu quả tốt nhất.
Trên đây là 10 Các bố cục trang web hiệu quả nhất được các nhà thiết kế web hàng đầu áp dụng.
Các các bố cục trang web này được xây dựng dựa trên nghiên cứu trải nghiệm người dùng và tối ưu qua nhiều năm.
Do đó, hiện tại nếu bạn có nhu cầu thiết kế website hãy cân nhắc mục tiêu thiết kế từng phần (và tổng thể) để áp dụng các bố cục trang web phổ biến để đạt hiệu quả cao nhất.
> Liên hệ ngay với Sao Kim để Thiết kế Website, vừa thúc đẩy hiệu quả kinh doanh, marketing vừa đẩy mạnh phát triển thương hiệu cho doanh nghiệp của bạn.
#SaoKim Digital #SaoKim #ThietKeWeb #Layout #BoCucTrangWeb