Áp dụng Quy trình Thiết kế UX trong thiết kế website/ app là một phương pháp hiệu quả để đảm bảo rằng bạn tạo ra sản phẩm có trải nghiệm tốt mang lại thành công cho doanh nghiệp.
Vậy quy trình thiết kế UX chuẩn là như thế nào?
Và…
Làm thế nào quy trình UX giúp tạo ra trải nghiệm tốt?
Hãy cùng Sao Kim tìm hiểu 7 bước của Quy trình thiết kế UX trong bài viết này để hiểu tại sao nó lại quan trọng và được các doanh nghiệp tin tưởng.

Quá trình thiết kế UX bắt đầu từ việc hiểu các mục tiêu của doanh nghiệp và các phương pháp tốt nhất để phục vụ đối tượng mục tiêu.
Bằng cách thấu hiểu tâm lý của người dùng, cũng như áp dụng các phương pháp hay nhất về trải nghiệm người dùng, bạn có thể mang đến cho họ trải nghiệm tích cực và đáng nhớ.
1. Thiết kế UX là gì?
Nói một cách dễ hiểu, thiết kế UX là thiết kế trải nghiệm người dùng – Trong giai đoạn đó sẽ quyết định tổng thể sản phẩm, website/ app sẽ có hình dáng, luồng di chuyển, trình bày thông tin như thế nào, tương tác ra sao… nhằm mang lại các trải nghiệm tích cực, định hướng mục tiêu.
Thiết kế UX không chỉ giới hạn trong phạm vi tạo ra các bản vẽ.
Thiết kế UX còn quan tâm đến các vấn đề:
- Luồng người dùng có mượt mà, liền mạch và trực quan hay khó hiểu và khó sử dụng?
- Màu sắc và vị trí của nút có thúc đẩy người dùng click vào hay làm họ nghi ngờ?
- Có nên thêm các thông tin chi tiết hơn vào quy trình thanh toán?
- Cải thiện nội dung của một trang có làm tăng chuyển đổi không? Cải thiện thế nào?
- Bố cục trang web ra sao thể thúc đẩy tương tác, chyển đổi?
- …
Để làm được điều đó, nhà thiết kế trải nghiệm người dùng chủ yếu nghiên cứu để hiểu những điểm đặc điểm của thị trường mục tiêu và hiểu biết sâu sắc về người dùng.
Từ đó, kết hợp với các mục tiêu kinh doanh để thiết kế ra các sản phẩm phù hợp nhất.
2. Thiết kế UX giúp mang lại trải nghiệm tốt hơn
Thiết kế trải nghiệm người dùng (UX Design) định hình toàn cảnh một trang web – nó hướng dẫn người dùng và tác động đến cảm giác của họ.
Tất cả hình ảnh, nội dung, cấu trúc và điều hướng được kết hợp với nhau một cách hợp lý để mang đến cho người dùng trải nghiệm đáng nhớ.
Trong đó, người dùng cuối (End-users) là trung tâm của trải nghiệm người dùng.
Nếu như họ có thể dễ dàng tìm thấy thông tin, giá trị họ đang tìm kiếm, thì họ đã hoàn thành mục tiêu và có thể quay lại lần nữa và lần nữa….
Bản thân UX liên quan đến động cơ của người dùng cuối.
Vậy nên, các nhà thiết kế UX cố gắng hiểu người dùng bằng cách tìm hiểu các câu hỏi:
- Tại sao họ quyết định kiểm tra một trang web?
- Họ đang tìm kiếm thông tin gì?
- Và họ đang có những giải pháp nào cho những vấn đề mà họ có thể gặp phải?
Từ các thông tin đó tiến hành điều chỉnh thiết kế để mang lại cho người dùng thứ họ kỳ vọng theo cách đơn giản nhất.
Và quan trọng, phục vụ mục đích của doanh nghiệp.
Thiết kế UX sử dụng các thành phần:
- Phần tử điều hướng
- Các nút bấm
- Lời kêu gọi hành động (CTA)
- Các yếu tố điều hướng tự nhiên
- …
Và nhiều yếu tố thúc đẩy tương tác khác đưa người dùng đi qua một thiết kế, đồng thời cũng thúc đẩy hoàn thành hành trình chuyển đổi.
Kết quả cuối cùng có thể là:
- Người dùng điền thông tin
- Bấm nút mua hàng
- Bấm nút liên hệ
- Chat
- …
Bởi vì thiết kế UX cũng sử dụng các phần tử UI nên bất kỳ cuộc thảo luận nào về trải nghiệm người dùng cũng phải đề cập đến thiết kế giao diện người dùng.
UI (giao diện người dùng) liên quan đến các chi tiết cụ thể của thiết kế, nó bao gồm tất cả những thứ có thể nhìn thấy, chạm vào như:
- Kiểu chữ
- Giao diện của các nút
- Kích thước
- Hình ảnh
- Hình khối
- Liên kết
- …
Tuy nhiên, thiết kế UX, không giống như thiết kế giao diện người dùng.
Bởi mục đích của 2 công việc này là khác nhau, nói đơn giản một chút:
- Thiết kế UI tác động đến thị giác
- Thiết kế UX tác động đến cảm giác, trải nghiệm tổng thể.
Các nhà thiết kế trải nghiệm người dùng tính đến những gì mọi người muốn từ thiết kế web và xây dựng trải nghiệm trong giai đoạn thiết kế để đáp ứng.
3. 4 Điểm quan trọng trong thiết kế UX
3.1. Trải nghiệm người dùng đi cùng thương hiệu
Thương hiệu và UX có mối quan hệ cộng sinh.
Các thương hiệu lâu đời có thể bị giảm uy tín nếu vận hành một trang web có trải nghiệm người dùng tệ
Ngược lại, một công ty startup có thể tăng uy tín thương hiệu nhanh chóng nếu webiste, ứng dụng có trải nghiệm người dùng tốt.
Thương hiệu và trải nghiệm người dùng đều liên quan đến nhận thức và cả hai đều phải được phát triển cùng nhau để mang lại thành công nhanh chóng, bền vững.
Khi bắt đầu quá trình thiết kế UX và trong suốt quá trình phát triển sản phẩm, các nhà thiết kế UX phải theo dõi thương hiệu của doanh nghiệp và cách truyền đạt thương hiệu đó trong một thiết kế.
> Đầu tư thiết kế Logo chuyên nghiệp ngay để làm nguyên liệu đầu vào cho quá trình thiết kế UX, nhất quán trong phát triển thương hiệu tổng thể.
3.2. Mục tiêu kinh doanh là một phần của quy trình thiết kế UX
Thiết kế trang web, ứng dụng mới hoặc tái thiết kế đều phải đáp ứng mục tiêu kinh doanh của doanh nghiệp.
Cả nội dung và chức năng của website đều phải được kết hợp một cách hợp lý để tạo ra trải nghiệm tốt, thúc đẩy phát triển thương hiệu.
Do đó ta nói rằng mục tiêu kinh doanh là một phần của quy trình thiết kế UX.
Thế nên, nếu muốn thiết kế ra các sản phẩm có trải nghiệm tốt thì ngoài việc cần có tư duy tốt về thiết kế, các nhà thiết kế UX còn phải hiểu sâu sắc thị trường, mục tiêu kinh doanh và marketing của doanh nghiệp.
3.3. UX đi cùng với Usability
Trải nghiệm (UX) đi kèm với Khả dụng (Usability).
UX và Usability kết hợp lại hợp lý cho phép người dùng tương tác và sử dụng một thiết kế mà không gặp trở ngại. Cho dù người đó là ai.
UX cung cấp các hướng dẫn cho phép tạo ra luồng trải nghiệm trôi chảy, thay vì phức tạp và khó chịu.
Usability liên quan đến Who – What – When, trong đó:
- Who – Người dùng là ai?
- What – Nội dung là gì?
- When – Thứ tự và logic trong việc trải nghiệm thiết kế trực quan.
> Đọc thêm về: Usability là gì?
3.4. UX là đồng cảm với khách hàng
Trước khi bắt đầu quá trình thiết kế, một nhà thiết kế UX cần đặt mình vào vị trí của người dùng cuối để biết động cơ và nỗi đau mà người dùng đang có.
Các nhà thiết kế phải nhìn một trang web thông qua con mắt của người dùng và dự đoán những cách tốt nhất mà người dùng nên di chuyển trên đó.
Họ cần tổng hợp từ rất nhiều dữ liệu để ghép lại theo cách có ý nghĩa đối với những người và hiểu trang web ở cấp độ tổng thể.
Hiểu cách các trang khác nhau liên kết với nhau
Hiểu cách di chuyển từ trang này sang trang khác
Hiểu hành trình và thiết kế ra trải nghiệm thúc đẩy hoàn thành mục tiêu.
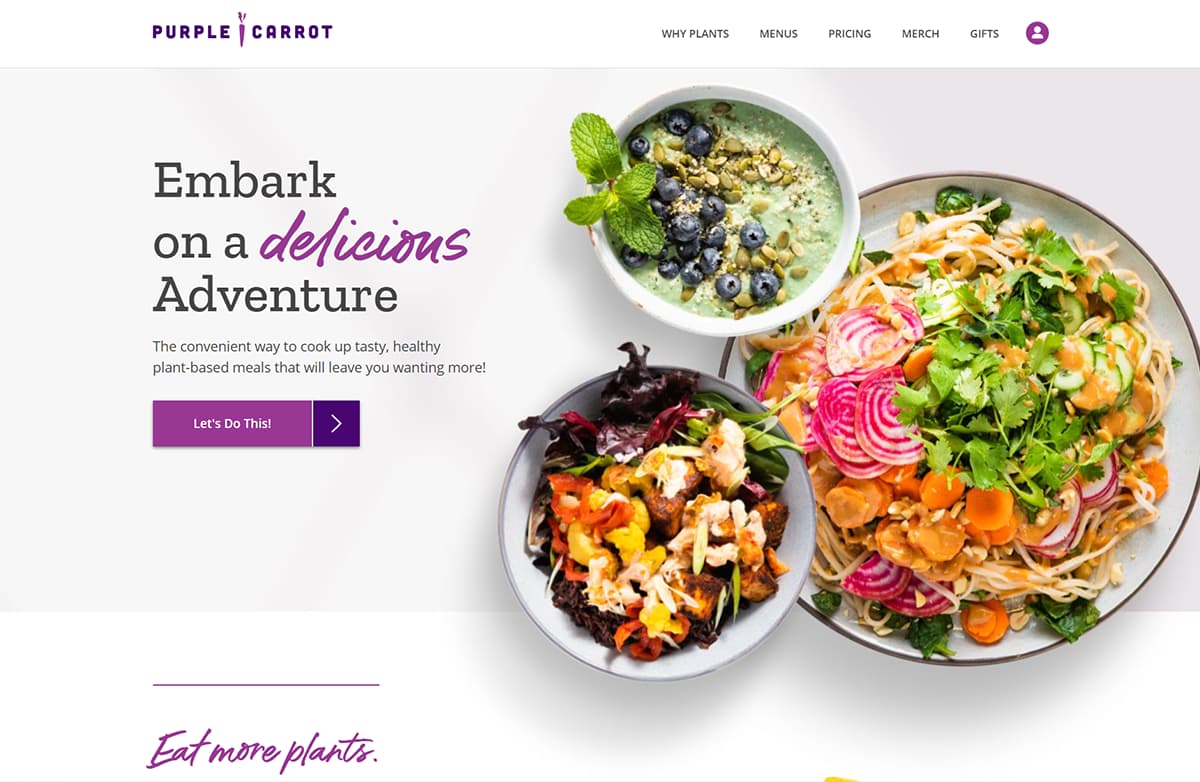
Ví dụ: Trang web Purple Carrot này nhắm đến những người quan tâm đến thực phẩm lành mạnh. Do đó, họ thiết kế trang web phản ánh phong cách các khách hàng mục tiêu với các dòng mô tả đơn giản, không gian âm rộng rãi, sạch sẽ và nội dung giải thích làm nổi bật tính lành mạnh của thực phẩm của họ, thúc đẩy sự tin tưởng của người dùng.

Từ đó, tạo mối liên kết tự nhiên giữ thương hiệu với khách hàng mục tiêu, cung cấp trải nghiệm mà họ thấy có giá trị và thích thú khi cuộn qua trang web.
Đọc thêm: Design Thinking là gì?
4. Quy trình thiết kế UX
Tiếp theo sau đây, Sao Kim sẽ giới thiệu với bạn quy trình thiết kế UX giúp đảm bảo mang lại một thiết kế có trải nghiệm tốt, phục vụ mục tiêu kinh doanh.
Note: Đây mới chỉ là quy trình thiết kế UX, là một phần nằm trong quy trình thiết kế Web của Sao Kim. Ngoài ra, trong quy trình thiết kế UX tiêu chuẩn chỉ có 5 bước, nhưng ở đây Sao Kim giới thiệu cho bạn 7 bước chi tiết hơn và dễ hiểu hơn.
Bước #1: Thấu hiểu
Như người ta thường nói: Nếu có bốn giờ để chặt một cái cây, hãy dành ba giờ đầu tiên để mài rìu.
Đối với thiết kế UX cũng vậy. Trước khi bắt đầu với bất kỳ dự án nào, việc cần làm trước tiên là hiểu hai yếu tố quan trọng:
- Doanh nghiệp
- Yêu cầu dự án
Vì thiết kế UX là nhằm giải quyết các nỗi đau của người dùng, và thỏa mãn mục tiêu doanh nghiệp, nên bạn cần trả lời câu hỏi:
- Vấn đề của doanh nghiệp là gì?
- Vấn đề của doanh nghiệp là gì?
- Tại bạn có thể giải quyết vấn đề đó?
Khi bạn hiểu những vấn đề mà client của mình đang gặp phải và bạn có thể đưa ra các câu hỏi cần trả lời, bạn có thể tạo ra một chiến lược để thiết kế thành công.
Thứ hai, cần tìm hiểu cách thương hiệu phối hợp với thiết kế UX như thế nào.
- Giá trị và sứ mệnh của công ty là gì?
- Dự án này đóng góp như thế nào cho mục tiêu đó?
Luôn tuân thủ sứ mệnh cốt lõi của thương hiệu là yếu tố quan trọng đối với sự thành công của dự án thiết kế UX và thành công chung của doanh nghiệp.
Bước #2: UX Research
Điều quan trọng trong thiết kế UX là phải hiểu các vấn đề của người dùng và hành trình họ đang đi để đến được nơi họ muốn.
Và đừng bao giờ “đoán” mong muốn và nhu cầu của người khác.
UX Research phải dựa vào các thông tin, trực quan hóa và phản ánh qua số liệu nghiên cứu có ý nghĩa thống kê.
Thay vì đưa ra các phỏng đoán, hãy thu thập các dữ liệu thực tế để quyết định trang web sẽ được kết hợp với nhau như thế nào và những tính năng nào cần được tích hợp.
Ví dụ:
- Liệt kê ra các tính năng và khảo sát xem tính năng nào cần ưu tiên cao hơn
- Thử nghiệm xem bản mẫu A có kích thước lớn hơn có thu hút click tốt hơn bản mẫu B (có kích thước nhỏ hơn) hay không.
- Nút CTA màu nào thôi thúc người dùng hành động tốt hơn?
- …
Thực hiện phân tích một cách nghiêm túc để hiểu chính xác hơn về sở thích và mong muốn thực tế của người dùng mục tiêu.
Nghiên cứu người dùng đưa ra cho chúng ta thấy những thách thức và kỳ vọng thực sự của người dùng (đôi khi chính họ cũng không biết).
Nghiên cứu người dùng nên thực hiện thường xuyên, liên tục
Nghiên cứu người dùng cho phát triển thiết kế dựa trên kỳ vọng thực sự của người dùng, loại bỏ những thất bại tiềm ẩn.
Tuy nhiên, đừng nghĩ rằng chỉ nghiên cứu ở lúc đầu triển khai dự án. Nghiên cứu ban đầu chỉ cung cấp cho bạn một khởi đầu tốt và đảm bảo không thất bại trong ngắn hạn.
Sự phát triển, thay đổi của xã hội sẽ dần thay đổi thói quen tiêu dùng và dẫn đến thay đổi các kỳ vọng của họ. Điều này dẫn tới bản thiết kế có thể không còn đáp ứng trải nghiệm tốt trong tương lai.
Một trang web khiến người dùng thốt lên “WOW” cách đây 5 năm, bây giờ có thể đã không còn hiệu quả.
Do đó, nghiên cứu người dùng cần được liên tục để xem liệu một bản thiết kế này có còn đáp ứng kỳ vọng của người dùng và mục tiêu của doanh nghiệp nữa hay không.
Có thể nghiên cứu người dùng bằng những cách nào?
Bạn có thể thực hiện kết hợp nhất nhiều phương pháp nghiên cứu khách hàng từ:
- Phỏng vấn trực tiếp
- Khảo sát online
- Theo dõi bằng code
- A/B test
- …
Các phương pháp nghiên cứu khách hàng trong thiết kế UX đơn giản là việc hỏi khách hàng về những sự thật, những khó khăn, nỗi đau và kỳ vọng của họ hoặc xem họ thực sự phản hồi như thế nào khi sử dụng website.
Bạn sẽ cần phải quan sát xem trên hành trình bạn giả định, người dùng đang bị rớt ở giai đoạn nào, chỗ nào khiến họ chậm lại và có cách nào thúc đẩy nhanh hơn không.
Tạo bản chân dung khách hàng
Một bản chân dung khách hàng (User Persona) là bản ước lượng gần đúng về người dùng mục tiêu – dựa trên nghiên cứu khách hàng.
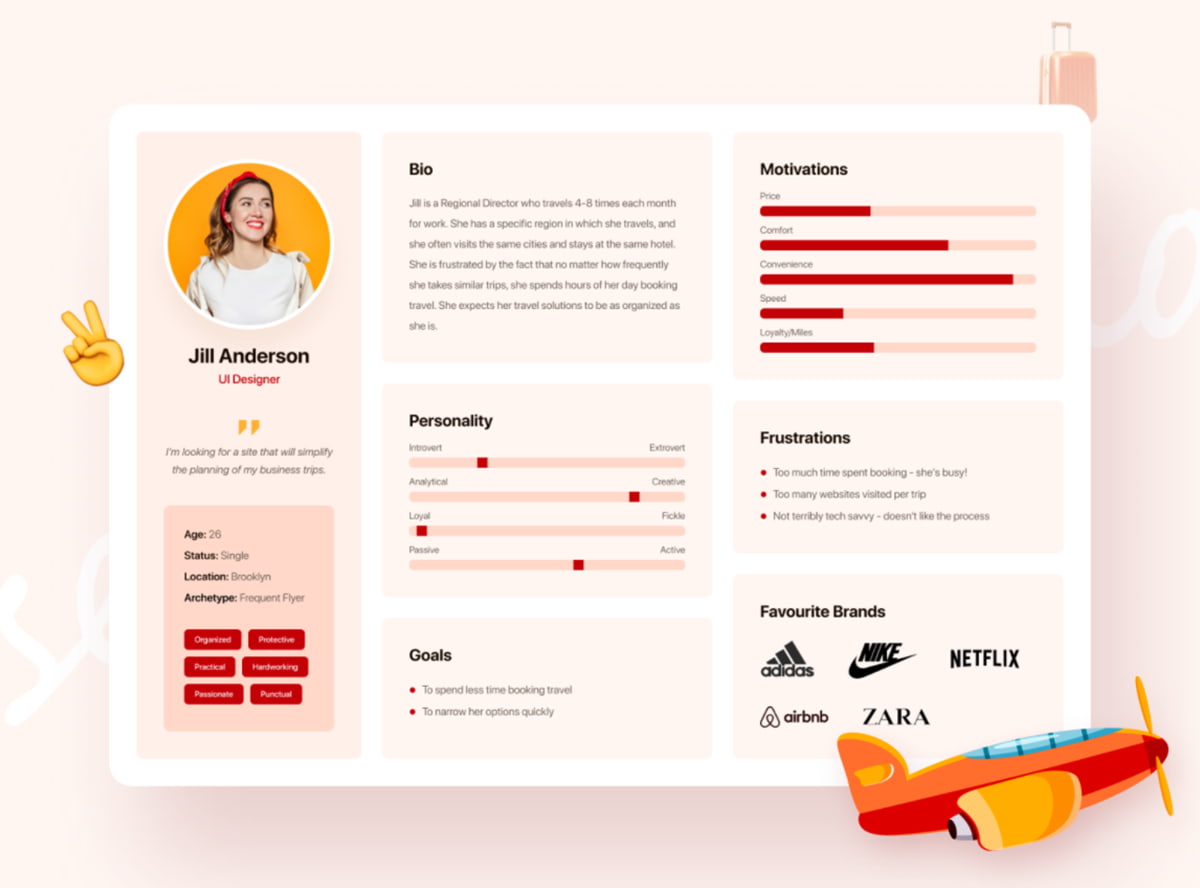
Ví dụ: Bản chân dung khách hàng của Trip Mate

Bản chân dung khách hàng này đưa ra tất cả các thông tin quan trọng về nhóm khách hàng mục tiêu.
Nhìn vào đây bạn còn có thể hiểu họ là ai, họ quan tâm đến loại sản phẩm hoặc dịch vụ nào…
Và động lực nào làm cho họ sẽ sử dụng/ ngừng sử dụng sản phẩm dịch vụ.
… còn rất nhiều thông tin có ích khác.
Bản chân dung khách hàng không phải là đại diện cho tất cả người dùng, nhưng nó đại diện cho một phần có khả năng là khách hàng của bạn.
Việc xác định chân dung khách hàng đúng sẽ giúp bạn tạo ra trải nghiệm tối ưu, cá nhân hóa và tăng nhận thức về thương hiệu.
Bước #3: Xây dựng luồng người dùng
Sau khi nghiên cứu khách hàng, bạn cần biết bạn muốn mọi người làm gì và họ cần thực hiện những bước nào bằng cách xây dựng luồng người dùng (User flows).
Luồng người dùng cung cấp một hướng dẫn, cho thấy sự liên kết khi người dùng tương tác ở trang đích đến các phần khác của trang web.
Nó cần minh họa các bước ai khi thêm sản phẩm vào giỏ hàng và thanh toán hoặc người dùng truy cập vào các bài viết…
Biết được rõ ràng những con đường bạn muốn người dùng đi qua là biết cần tạo ra cấu trúc trang web như thế nào.
Có rất nhiều công cụ như hỗ trợ phác thảo luồng người dùng như FlowMapp, Stormboard và Whimsical.
Nhưng, bạn cũng có thể chỉ cần Bút và Giấy.
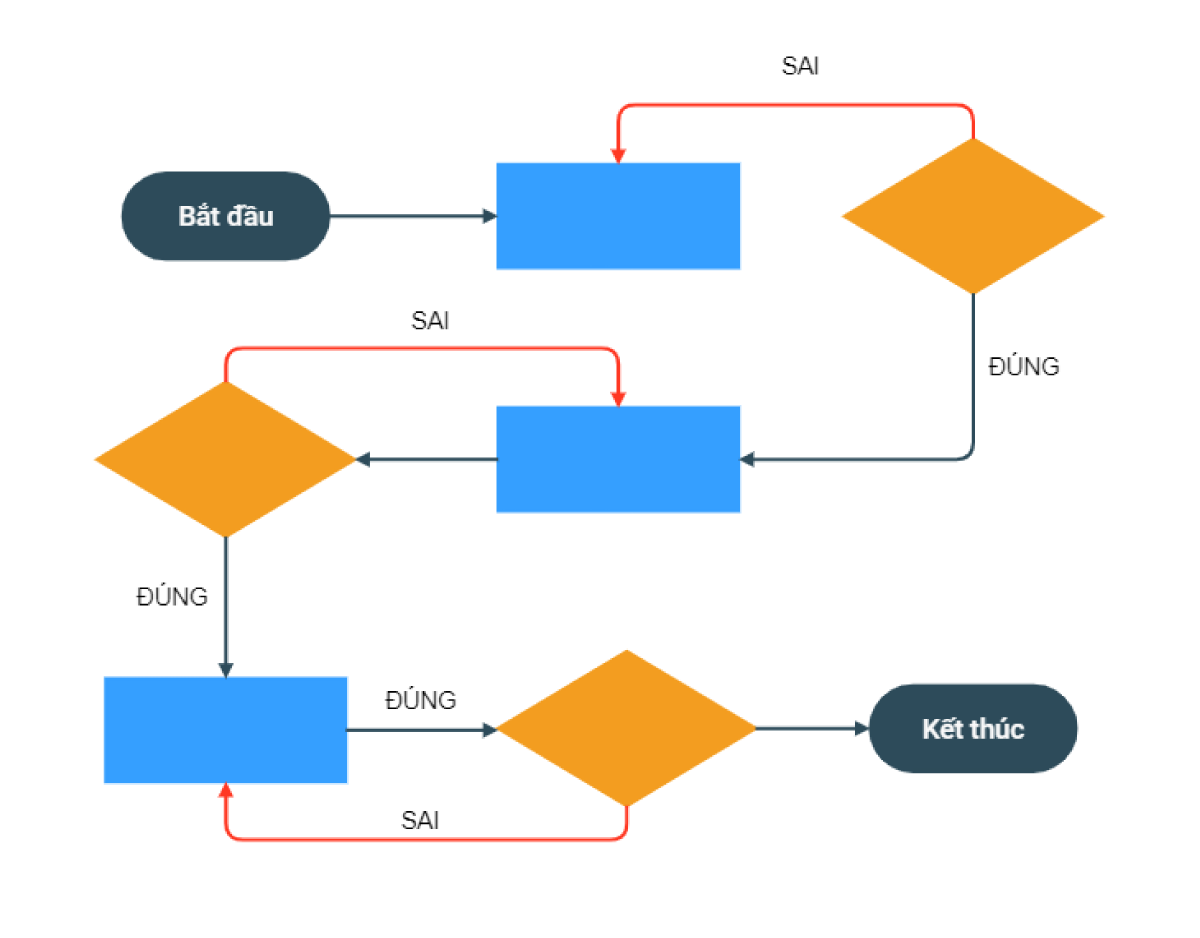
Ví dụ: Luồng người dùng ứng dụng CheerMeOn bao gồm các đường dẫn và hành động mà người dùng sẽ thực hiện.

Đối với các dự án đơn giản (ví dụ trang web giới thiệu công ty), một site map có thể đáp ứng đủ.
Tuy nhiên, khi dối mặt với dự án phức tạp, ví dụ Web App, Social App, Ecommerce App … bạn cần phải sử dụng User flows.
Đọc thêm: Cách thiết kế User flows
Bước #4: Kiến trúc thông tin hợp lý
Bộ não của chúng ta thích trật tự hơn là hỗn loạn.
Cho dù là đọc sách, xem phim hay lướt web chúng ta đang đều cần hiểu những gì chúng ta đang làm.
Chúng ta cần hiểu nội dung này sẽ dẫn tới đâu, bước tiếp theo sẽ là gì và trước đó chúng ta đang ở phần nào….
Để làm được điều này chúng ta cần kiến trúc thông tin một cách hợp lý.
Lấy các thành phần của website và sắp xếp chúng theo một cách sắp xếp phù hợp với người trải nghiệm nó.
Kiến trúc thông tin có thể được chia thành các phần sau:
- Xác định: Nội dung nào bạn cần để kể câu chuyện về thương hiệu của mình? Xác định mọi phần cần thiết trong việc truyền đạt những gì bạn muốn truyền tải đến người dùng.
- Phân loại: Phân loại nội dung và tìm ra cách nó sẽ được phân chia, tổ chức trong thiết kế.
- Bản đồ: Cấu trúc và sắp xếp các ý tưởng, cho biết mỗi khái niệm hoặc khối nội dung sẽ dẫn đến ý tưởng tiếp theo như thế nào.
Kiến trúc thông tin hợp lý sắp xếp nội dung thành một hệ thống phân cấp có thể quản lý được trình bày các ý tưởng theo một chuỗi liên tiếp hợp lý.
> Đọc thêm: 10 cách Bố cục website giúp tăng hiệu quả của việc kiến trúc thông tin.
Bước #5: Tạo Wireframes
Tạo Wrireframes là bước lên kế hoạch chi tiết cho mỗi trang, với các chỉ báo trực quan như đường, lưới và hộp cho biết loại nội dung, hình ảnh và các phần tử khác sẽ dẫn dắt người dùng đi đến đâu.
Wrireframe chỉ là bản kế hoạch, không phải là bản thiết kế cuối cùng.
Nó có thể có độ phân giải cao hoặc có thể có độ phân giải thấp tùy theo công cụ bạn sử dụng, điều này không quan trọng.
Quan trọng là wireframe cung cấp cho đội ngũ của bạn những thứ cần tuân theo khi bắt đầu thiết kế website chi tiết.
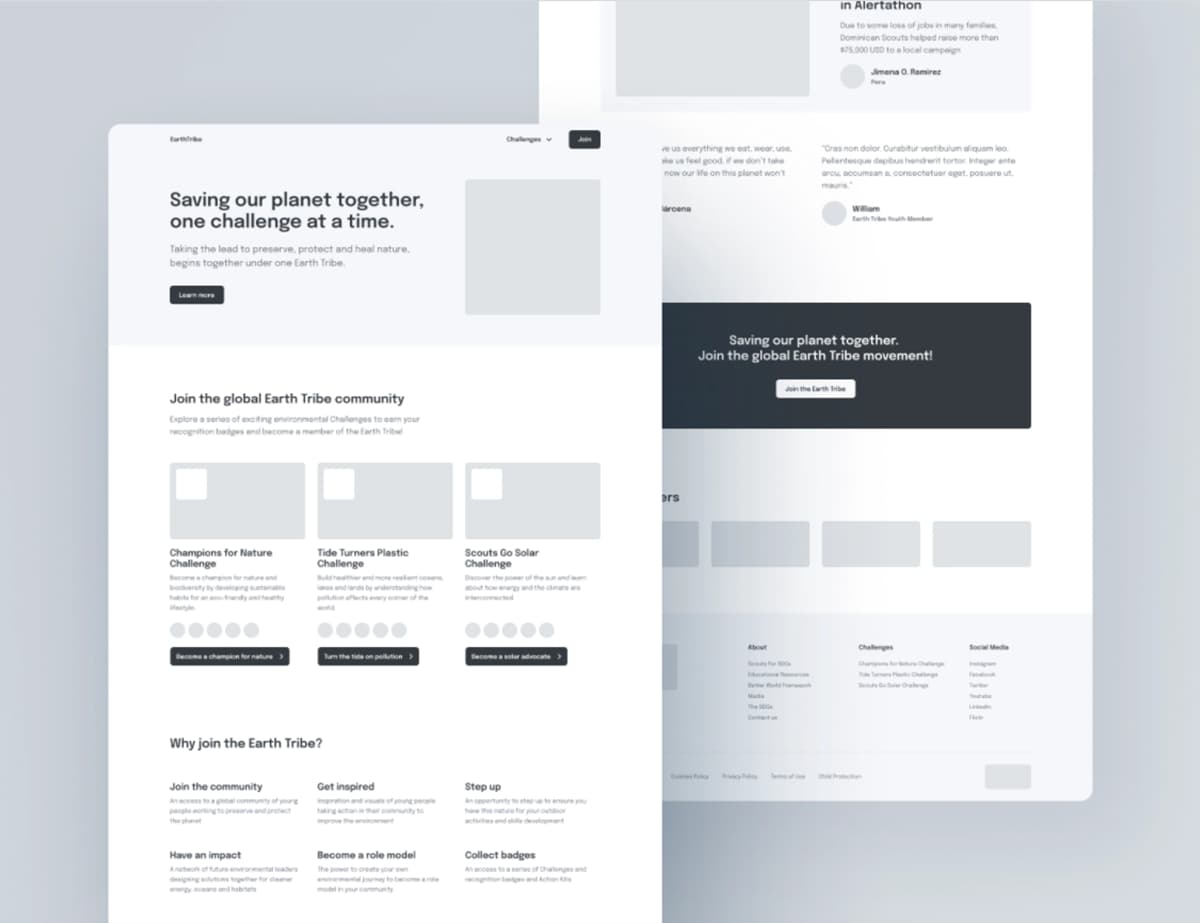
Ví dụ: Wireframes của Earth Tribe – Phong trào Thanh niên Toàn cầu Hành động vì Môi trường.

Wrireframe trên thể hiện một cách rõ ràng và đơn giản việc tổ chức bố cục trang web.
Wireframing cũng phục vụ một chức năng quan trọng khác và đó là giao tiếp.
Cách làm phổ thông là đợi đến khi có bản thiết kế web chi tiết rồi mới thảo luận, điều chỉnh sửa.
Nhưng cách làm như vậy khó đánh giá sự hiệu quả của bản thiết kế và có nguy cơ đập đi làm lại từ đầu, dẫn đến tốn thời gian, công sức.
Do đó, cách làm trong thiết kế UX là xây dựng wireframes nhanh chóng để tất cả mọi người trong team có một bản thiết kế thô để cùng thảo luận, thống nhất các thứ cần thiết trước khi đi thiết kế chính thức.
Chia nhỏ các giai đoạn thiết kế để tập trung vào thảo luận những thành phần quan trọng.
Bất kể vai trò của các thành viên trong team là gì, khi nhìn vào wireframe cũng có thể hiểu được các trang web sẽ được cấu trúc như thế nào.
Từ đó, biết cách phối hợp nhịp nhàng để thúc đẩy dự án hoàn thành.
Note: Bước 5 và 6 đều là bước thiết kế, tuy nhiên, do nhiệm vụ khác nhau nên được tách ra để thúc đẩy quá trình thiết kế UX hiệu quả hơn.
Bước #6: Prototyping và Mockups
Một số người bị lẫn lộn giữa đâu là wireframe, mockup hoặc prototype (nguyên mẫu). Nhưng tất cả đều có thể có các mức chức năng khác nhau.
Wireframe:
- Sử dụng để truyền đạt một cách cơ bản về bố cục và tổ chức của từng trang riêng lẻ trong một thiết kế.
- Thường không có các tương tác hoặc thành phần trang trí.
- Tồn tại để cho biết mỗi trang sẽ trông như thế nào từ một góc nhìn chung.
Mockups:
- Là một bước trên wireframe
- Mockups lấy những gì đã được thiết lập với wireframe và trình bày trên bản thiết kế đồ họa
- Có thể có một số chức năng như điều hướng
- Sử dụng để xem thiết kế sẽ hiển thị như thế nào.
Nếu bạn đang sử dụng công cụ hỗ trợ như Webflow, bạn sẽ không phải quan tâm đến bước này, vì bạn sẽ có một trang web hoạt động đầy đủ.
Prototype:
- Hoạt động như một phiên bản thiết kế gần như được hiện thực hóa đầy đủ.
- Điều hướng, tương tác và sử dụng tất cả các hình ảnh và khối nội dung chính
- Không nhất thiết phải có mọi thành phần phải có đủ thứ để người dùng tương tác và trải nghiệm
- Các tính năng như nút CTA, animation và các thành phần khác mà bạn muốn người dùng trải nghiệm đã được tích hợp.
Prototype gần nhất với bản thiết kế web hoàn thiện, nó cho phép bạn nhận được phản hồi cần thiết và thực hiện các chỉnh sửa và chỉnh sửa trước khi chuyển sang code.
Với Prototype, bạn vẫn có 2 loại:
- Loại 1: Tập trung vào chức năng hơn thiết kế
- Loại 2: Gần với phiên bản thiết kế cuối cùng nhất
Bước #7: Kiểm tra
Sau khi bạn có một nguyên mẫu, đã đến lúc thực hiện kiểm tra khả năng sử dụng.
Điều này có nghĩa là bạn cần đưa cho một người chưa bao giờ nhìn thấy thiết kế trước đây và để họ thoải mái trải nghiệm nó.
Bước này thường được thực hiện trực tiếp hoặc có thể được thực hiện từ xa.
Kiểm tra trực tiếp có thể cho phép bạn xem các phản ứng rõ ràng và chân thực khi mọi người trải nghiệm website.
Khi kiểm tra khả năng sử dụng, người tham gia cần được giao những nhiệm vụ cụ thể mà bạn muốn họ thực hiện.
Nếu đó là trang web bán hàng, bạn cần yêu cầu họ thử bắt đầu từ tìm kiếm sản phẩm đến bước thanh toán cuối cùng.
> Đọc ngay: 11 Mẹo thiết kế trang web bán hàng giúp gia tăng doanh số
Hoặc các yêu cầu họ tìm kiếm đáp án cho các câu hỏi phổ biến người dùng có thể sẽ làm với website của bạn.
Để từ đó quan sát xem mọi thứ còn có chỗ nào chưa ổn.
Xem mức độ dễ dàng trong việc điều hướng nội dung.
Tất cả các dữ liệu trên sẽ cung cấp cho bạn thông tin về mức độ hiệu quả của thiết kế và các điểm cần thay đổi.
Kiểm tra khả năng sử dụng có thể xảy ra bất kỳ lúc nào trong quá trình thiết kế, nhưng có thể có giá trị hơn ở giai đoạn đầu. Những thay đổi lớn dễ thực hiện hơn là sau khi đã xây dựng hoàn chỉnh.
Kiểm tra ở giai đoạn đầu cũng giúp tốn ít công sức hơn khi thay đổi trong cấu trúc, điều hướng và kiến trúc thông tin hơn.
5. Người dùng là trung tâm của quy trình thiết kế UX
Thiết kế web theo xu hướng không phải là khó. Nhưng xu hướng là thứ chóng tàn nhất. Thay vì thử và có những thiết kế web đẹp nhất và thú vị nhất, tốt hơn hết là bạn nên tạo ra thiết kế web có thể phục vụ người dùng cuối tốt trong nhiều năm.
Tính dễ sử dụng, tính tổ chức và tính nhất quán là tất cả các yếu tố ảnh hưởng đến trải nghiệm người dùng.
Và cuối cùng, thiết kế UX phải đồng cảm với người dùng – đảm bảo người dùng được cung cấp những gì cần thiết để có trải nghiệm tích cực và trọn vẹn.
Tổng kết về quy trình thiết kế UX
Như vậy qua bài chia sẻ này, bạn đã hiểu thêm về UX là gì, những điểm quan trọng trong thiết kế UX và quy trình thiết kế UX với 7 bước chi tiết:
- Thấu hiểu
- Nghiên cứu
- Xây dựng luồng người dùng (User Flows)
- Kiến trúc thông tin
- Xây dựng Wireframes
- Prototype và Mockups
- Kiểm tra
Hi vọng những thông tin mà Sao Kim chia sẻ ở trên đây sẽ giúp bạn phần nào định hướng để tạo ra website có UX tốt cho doanh nghiệp của mình.
> Nếu bạn muốn thiết kế website với quy trình thiết kế ux chi tiết như vậy, hãy liên hệ ngay với Sao Kim qua Hotline 0964.699.499 để được tư vấn cụ thể hơn.
#SaoKim #SaoKimDigital #SaoKimBranding #DigitalBranding
#ThietKeUX #UXDesign #WebDesign #ThietKeWeb






